はじめに
前回の投稿「Yubico Authenticator 6」ではYubiKey 5のOATH 機能をYubico 社の認証アプリYubico Authenticator を使って操作しましたが、今回はYubiKey Manager のCLIツール (ykmanコマンド) を使って操作してみたのでその解説をします。
ykman コマンドの引数にTwitter のQR コードの値 “otpath://totp/Twitter:@RodentGiant?secret=xxxxx&issuer=Twitter” を指定してYubiKey にアカウントを登録して認証コードを発行する、というようなことの解説です。
扱うコマンドはCLI ツールのOATH コマンドで、Yubico 社の公式サイトにマニュアルが掲載されています。
YubiKey のOATH 機能について
前回の投稿「Yubico Authenticator 6」で解説していたので省略。
YubiKey Manager について
Yubico 社が提供するYubiKey Manager には、ウィンドウ操作のGUI ツールと、コマンドライン操作のCLI ツール の2種類のツールがあります。
今回の投稿はコマンドライン操作のCLI ツールを使った解説になります。
GUI ツールについては、過去の投稿「MacにYubiKey Managerをインストール」で解説しているので興味がある方はご参照ください。
なお、GUI ツールはYubiKey のOATH 機能を操作する機能を備えていないです。
環境について
今回の解説で使う環境です。
- OS:macOS Monterey
- YubiKey Manager CLI (ver 5.0.0)
- YubiKey 5 NFC
インストール(CLIツール)
Yubico 社の公式サイトからCLI ツールのパッケージファイルをダウンロードしてインストールすることができますが、GUI ツールにはCLI ツールも同梱されているので、GUI ツールをインストールしてCLI ツールを使うことも可能です。
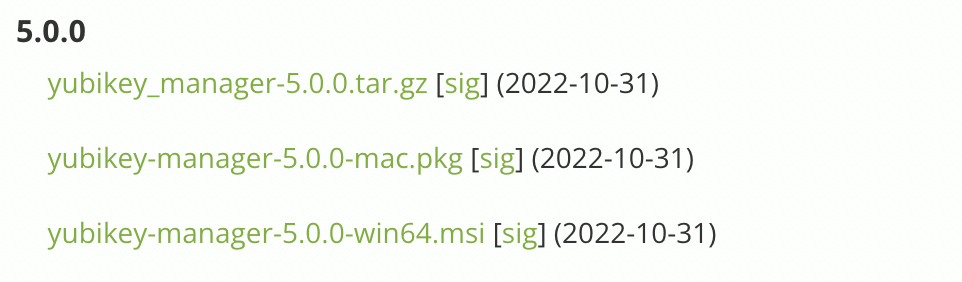
- YubiKey Manager (CLIツール)のパッケージファイル
- インストールすると自動でパス指定される
- CLI ツールのバージョンが最新(ver. 5.0.0)
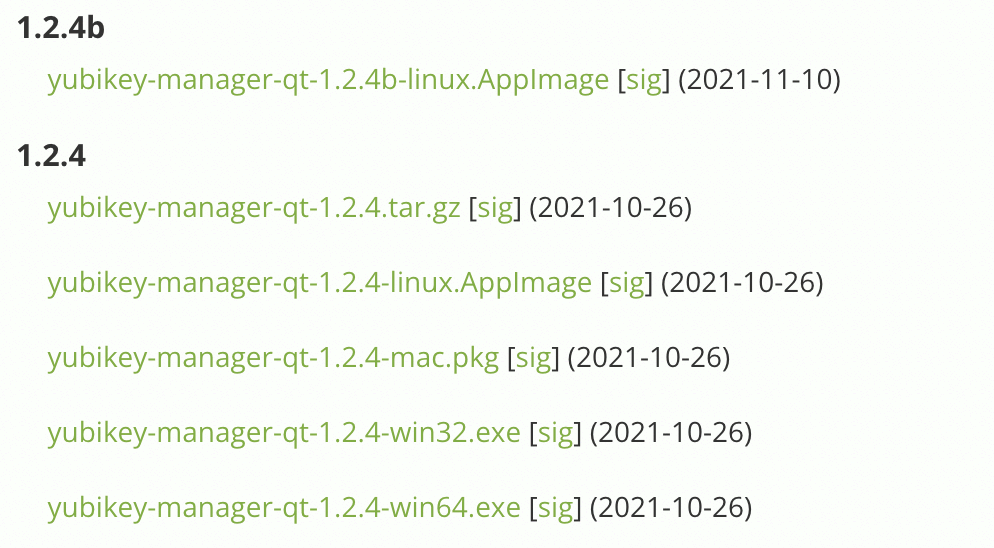
- YubiKey Manager (GUIツール)のパッケージファイル
- CLI ツールが同梱されている(パス指定が必要)
- CLI ツールのバージョンが最新ではない(ver. 4.0.7)
ただ、2022年12月23日時点ではありますが、GUI ツールに同梱されているCLI ツールは最新のver.5.0.0 ではないので、最新を使いたい場合はCLI ツールを単体でインストールする必要があります。
もし、GUI ツールと最新のCLI ツールの両方を使いたい場合は、GUI ツールに同梱されているCLI ツールはパス指定が自動で行われないので、両方とも単純にインストールするだけで最新のCLI ツールが使える状態になります。
なお、macOS ユーザーの場合は、Homebrew を使ってCLI ツールをインストールすることもできます。こちらは最新のバージョン(ver. 5.0.0)になっていました。
各リンク先を貼っておきます。
- YubiKey Manager (GUIツール)パッケージファイル
- yubikey-manager-qt / Releases – dev.yubico

- yubikey-manager-qt / Releases – dev.yubico
- YubiKey Manager (CLIツール)パッケージファイル
- yubikey-manager / Releases – dev.yubico

- yubikey-manager / Releases – dev.yubico
- YubiKey Manager (CLIツール)Homebrew
- ykman – Homebrew
各種環境のインストール方法が掲載されているYuboco 社のページが参考になりそうなのでリンクを貼っておきます。
- Installation > Download ykman – YubiKey Manager (ykman) CLI and GUI Guide (dev.yubico)
Homebrew を使ってインストール
今回、Homebrew を使ってCLIツールのみをインストールします。
- ykman – Homebrew
ターミナルで下記のコマンドを実行してインストールします。
brew install ykmanインストール後にykman コマンドに既にパスが通っていることを確認します。バージョンは5.0.0 です。
% which ykman
/opt/homebrew/bin/ykman
% ykman -v
YubiKey Manager (ykman) version: 5.0.0OATH 機能を使う(アカウントの登録〜認証コードの生成)
CLI ツールを使ったアカウントの登録は、2要素認証を登録するサービス側が表示するQR コードの情報を使って行います。
例として、Twitter とGoogle で表示されたQR コードのページとQR コードの情報(QR コードをスキャンして読み取ったURI)を載せておきます。


otpauth://totp/Twitter:@RodentGiant?secret=ABCDEFGHIJKLMNOP&issuer=Twitter“Can’t scan the QR code?” をクリックするとshared secret が表示されたページが表示されました。


otpauth://totp/Google:[email protected]?secret=abcdefghijklmnopqrstuvwxyz012345&issuer=Google“スキャンできない場合” をクリックするとshared secret が表示されたページが表示されました。
アカウントの登録(URI を指定する)
QR コードをスキャンして読み取ったURI をそのまま指定して登録します。
ykman oath accounts uri "otpauth://totp/Twitter:@RodentGiant?secret=ABCDEFGHIJKLMNOP&issuer=Twitter"認証コードの発行にYubiKey のタッチを要求するようにする場合は-t オプションを指定します。
ykman oath accounts uri -t "otpauth://totp/Twitter:@RodentGiant?secret=ABCDEFGHIJKLMNOP&issuer=Twitter"アカウントの登録(shared secret を指定する)
shared secret を指定して登録します。
Twitter とGoogle では前述のQR コードを表示するページからリンクできるページでshared secret を確認することができます。
また、URI のクエリパラメータsecret の値がshared secret なので、URI で確認することもできます。
URI に含まれる要素を分解してshared secret 以外のオプションを指定するので、オプションの意味が分かりやすいように、ハイフン2つのオプションも併記しておきます。
ykman oath accounts add -i Twitter -o TOTP @RodentGiant ABCDEFGHIJKLMNOP
ykman oath accounts add --issuer Twitter --oath-type TOTP @RodentGiant ABCDEFGHIJKLMNOP認証コードの発行にYubiKey のタッチを要求するようにする場合は-t オプションを指定します
ykman oath accounts add -i Twitter -o TOTP -t @RodentGiant ABCDEFGHIJKLMNOPアカウント情報の一覧を表示
YubiKey に登録されているアカウントの情報を一覧で表示します。
% ykman oath accounts list -H -o -P
% ykman oath accounts list --show-hidden --oath-type --period
Twitter:@RodentGiant, TOTP, 30-H オプションは非表示アカウントを表示するためのもののようですが、そもそも非表示アカウントが何か調べても分かりませんでした。-H オプションは指定しなくても結果は変わらなかったので、指定する必要ないのかもしれません。
認証コードの生成
アカウントを絞り込む条件を指定しないでコマンドを実行します。
% ykman oath accounts code
Google:RodentGiant [Requires Touch]
Twitter:@RodentGiant 001542アカウントが2つ登録されている場合、上記のように出力されます。
出力されるアカウントが2つ以上ある場合、アカウントの登録時に-t オプションを指定したアカウントは[Requires Touch] と表示されます。
-tオプションを指定したアカウントの認証コードの発行
アカウント登録時に-t オプションを指定したアカウントの認証コードを発行するためには、1つのアカウントのみ出力されるようにする必要があります。
YubiKey に複数のアカウントが登録されている場合は、アカウントを絞り込む条件(部分一致)を指定します。
% ykman oath accounts code Google:RodentGiant
Touch your YubiKey...
Google:RodentGiant 3028622行目でYubiKey のタッチが要求され、タッチすると3行目の抽出したアカウントのアカウント名と認証コードが表示されます。
認証コードのみ出力する
-s オプションを指定して認証コードのみ出力することもできます。
この場合も、1つのアカウントのみ出力されるようにする必要があります。
% ykman oath accounts code -s Twitter:@RodentGiant
% ykman oath accounts code --single Twitter:@RodentGiant
001542OATH 機能を使う(アカウントの管理)
アカウントの名前変更
% ykman oath accounts rename Twitter:@RodentGiant "Twitter:RenamedName"
Rename account: Twitter:@RodentGiant ? [y/N]: y
Renamed Twitter:@RodentGiant to Twitter:RenamedName.アカウントにissuer を設定していた場合、変更後の名前の左に”:”(セミコロン)を付けてissuer を指定しないとissuer が削除されます。
上記例では”Twitter” がissuer 、”RenamedName” が変更後のアカウント名です。
アカウントの削除
% ykman oath accounts delete Twitter:@RodentGiant
Delete account: Twitter:@RodentGiant ? [y/N]: y
Deleted Twitter:@RodentGiant.サービス側の2要素認証の設定も削除する必要があるので注意が必要です。
削除する順番を(1)サービス側の2要素認証の設定を削除、(2)YubiKey 側のアカウントを削除、とすればログイン時にサービス側から2要素認証の認証コードの入力を求められるけれど発行できないという状況は回避できるでしょう。
OATH 機能を使う(パスワード関連)
前回の投稿「Yubico Authenticator 6」のあとがき「YubiKey の紛失や窃取によるアカウント情報の漏洩」で少し解説していますが、YubiKey のOATH 機能にパスワードを設定することができます。
YubiKey を不正に入手した第三者への、YubiKey に登録されているアカウント情報の漏洩と、認証コードの発行を防ぐことができるので、安全のためにはパスワードは設定しておいた方がよさそうです。
なお、これまでの例示したコマンドはパスワードが設定されていない例になります。
パスワードが設定されていると、コマンドを実行する度にパスワードの入力が求められるようになります。
アカウント情報の一覧を表示するコマンドの場合、下記のようになります。
% ykman oath accounts list -H -o -P
Enter the password:-p オプションでコマンドにパスワードの文字列を付加することで、「Enter the password:」を表示しないで結果を得ることができますが、ターミナルに実行したコマンドの記録が残るのは望ましくないと思うので個人的には使わないようにしています。
% ykman oath accounts list -H -o -P -p 123456
Twitter:@RodentGiant, TOTP, 30パスワードの設定(初期登録・変更)
YubiKey のOATH 機能は、初期状態ではパスワードが設定されていないです。
パスワードを初期登録する場合と、初期登録後に変更する場合で使うコマンドは同じです。
% ykman oath access change
Enter the new password:
Repeat for confirmation:
Password updated.パスワードの削除
YubiKey のOATH 機能に設定されているパスワードを削除します。削除するとコマンドの実行時にパスワードの入力を求められなくなります。
% ykman oath access change -c
Enter the current password:
Password cleared from YubiKey.パソコンにパスワードを記憶
パスワードをパソコンに記憶させておくことにより、コマンドを実行する度にパスワードの入力が求められないようにすることができます。
裏で記憶しておいたパスワードが自動入力される感じです。
% ykman oath access remember
Enter the password:
Password remembered.一度、このコマンドを実行しておけば、同じパソコンであればパソコンを再起動しても記憶された状態が保たれます。
仕組みとしては、~/.ykman/oath.json というファイルに記憶されるようです。
パソコンに記憶したパスワードを削除
パソコンに記憶されているパスワードを削除します。削除した場合、YubiKey のOATH 機能のパスワードが設定されたままだと、コマンドの実行時にパスワードの入力が求められるようになります。
% ykman oath access forget
Password forgotten.YubiKey のOATH 機能のパスワードの変更や削除をした場合、パソコンに記憶したパスワードは使えなくなるので、パソコンに新しいパスワードを記憶するか、このコマンドでパソコンに記憶されているパスワードを削除します。
あとがき
YubiKey のOATH 機能のパスワード設定について
- YubiKey 紛失時の備えとして、パスワードは設定しておいた方がよさそう
- コマンドを入力する度にパスワードを入力するのは面倒なので、パソコンに記憶させる機能は使った方がよい
- 設定したパスワードを失念すると、パスワードの変更も削除もできなくなる
- YubiKey に登録したアカウントの認証コードが発行できなくなる
- YubiKey のOATH をリセットするしかない
- パスワードはパスワードマネージャーに登録しておいた方がよい
Yubico Authenticator を使えば良いのでは?
YubiKey のOATH 機能は、Yubico Authenticator であればGUI で操作できるので、一般的な用途ではCLI ツールを使う必要がなさそう。
ざっと見た感じ、CLI ツールでできることはすべてYubico Authenticator でできると思われる。
サーバ側で認証コードを発行する仕組みを作るのにCLI ツールを使うにしても、YubiKey 5 のOATH 機能を使う場合、YubiKey 5 のOATH に登録できるOATH-TOTP の上限が32 なので、用途としては向いていなそう。
参照
- YubiKey Manager
- Installation > Download ykman – YubiKey Manager (ykman) CLI and GUI Guide (dev.yubico)
- YubiKey Manager (GUIツール)
- yubikey-manager-qt / Releases – dev.yubico
- YubiKey Manager (CLIツール)
- yubikey-manager / Releases – dev.yubico
- ykman – Homebrew
- YubiKey Manager (ykman) CLI and GUI Guide – Yubico
- YubiKey 5