WordPress のサイトマップについて調べてみました。
サイトマップとは
サイトマップは、ウェブサイトの投稿やページ、その他のファイルの情報を記述したファイルで、Google などの検索エンジンがこのファイルを読み込むことで、ウェブサイトの情報を効率的に収集することができるようになります。
サイトマップにはオプションとして、コンテンツがいつ更新されたのかや、ウェブサイトがどれぐらいの頻度で更新されているのか等の検索エンジンにとって有益な情報を記述することもできます。
サイトマップの記述ルール等の仕様は、大手検索エンジンのGoogle、Yahoo、Microsoft で標準化を行っています。
WordPress 標準のサイトマップ
WordPress は標準でサイトマップが出力されるようになっています。
以前はプラグインが必要でしたが、どうやらWordPress 5.5 で出力されるようになったみたいです。
サイトマップの場所は、ルートの”wp-sitemap.xml” です。
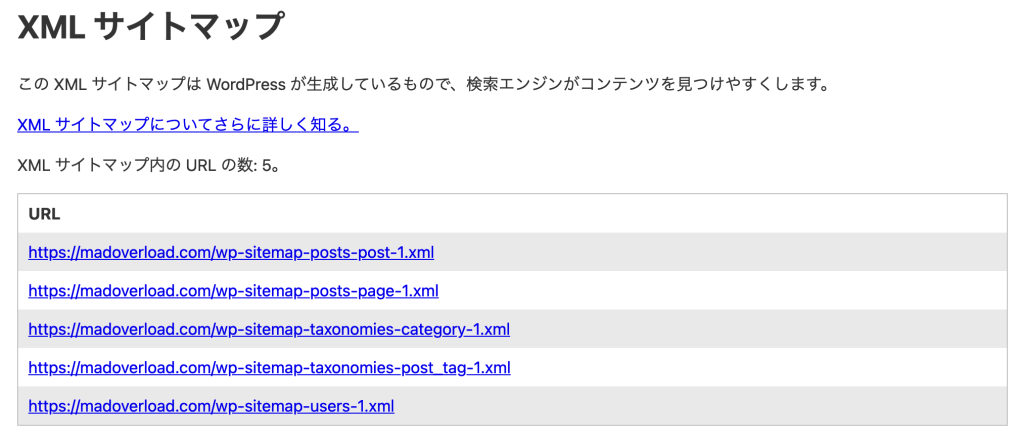
当ブログのサイトマップは下記のURLになります。
※ “sitemap.xml” にアクセスすると”wp-sitemap.xml” にリダイレクトされるようになっていました。
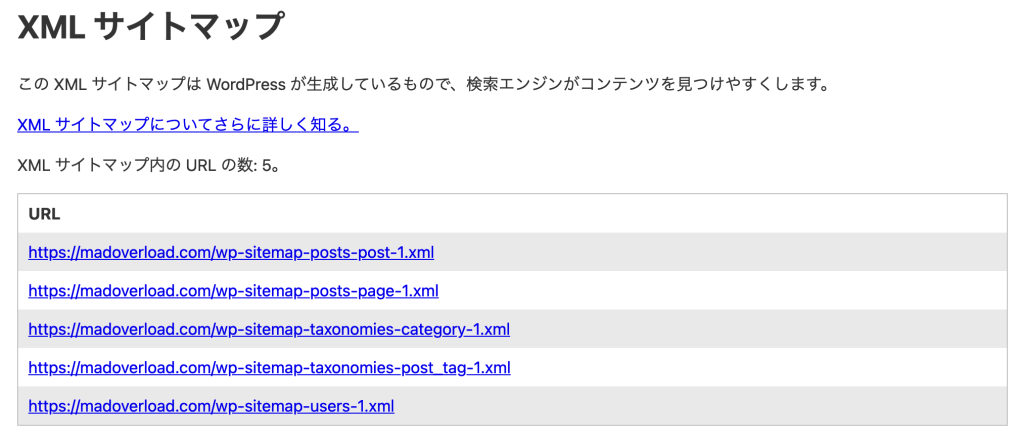
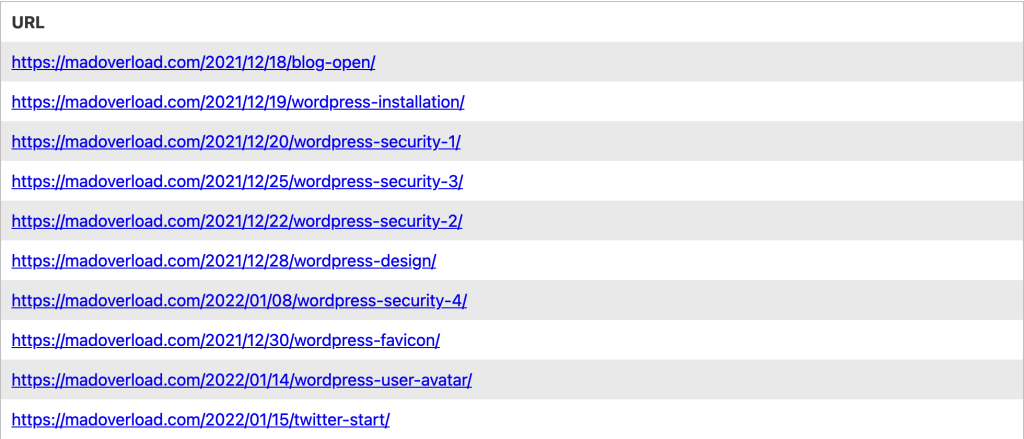
ブラウザからアクセスすると、下記のように表示されます。
 WordPress標準のサイトマップ
WordPress標準のサイトマップ
なお、デフォルトのままでは問題や改善すべき点があったので、以下その対応について記載します。
ユーザ名を非表示にする
デフォルトでは”wp-sitemap-users-1.xml” というサイトマップにWordPress に登録しているユーザのユーザ名が表示されてしまうので、function.php を更新してこのサイトマップを非表示にします。
※ ユーザ名が漏洩すると、攻撃者に管理画面でユーザ名を固定したパスワードのブルートフォース攻撃の機会を与えてしまうので、ユーザ名の漏洩はセキュリティの観点であまり望ましくないことと考えています。
function.php に下記を追記します。(末尾に追記しました)
/**
* Removing Certain Sitemaps
* users
*/
add_filter(
'wp_sitemaps_add_provider',
function( $provider, $name ) {
if ( 'users' === $name ) {
return false;
}
return $provider;
},
10,
2
);
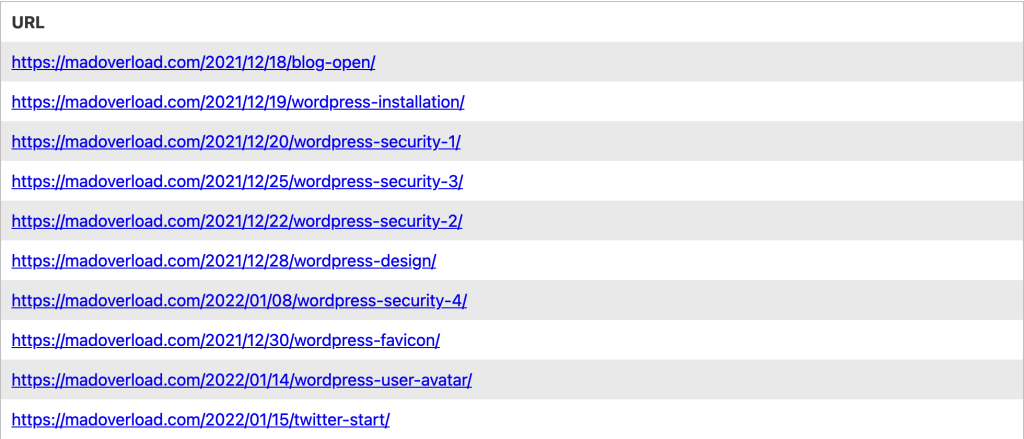
これで、“wp-sitemap-users-1.xml” が出力されなくなりました。
 “wp-sitemap-users-1.xml” が表示されなくなった
“wp-sitemap-users-1.xml” が表示されなくなった
最終更新日を表示する
デフォルトでは最終更新日が出力されないので、function.php を更新して出力されるようにします。
※ 最終更新日がないと、検索エンジンのクローラがコンテンツがいつ更新されたのかや、ウェブサイトがどれぐらいの頻度で更新されているのか等が判断できないので、表示した方がよいみたいです。
function.php に下記を追記します。(末尾に追記しました)
/**
* Adding Additional Tags to Sitemap Entries
* lastmod
*/
add_filter(
'wp_sitemaps_posts_entry',
function( $entry, $post ) {
$entry['lastmod'] = date('c', strtotime($post->post_modified_gmt));
return $entry;
},
10,
2
);
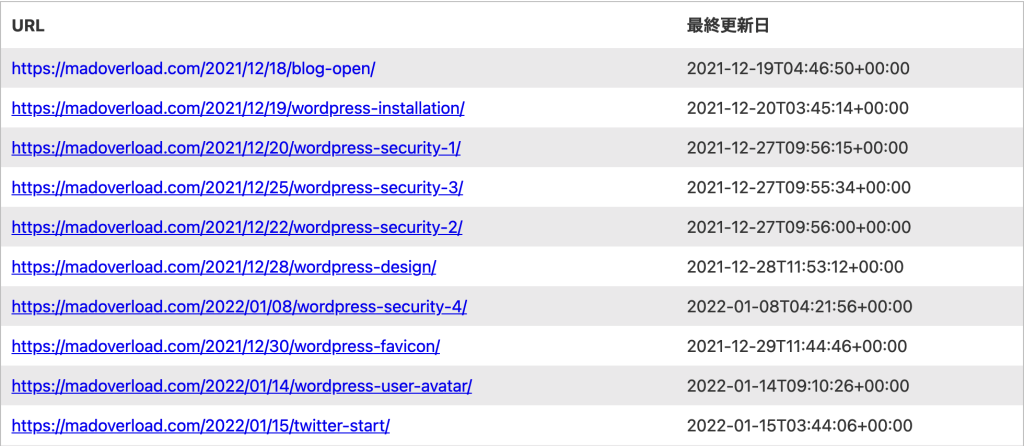
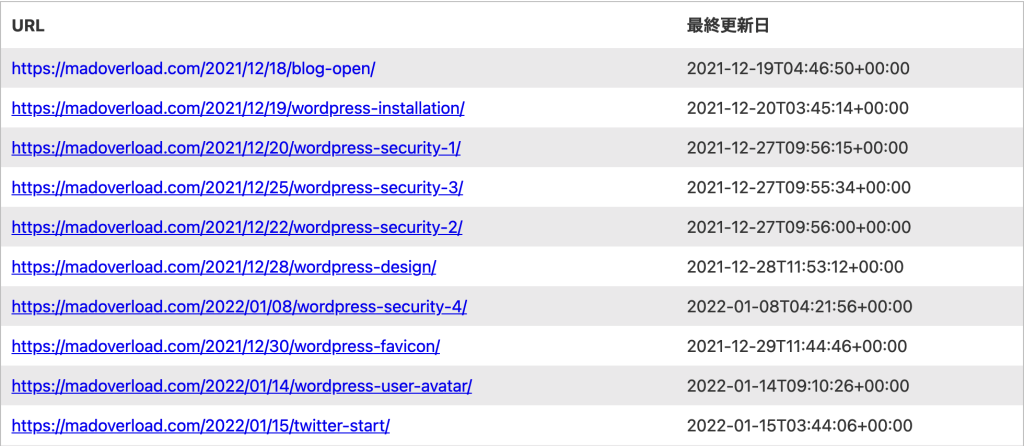
これで、下記のように最終更新日が表示されるようになりました。
 最終更新日が表示されていない
最終更新日が表示されていない
 最終更新日が表示されるようになった
最終更新日が表示されるようになった
なお、後述「サイトマップのカスタマイズについて」で案内しているリンク先に最終更新日を追加するサンプルコードが記載されていますが、そのままだと日付の書式がW3C Datetime フォーマットになっていなかったので、W3C Datetime フォーマットで出力されるようにしました。
(Google Search Console でサイトマップのステータスが、”無効な日付” でエラーになっているのがこれで解消されました)
サイトマップのカスタマイズについて
他にも、カスタムサイトマップの追加や、特定の投稿やページの除去、サイトマップ自体を完全に表示しないようにするなど色々できるみたいです。
詳しくは、以下のサイトをご参照ください。
サイトマップまわりの仕組み
robots.txt
robots.txt は、検索エンジンのクローラに対して、サイトのどの URL にアクセスしてよいかを伝えるものです。
robots.txt の場所は、ルートの”robots.txt ” です。
当ブログのrobots.txt は下記のURLになります。
WordPress 標準のサイトマップが出力される状態でrobots.txt を見てみると、下記のようにサイトマップのURLが記述されていました。
この記述により、クローラがサイトマップファイルを見つけることができるようになります。
Sitemap: https://madoverload.com/wp-sitemap.xml
robots メタタグ
robots メタタグは、HTMLページのheadタグ内に「<meta name=’robots’ 〜」と記述するもので、ページ単位で検索エンジンに対して、登録の是非や、ユーザに対して検索結果をどのように表示してもらいたいのかを指定するものです。
当ブログのHTMLページのrobots メタタグは下記の記述になっていました。
<meta name='robots' content='max-image-preview:large' />
WordPress の設定
WordPress の設定画面で、検索エンジンのクローラにサイトマップやページを読み込んでもらいたいかどうかを設定することができます。
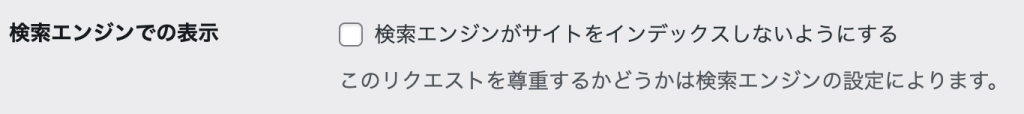
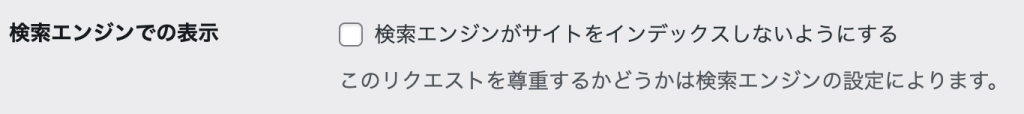
管理画面の[設定] > [表示設定] の”検索エンジンでの表示” で行います。
 管理画面の[設定] > [表示設定]
管理画面の[設定] > [表示設定]
“検索エンジンがサイトをインデックスしないようにする” のチェックをOFFにしていると、サイトマップ、robots.txt、robots メタタグはこれまで説明した状態になっていました。
試しにチェックをONにすると、下記の状態になりました。
- サイトマップのURLにアクセスすると、”お探しのページが見つかりません”というWordPressのページが表示される
- robots.txt から「Sitemap: https://madoverload.com/wp-sitemap.xml」が消える
- robots メタタグが下記の記述になる(noindexはページをインデックスに登録してもらいたくない、nofollowはページのリンクを辿ってもらいたくない)
<meta name='robots' content='noindex, nofollow' />
当ブログはもう初期設定も終え、投稿もいくつかしているのでチェックをOFFにして検索エンジンのクローラを受け入れる状態にしておきますが、ブログの開設中はチェックをONにしておいた方がよかったのかもしれません。
(とはいえブログを開設して1ヶ月経ちますが、ドメイン名をググってもヒットしませんでした)
サイトマップをGoogle に送信する
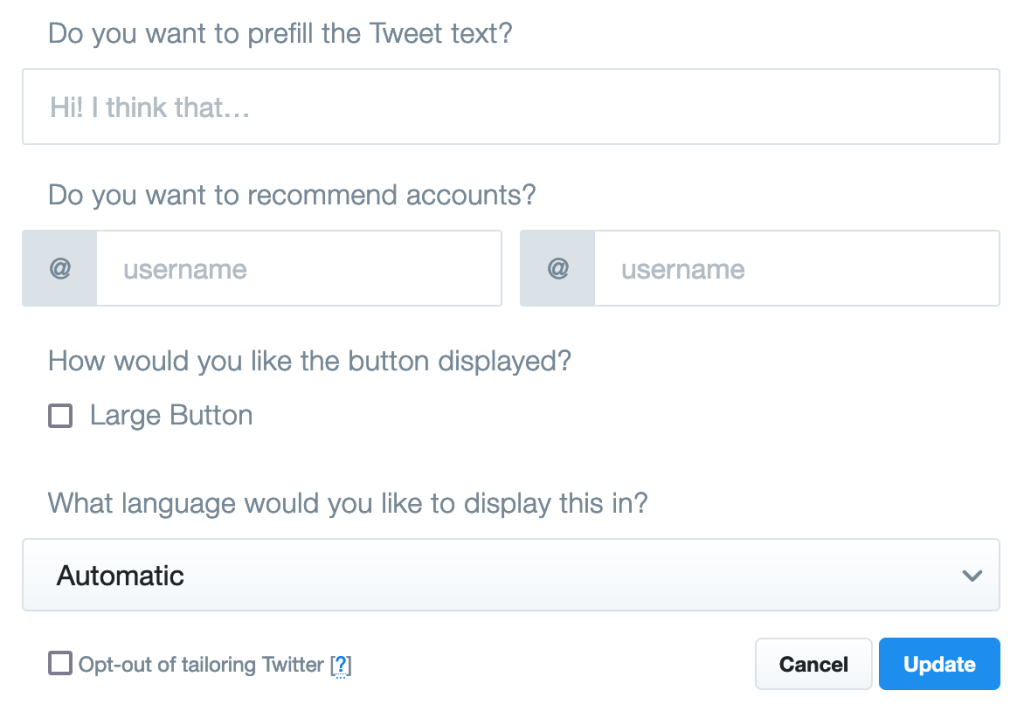
当ブログは開設して1ヶ月になりますが、誰も存在を知らない状態です。Twitter への自動投稿でブログのURLを貼るようにしましたが、アクセス数が0という日も普通にあります。
せっかくサイトマップが出力されるようになっているので、Google にサイトマップの存在を知らせてインデックスに登録してもらうよう働きかけてみたいと思います。
調べてみると、Google Search Console にサイトマップを送信することで、それができるようです。
以下、その手順を記載します。
1. Search Console にブログを登録する
サイトマップをGoogle Search Console に送信する為には、Search Console に自身のウェブサイトのドメインまたはURLを登録して、そのウェブサイトが自身に所有権があることを証明する必要があります。
具体的な手順は省略しますが、今回は下記で行いました。
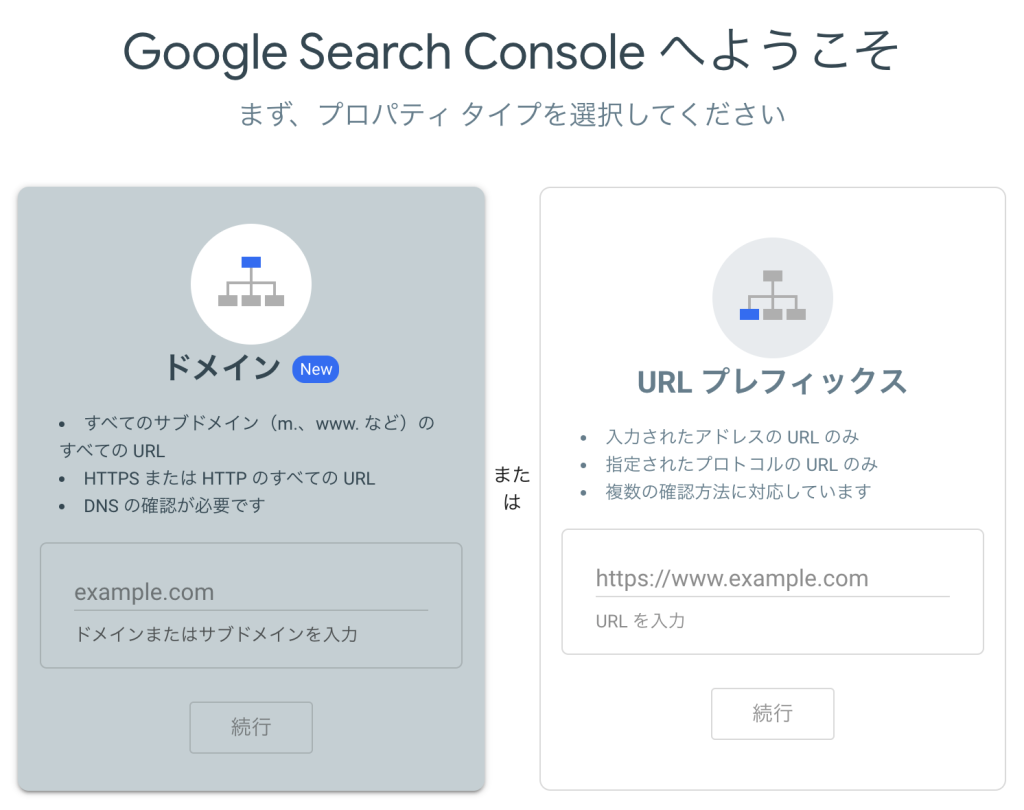
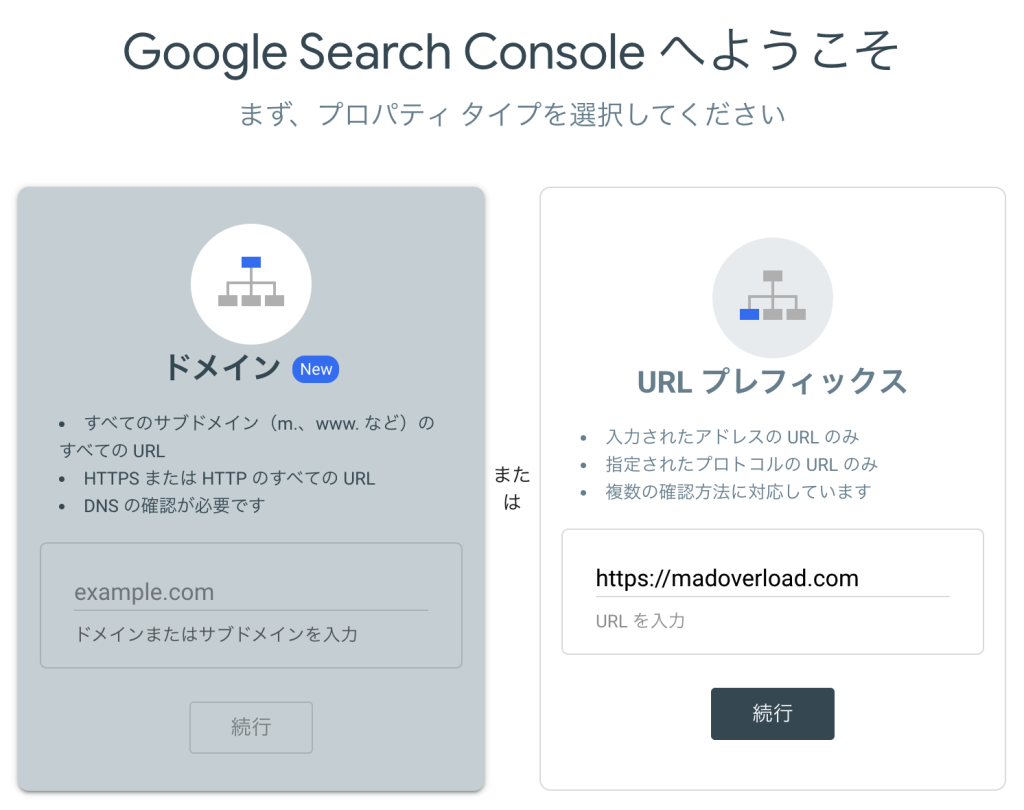
- プロパティタイプの選択:URLプレフィックス
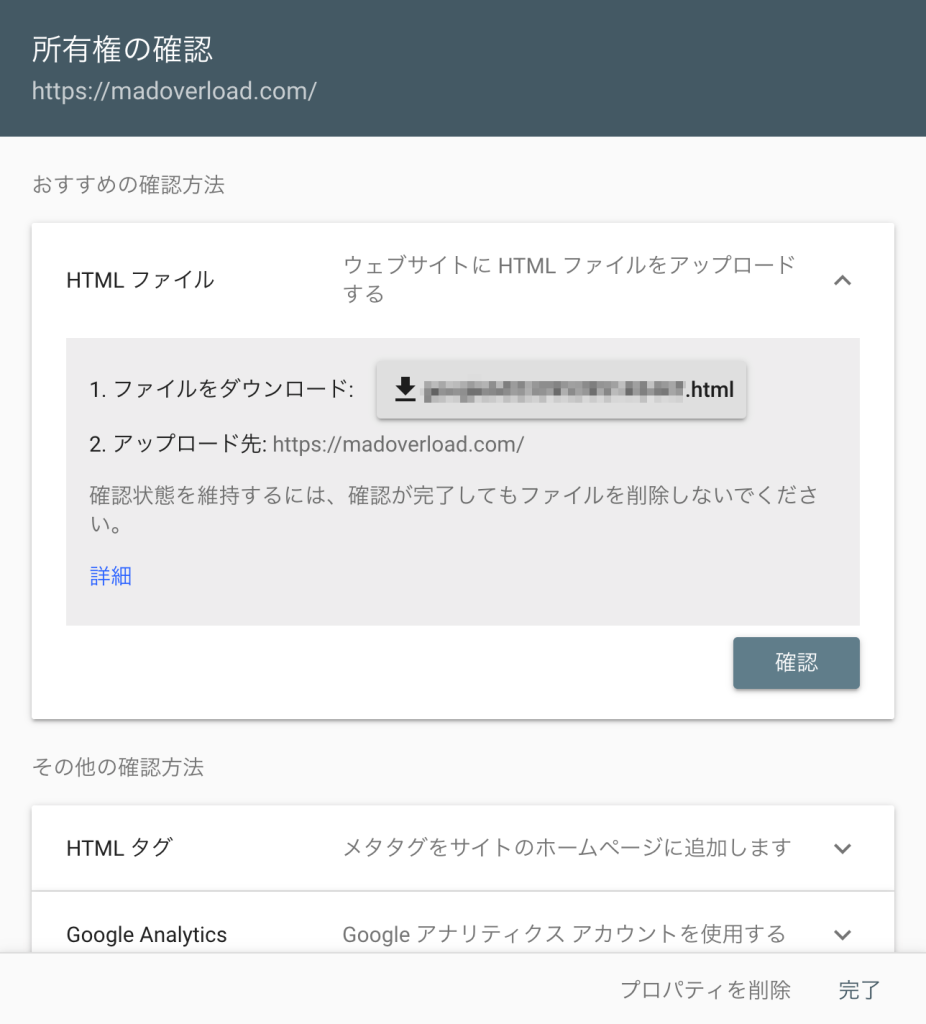
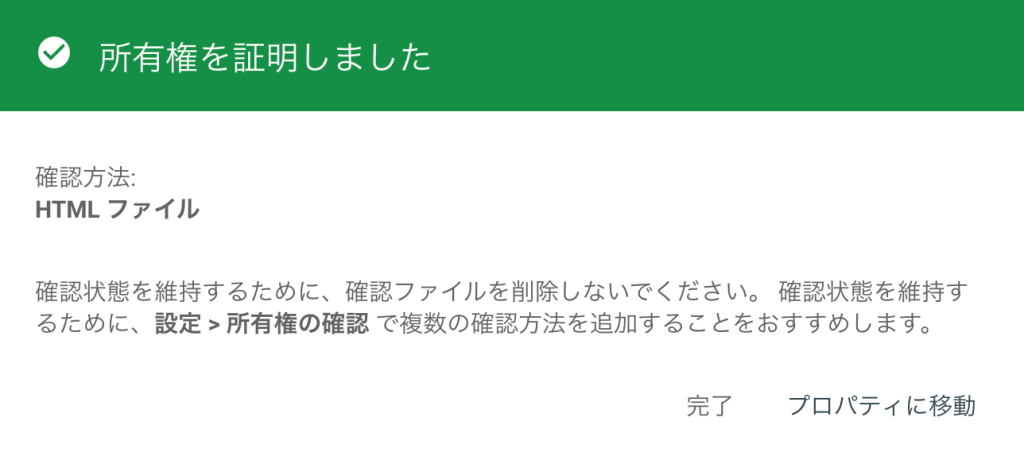
- 所有権の確認:指定されたHTMLファイルをダウンロードして自サイトにアップロード
2. Search Console にサイトマップを送信する
Search Console にウェブサイトを登録すると、Search Console の管理画面が表示されます。
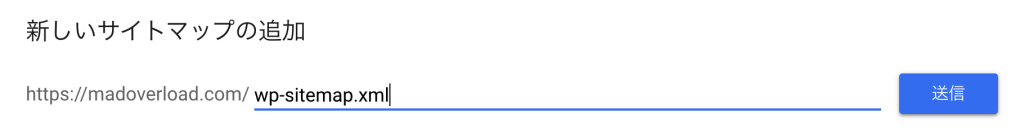
サイドメニューの[インデックス] > [サイトマップ] をクリックすると、”新しいサイトマップの追加” というサイトマップのファイル名を入力するフォームが表示されるので、ファイル名を入力して[送信] ボタンをクリックします。
 サイドメニューの[インデックス] > [サイトマップ]
サイドメニューの[インデックス] > [サイトマップ]
サイトマップの送信が完了すると、下記のメッセージが表示されます。

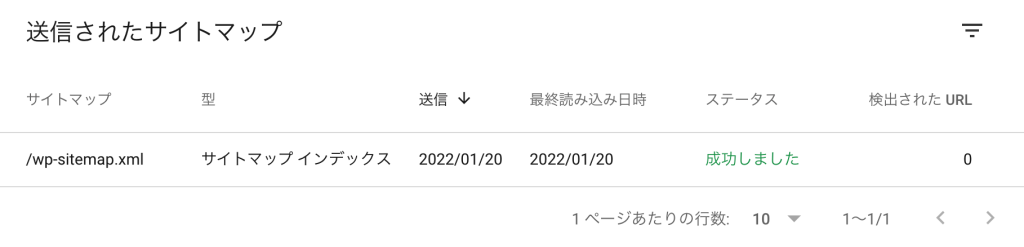
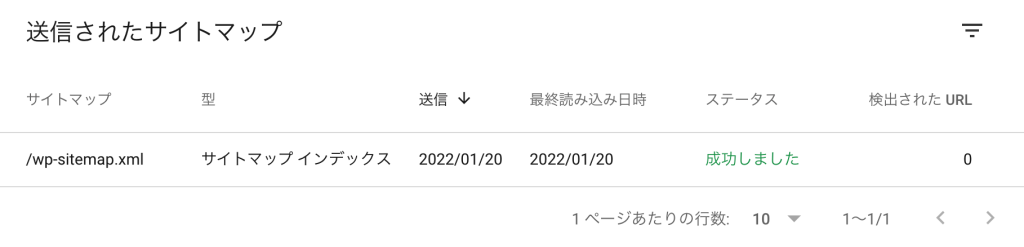
[OK] ボタンをクリックすると元の画面に戻り、送信する前は何も表示されていなかった”送信されたサイトマップ” に、今回送信したサイトマップが表示されます。
送信してすぐはステータスが”取得できませんでした” となっていましたが、1〜2分待つと”成功しました” に更新されました。
 サイドメニューの[インデックス] > [サイトマップ]
サイドメニューの[インデックス] > [サイトマップ]
ここで、送信したサイトマップをクリックすると、読み込まれたサイトマップの処理結果を確認することができます。
 読み込まれたサイトマップ(エラーあり)
読み込まれたサイトマップ(エラーあり)
ステータスがエラーになっているサイトマップがあるので、エラーになっているサイトマップをクリックすると詳細情報が表示されます。
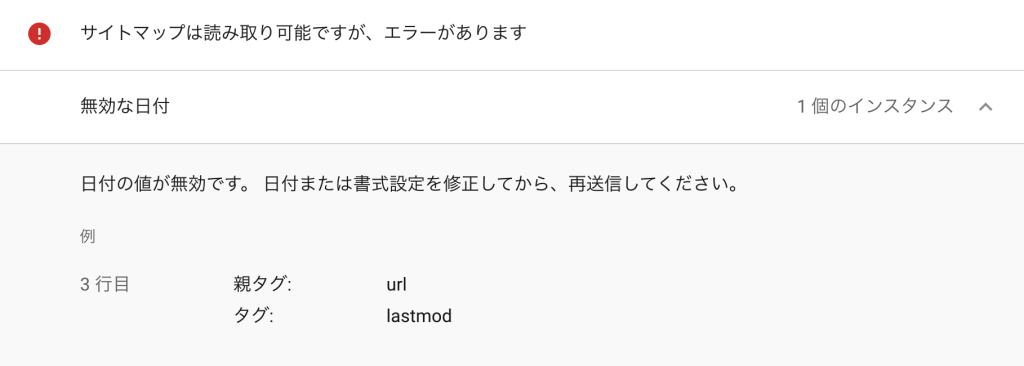
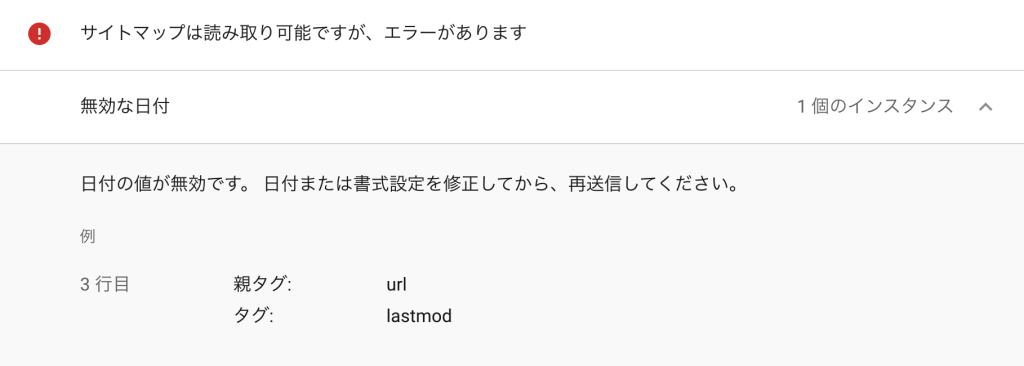
 サイトマップの詳細情報(エラー)
サイトマップの詳細情報(エラー)
サイトマップの読み込みはできるようですが、「�親タグ:url、タグ:lastmod」の日付の値に問題があるということです。
このエラーは、前述「最終更新日を表示する」に記載した最終更新日の日付の書式がW3C Datetime フォーマットになっていなかったことが原因によるもので、W3C Datetime フォーマットで出力されるようにすることで解消することができました。
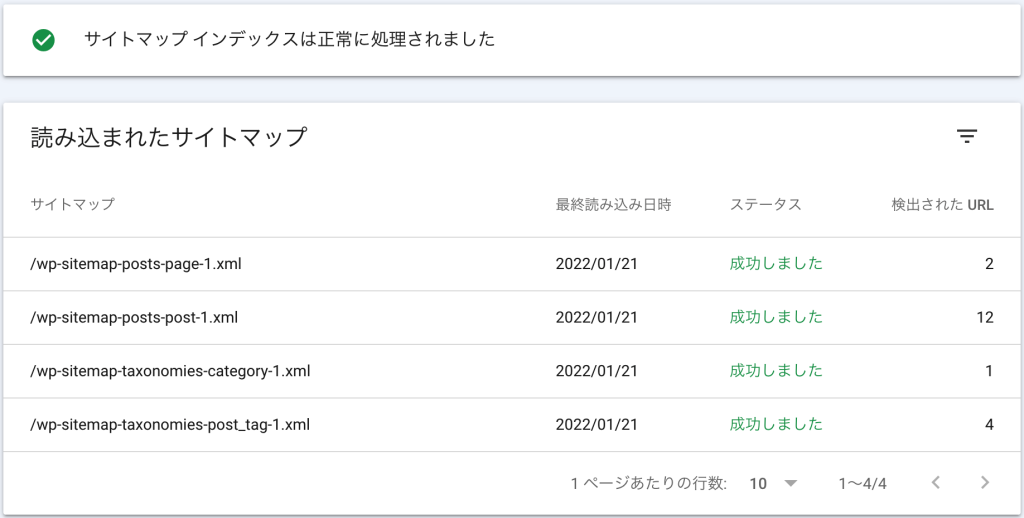
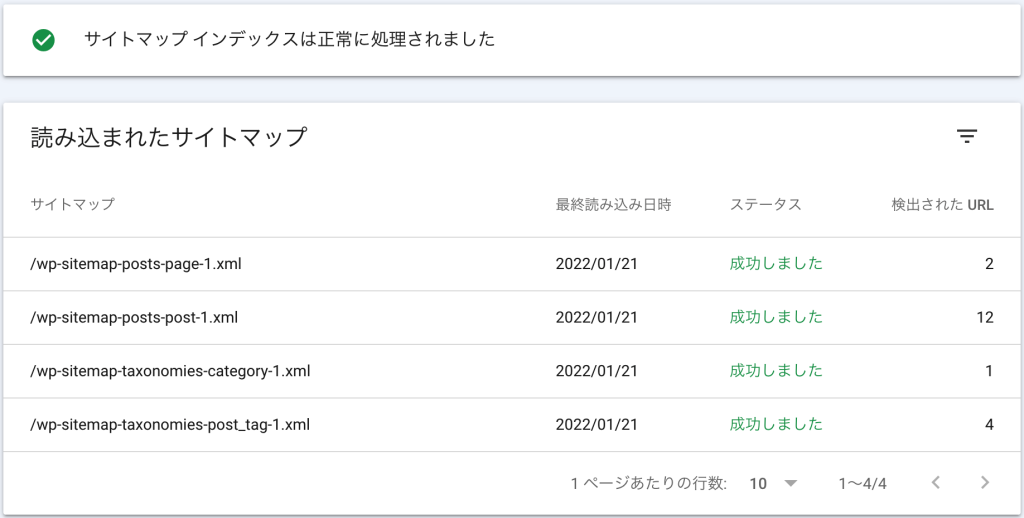
 読み込まれたサイトマップ(エラーなし)
読み込まれたサイトマップ(エラーなし)
エラーが解消されたサイトマップをクリックすると、詳細画面も”サイトマップは正常に処理されました” となっていました。
 サイトマップの詳細情報(正常)
サイトマップの詳細情報(正常)
なお、エラーの原因を解消しても直ぐにはステータスが更新されず、24時間経ってから見てみるとステータスが”成功しました” に更新されていました。
試しに、送信した日にSearch Console に登録したサイトマップを削除し、再度”新しいサイトマップの追加” をしてみたのですが、エラーのままだったので、この登録はキャッシュに登録されて定期的に処理されているのかもしれません。
サイトマップの再送について調べてみると、Search Console のヘルプに「サイトマップを変更した場合でも、Google がすでに認識しているサイトマップを再送信する必要はありません。Google は、次にサイトをクロールしたときに、変更を検出します」という記載がありました。
これは、再送は即時に反映される訳ではないということの裏返しの表現なのかもしれません。
あとがき
サイトマップを表示させるためにはプラグインの導入が必要と思っていましたが、調べてみるとプラグインがなくてもなんとかなりました。
ただ、プラグインを入れたからこそできることというのがあるかもしれないので、もし必要にかられたら導入を検討したいと思います。
サイトマップのGoogle への登録が成功し、エラーもなくなりましたが、今回の作業が完了した後にドメイン名をググってもヒットしませんでした。
はたして、いつになったら検索結果に表示されるのでしょうか。。
参考