VirtualBox にUbuntu Server 24.04 LTS をインストールする手順の解説です。
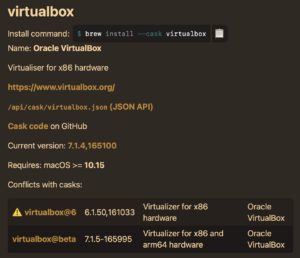
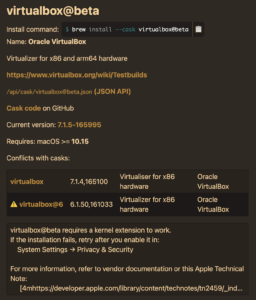
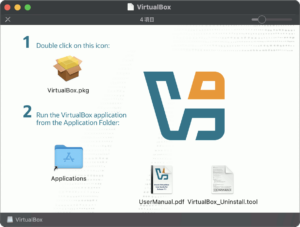
VirtualBox のインストールは「Mac(Apple silicon)にVirtualBoxをインストール」をご参照ください。
環境
- MacBook Pro / M1 Pro チップ (Apple silicon)
- macOS Sonoma (14.6)
- VirtualBox (7.1.4)
- Ubuntu Server (24.04.5 LTS) – 64bit ARM
Ubuntu Serverのダウンロード
Ubuntu のサイトにアクセスします。
- Ubuntu – Ubuntu公式

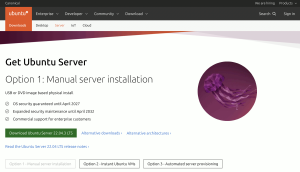
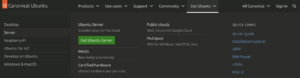
メニューの[Get Ubuntu] をクリックします。

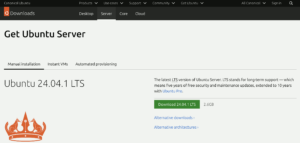
左のメニューの[Server] をクリックし、緑のボタン[Get Ubuntu Server] をクリックします。

青いリンク[Alternative architectures] をクリックします。

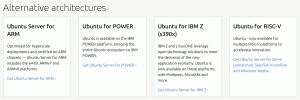
青いリンク[ARM] をクリックします。

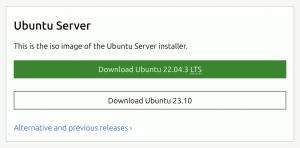
緑のボタン[Download 24.04.1 LTS] をクリックすると、ISOファイルがダウンロードされます。
ARM64 向けのイメージファイル ubuntu-24.04.1-live-server-arm64.iso がダウンロードされました。
続けて、チェックサムのファイルをダウンロードします。
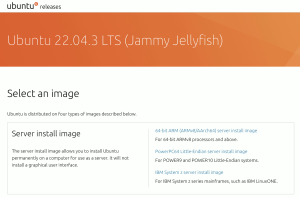
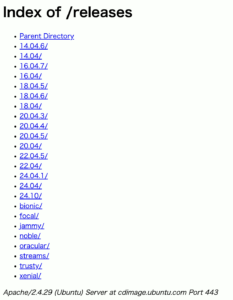
青いリンク[Alternative and previous releases] をクリックします。


[24.04.1/] をクリック、続けて[release/] をクリックします。

下にスクロールすると、チェックサムSHA256SUM のリンクがあります。

SHA256SUM とSHA256SUM.gpg をダウンロードします。
※ Control キーを押しながらクリックし、ショートカットメニューの[リンク先のファイルをダウンロード] をクリックしてダウンロードします
チュートリアル(以下のリンク)に記載されている手順を参考に、ダウンロードしたISOファイルに破損などがないか検証します。
※ gnupg のインストールは既にインストールされていたので省略
※ coreutils のインストールはsha256sum の代わりにshasum を使うので省略
- How to verify your Ubuntu download – Ubuntu
# Ubuntuの鍵サーバから公開鍵を取得してキーリングにインポート
% gpg --keyid-format long --keyserver hkp://keyserver.ubuntu.com --recv-keys 0x46181433FBB75451 0xD94AA3F0EFE21092
gpg: key D94AA3F0EFE21092: public key "Ubuntu CD Image Automatic Signing Key (2012) <[email protected]>" imported
gpg: key 46181433FBB75451: public key "Ubuntu CD Image Automatic Signing Key <[email protected]>" imported
gpg: Total number processed: 2
gpg: imported: 2
# キーリングにインポートした公開鍵のフィンガプリントを確認
% gpg --keyid-format long --list-keys --with-fingerprint 0x46181433FBB75451 0xD94AA3F0EFE21092
pub rsa4096/D94AA3F0EFE21092 2012-05-11 [SC]
Key fingerprint = 8439 38DF 228D 22F7 B374 2BC0 D94A A3F0 EFE2 1092
uid [ unknown] Ubuntu CD Image Automatic Signing Key (2012) <[email protected]>
pub dsa1024/46181433FBB75451 2004-12-30 [SC]
Key fingerprint = C598 6B4F 1257 FFA8 6632 CBA7 4618 1433 FBB7 5451
uid [ unknown] Ubuntu CD Image Automatic Signing Key <[email protected]>
# 署名を使ってチェックサムファイルを検証
% gpg --keyid-format long --verify SHA256SUMS.gpg SHA256SUMS
gpg: Signature made Fri Aug 30 01:12:11 2024 JST
gpg: using RSA key 843938DF228D22F7B3742BC0D94AA3F0EFE21092
gpg: Good signature from "Ubuntu CD Image Automatic Signing Key (2012) <[email protected]>" [unknown]
gpg: WARNING: This key is not certified with a trusted signature!
gpg: There is no indication that the signature belongs to the owner.
Primary key fingerprint: 8439 38DF 228D 22F7 B374 2BC0 D94A A3F0 EFE2 1092
# ISOファイルのチェックサムを検証
% shasum -c SHA256SUMS 2>&1 | grep OK
ubuntu-24.04.1-live-server-arm64.iso: OK29行目のようにOK と表示されていれば問題なしです。
使い終わった公開鍵をキーリングから削除します。
% gpg --delete-keys 843938DF228D22F7B3742BC0D94AA3F0EFE21092
gpg (GnuPG) 2.4.5; Copyright (C) 2024 g10 Code GmbH
This is free software: you are free to change and redistribute it.
There is NO WARRANTY, to the extent permitted by law.
pub rsa4096/D94AA3F0EFE21092 2012-05-11 Ubuntu CD Image Automatic Signing Key (2012) <[email protected]>
Delete this key from the keyring? (y/N) y
% gpg --delete-keys C5986B4F1257FFA86632CBA746181433FBB75451
gpg (GnuPG) 2.4.5; Copyright (C) 2024 g10 Code GmbH
This is free software: you are free to change and redistribute it.
There is NO WARRANTY, to the extent permitted by law.
pub dsa1024/46181433FBB75451 2004-12-30 Ubuntu CD Image Automatic Signing Key <[email protected]>
Delete this key from the keyring? (y/N) y
% gpg --list-keys
Ubuntu Serverのインストール
1. VirtualBox を起動

Launchpad のVirtualBox アイコンをダブルクリックします。

VirtualBox のウィンドウが表示されました。
2. 新しい仮想マシンの作成
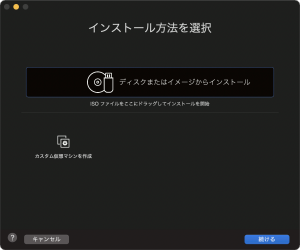
メニューの[新規] をクリックします。

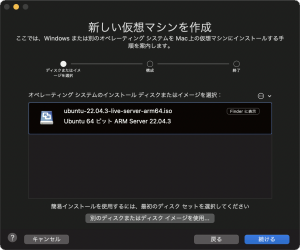
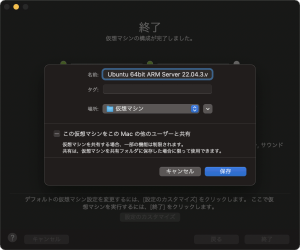
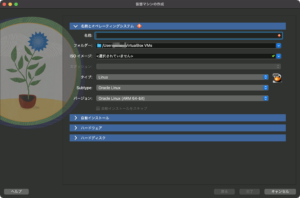
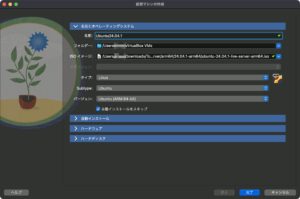
以下のように入力します。
- 名称
- 任意の仮想マシンの名前を入力
- ISOイメージ
- ダウンロードしたISOファイルを選択
- 自動インストールをスキップ
- チェックをON

他のアコーディオンメニューの中を見てみます。

自動インストールは、”自動インストールをスキップ” をON にしたので非活性になっています。

ハードウェアは、メモリーのサイズやCPU のプロセッサ数を変更できるようになっています。

ハードディスクは、ディスクのサイズ等を変更できるようになっています。
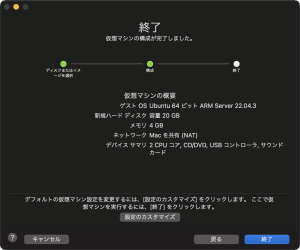
全て設定し終わったら[完了] をクリックします。

作成した仮想マシンの情報が表示されました。
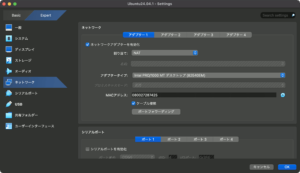
3. 仮想マシンのネットワークの設定を変更
メニューの[設定] をクリックします。

左のメニューの[ネットワーク] をクリックします。

[アダプター2] の”ネットワークアダプターを有効化” のチェックをON にし、割り当てをホストオンリーネットワークにします。

[OK] ボタンをクリックして設定のウィンドウを閉じます。
4. 仮想マシンの起動

メニューの[起動] をクリックすると、仮想マシンのウィンドウが表示され、Ubuntu Server のISO ファイルを使ったインストールが始まります。
ウィンドウが小さく字が読めないので、メニューの[View] > [Virtual Screen 1] > [Scale to 200%] などを指定してサイズを大きくします。
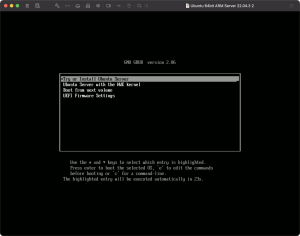
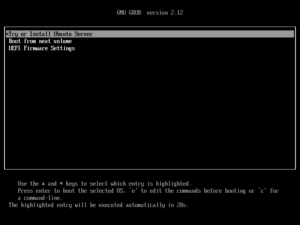
ブートローダーが起動しました。

”Try or Install Ubuntu Server” を選択してEnter キーを押下します。
- Enter せずに放置すると、ハイライトされているエントリで処理が開始されます
- キーボードとマウス操作がゲストOS 側(仮想マシン内)にある状態になるので、ホストOS 側(macOS)に戻したい場合はホストキーが割り当てられている左の[command] キー を押下します
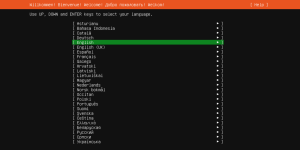
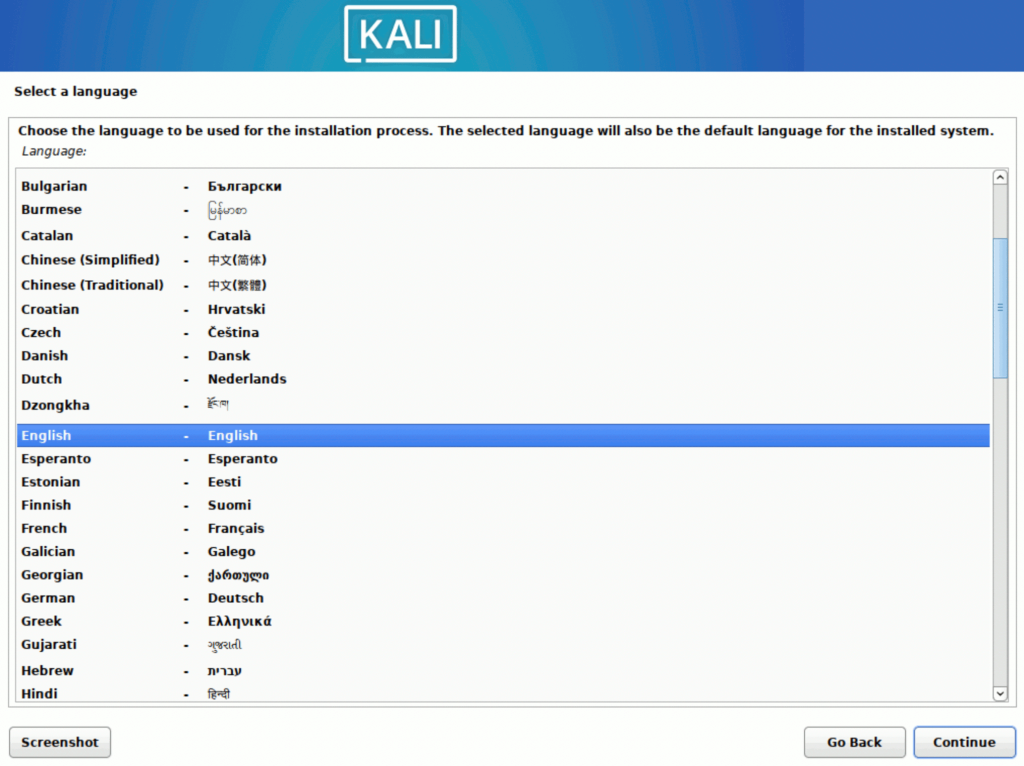
5. 言語 – select your language
インストーラとインストールするOS のデフォルトの言語を選択します。

“English” を選択してEnter キーを押下します。
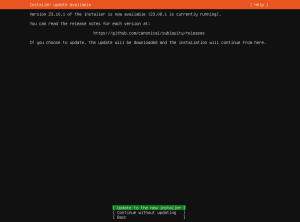
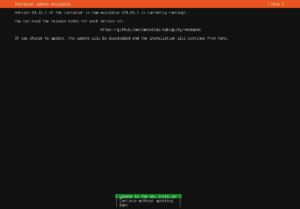
6. インストーラの更新 – Installer update available
最新版のインストーラーに更新するか選択します。

今回は更新するので、下の[Update to the new installer] を選択してEnter キーを押下します。
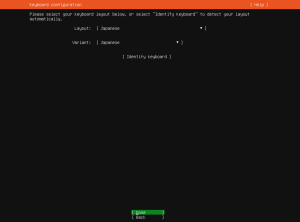
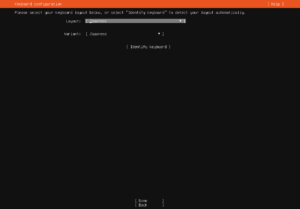
7. キーボード – Keyboard configuration
使用している環境に合わせたキーボードを選択します。

今回は”Japanese” を選択します。
Layout で”Japanese” を選択すると、Variant も”Japanese” に変わりました。
下の[Done] を選択してEnter キーを押下します。
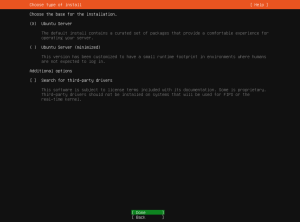
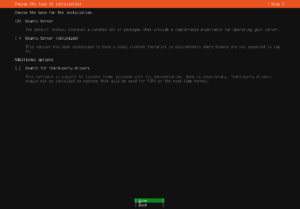
8. インストールの種類 – Choose the type of installation
インストールの種類を選択します。

今回は”Ubuntu Server” を選択して、[Done] でEnter キーを押下します。
- Ubuntu Server
- デフォルトの構成。快適に使えるよう厳選されたパッケージが含まれている
- Ubuntu Server (minimized)
- 最小の構成
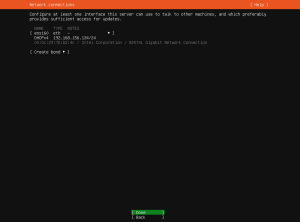
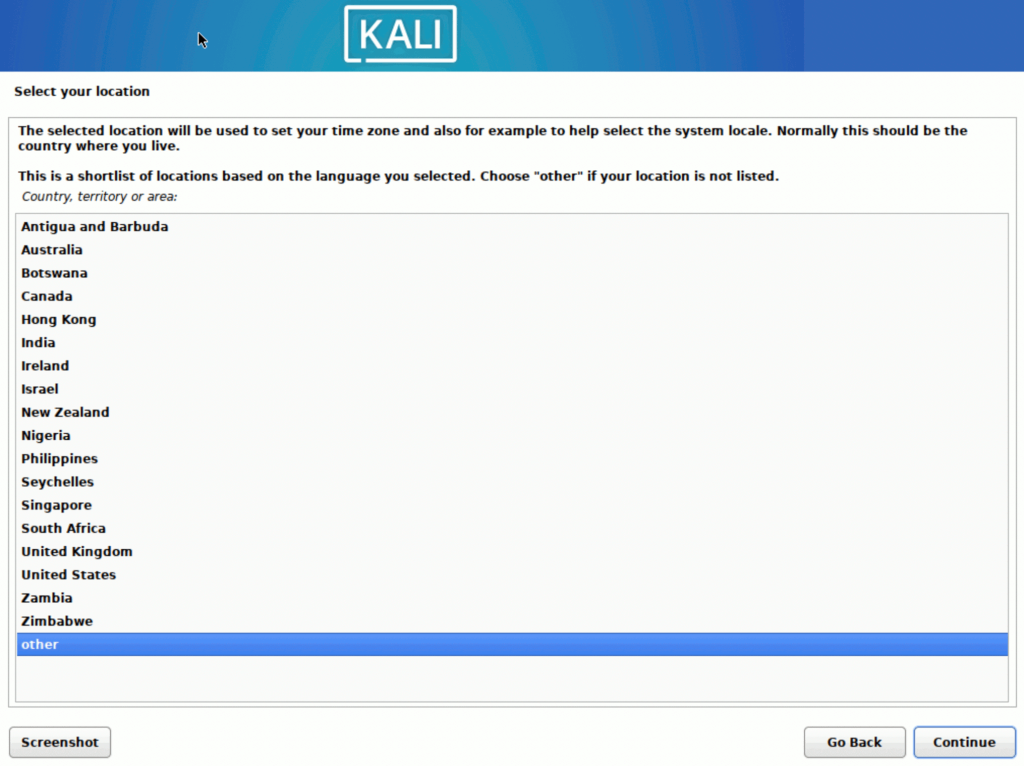
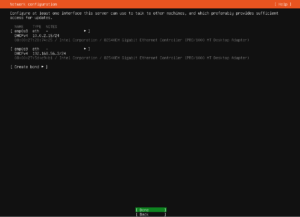
9. ネットワーク – Network configuration
ネットワークの設定をします。

ネットワークアダプターに割り当てられたIPv4 アドレスが表示されています。
今回はこのままの状態で[Done] でEnter キーを押下します。
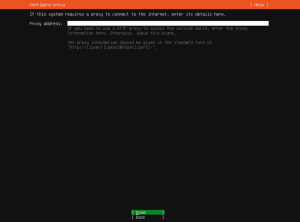
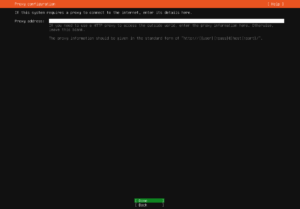
10. プロキシサーバ – Proxy configuration
プロキシサーバの設定をします。

今回はプロキシサーバを設定しないので、このままの状態で[Done] でEnter キーを押下します。
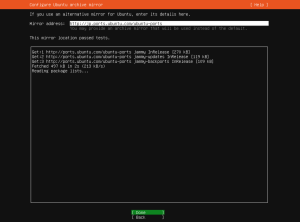
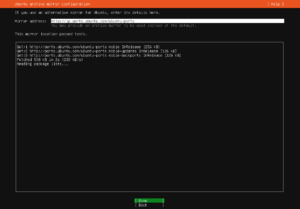
11. ミラーサーバの設定 – Ubuntu archive mirror configuration
Ubuntu のミラーサーバの設定をします。

GeoIP で取得した位置情報を使って選ばれたミラーサーバが自動で入力されています。
今回はこのままの状態で[Done] でEnter キーを押下します。
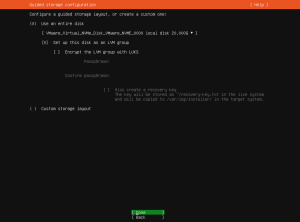
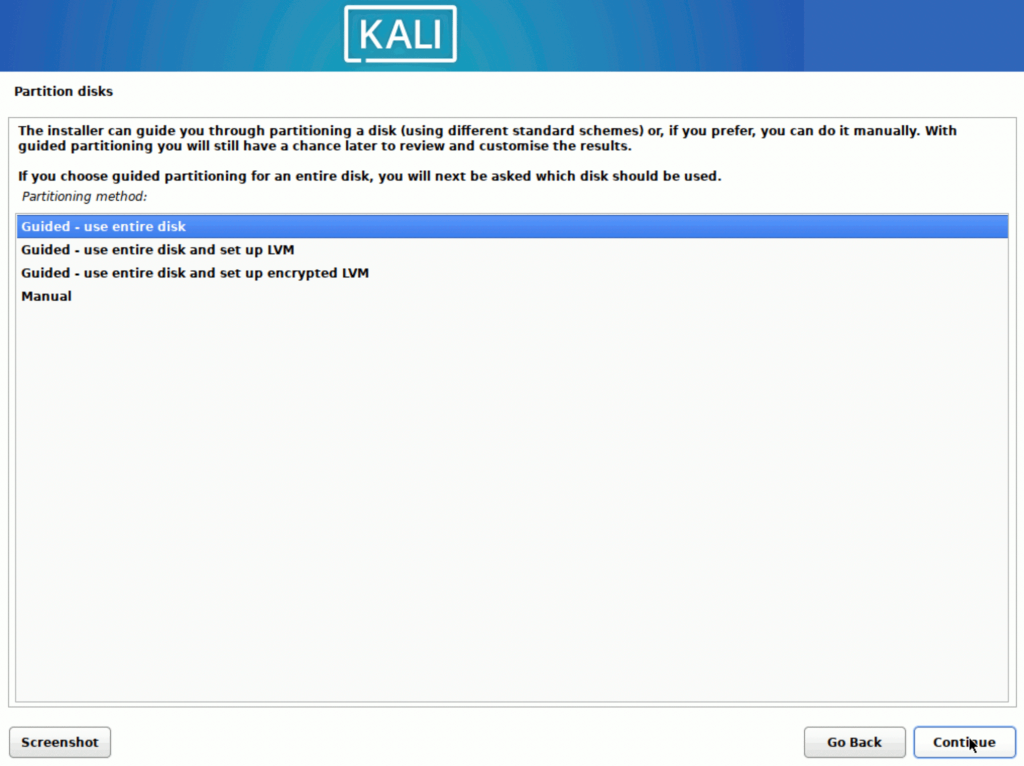
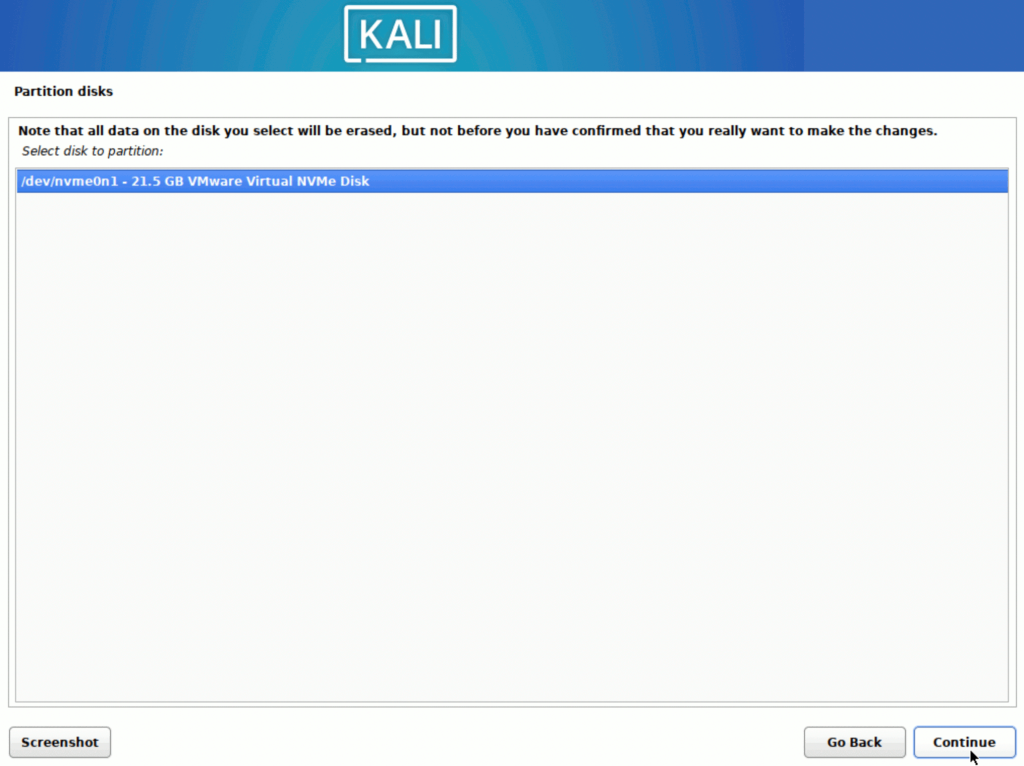
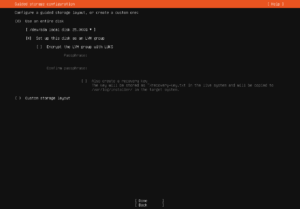
12. ストレージ – Storage configuration
ストレージの設定をします。

今回は記憶領域全体を使うので、”Use an entire disk” が選択された状態で[Done] でEnter キーを押下します。
- LVM (論理ボリューム) を設定しない場合は、”Set up this disk as an LVM group” のチェックをOFF にします
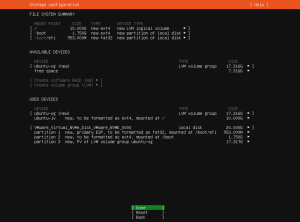
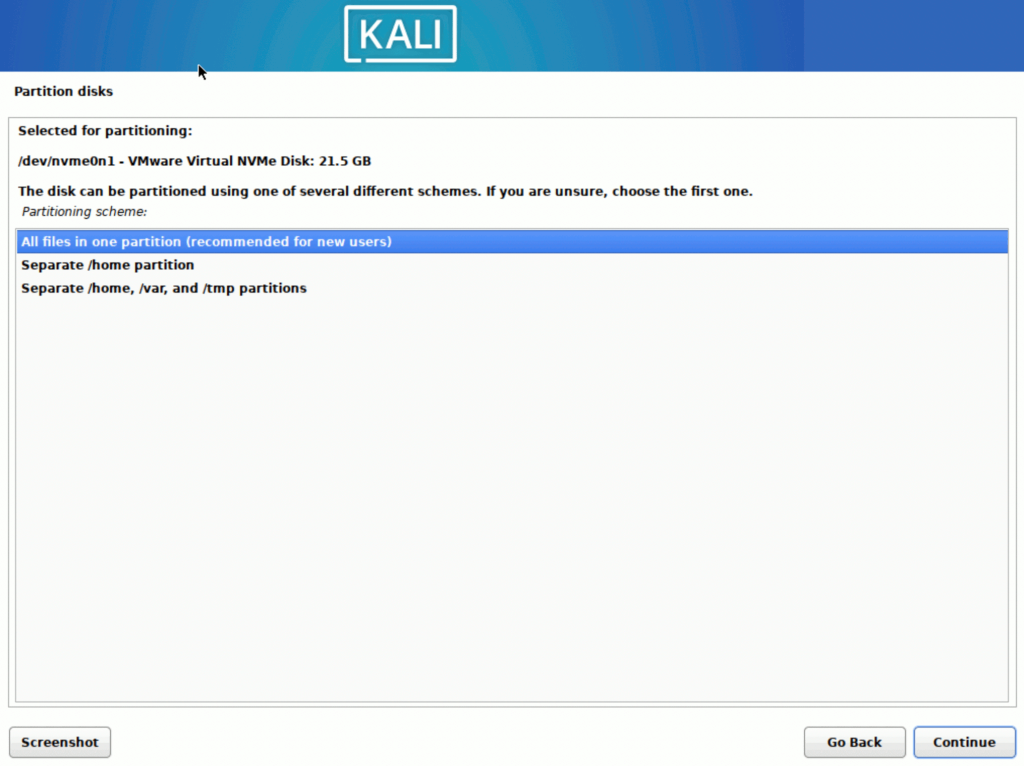
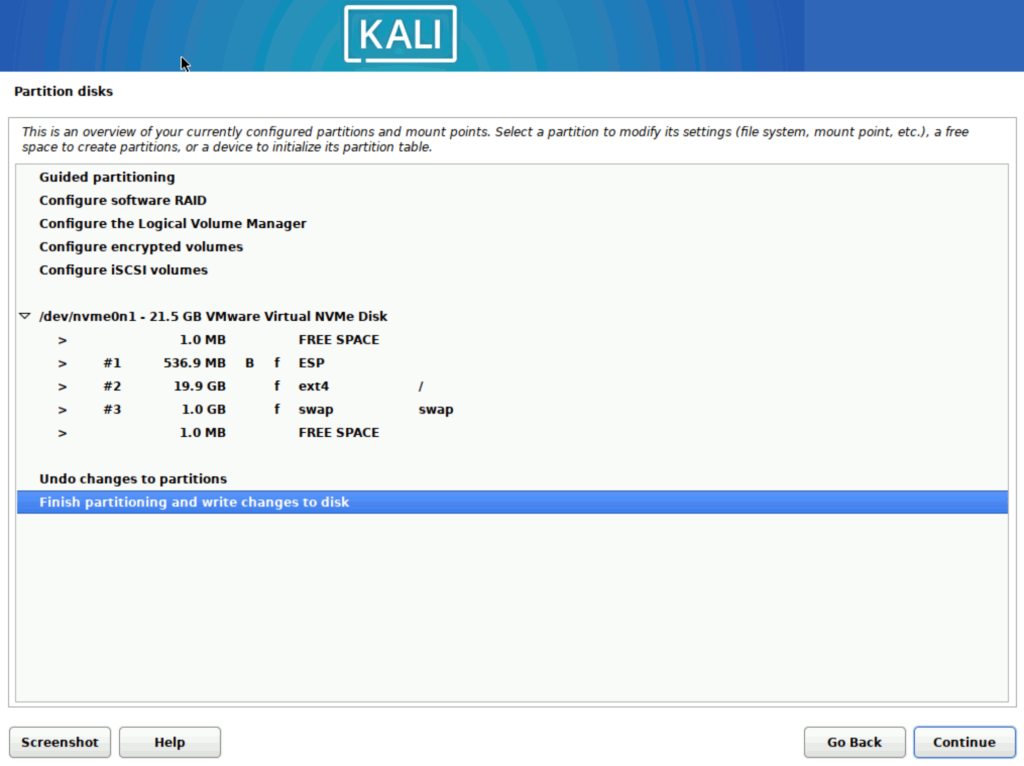
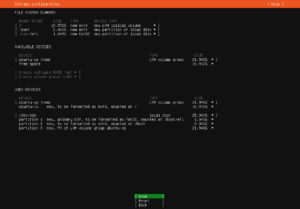
ディスクのパーティショニングの設定をします。

パーティションのデフォルトの構成が表示されています。
今回はこのままの状態で[Done] でEnter キーを押下します。
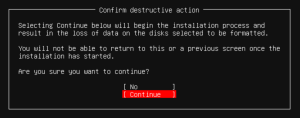
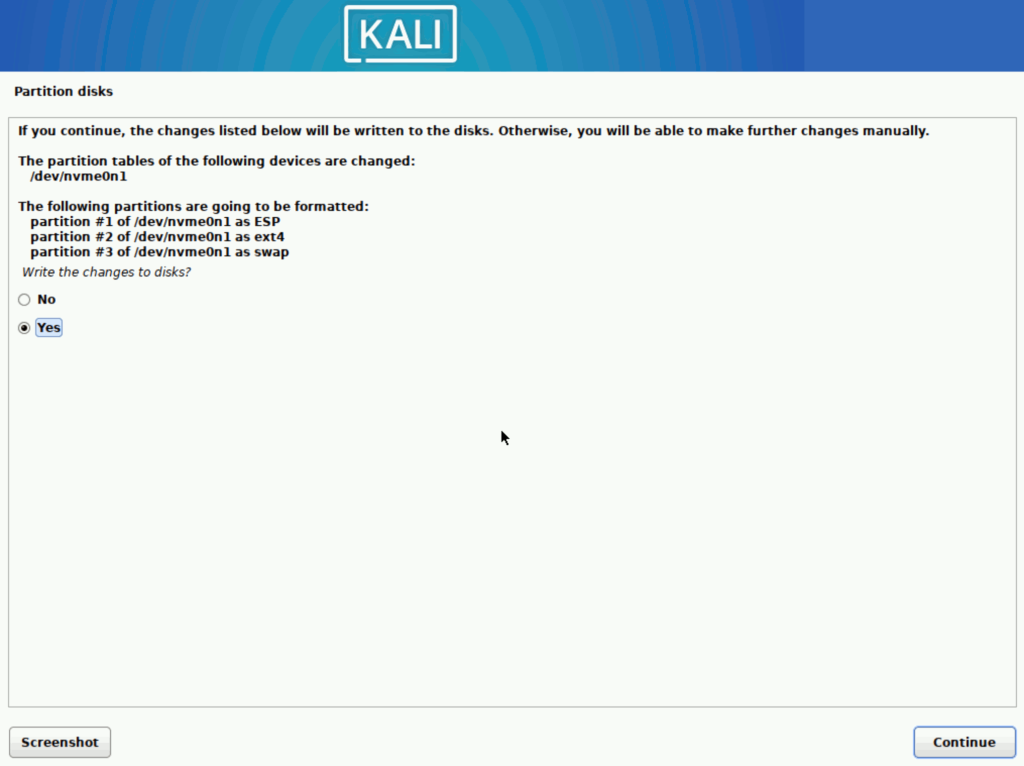
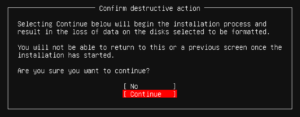
13. インストール実行の確認 – Confirm destructive action
ここで[Continue] をクリックするとディスクのフォーマットが始まり後戻りできなくなるので、データが削除されてもよいのかの確認です。

[Continue] を選択してEnter キーを押下します。
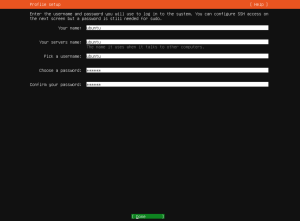
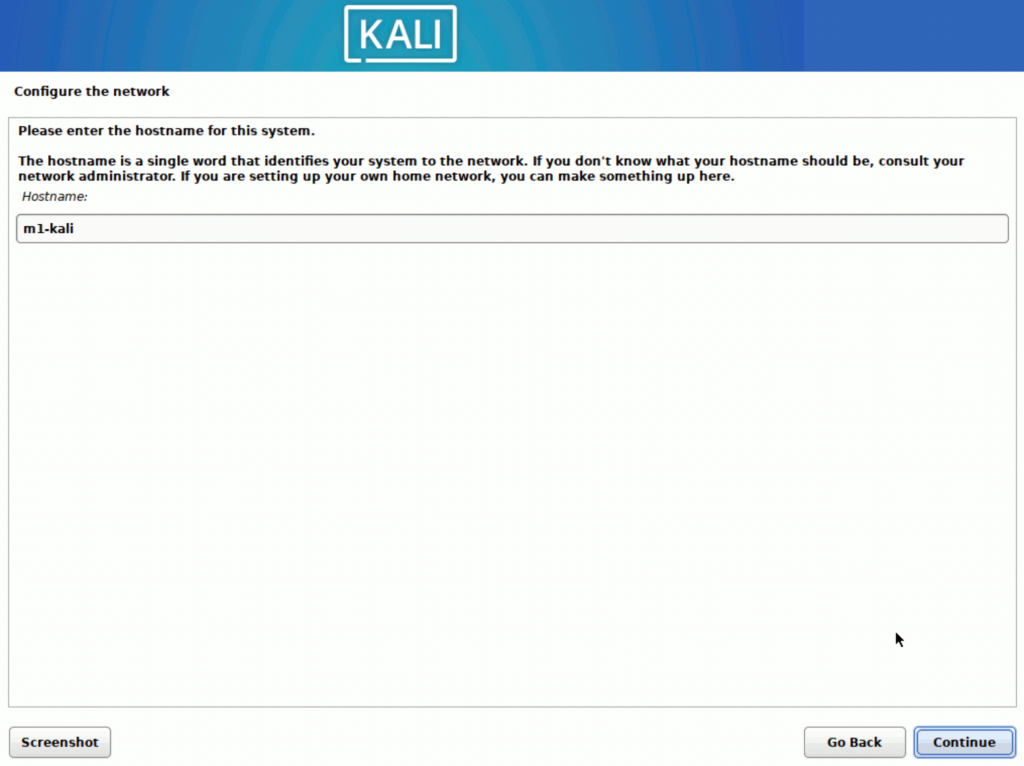
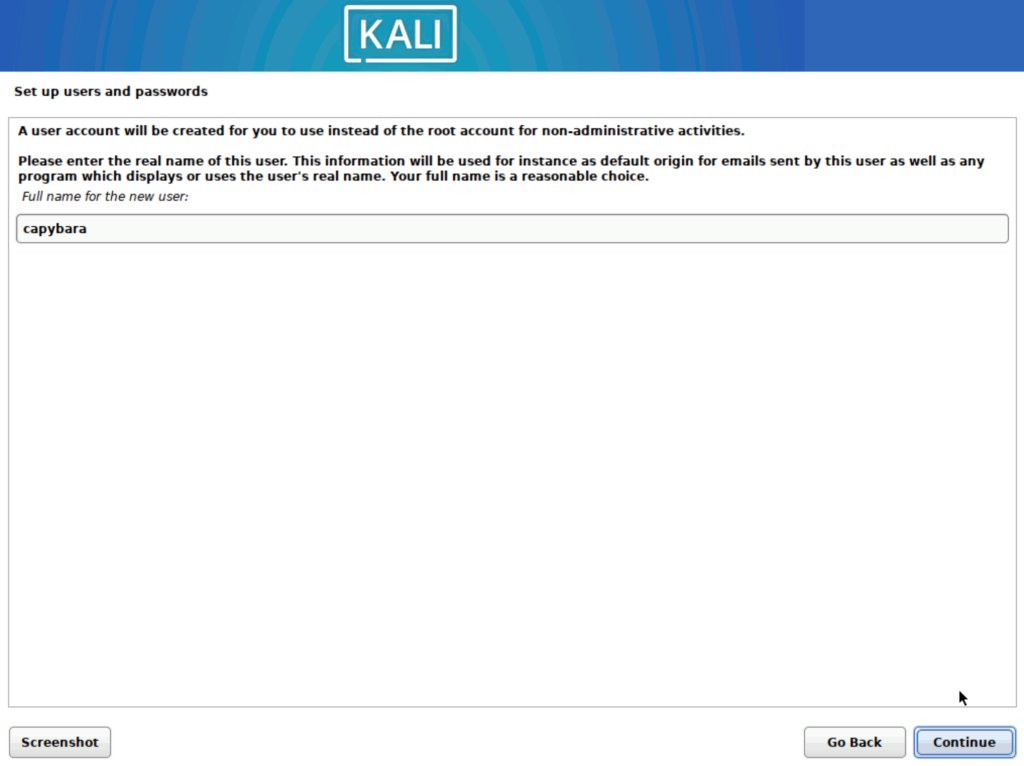
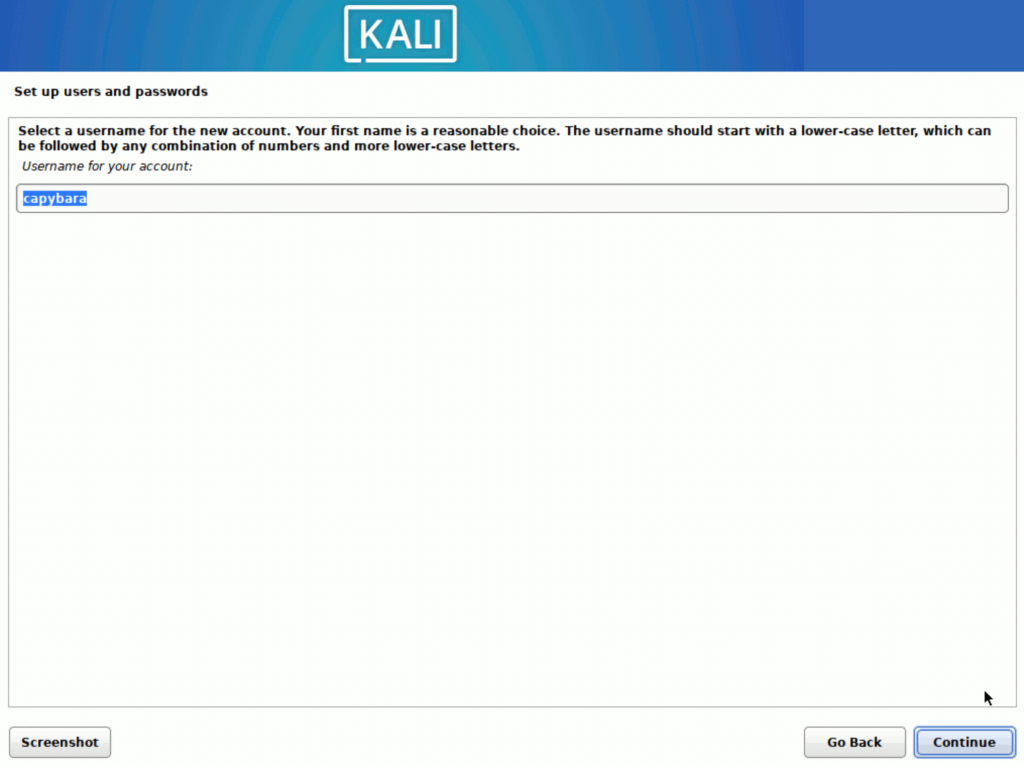
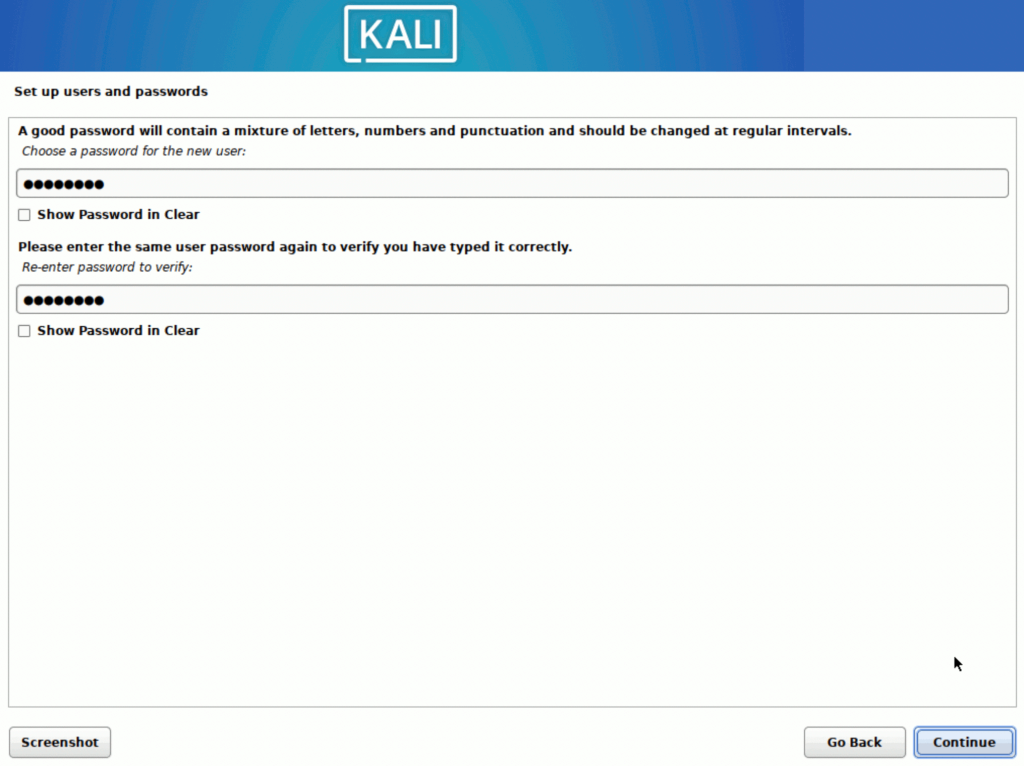
14. プロファイル – Profile configuration
sudo が利用できるadministrator 権限のユーザーを作成します。

- Your name
- フルネームなど (任意)
- Your servers name
- ホスト名 (hostname)
- Pick a username
- ログイン時にユーザーの識別子として入力するユーザー名
- Choose a password / Confirm your password
- ユーザーのパスワード
任意の値を入力して、[Done] でEnter キーを押下します。
※ 上の画像では全て”ubuntu” の悪い例です
15. アップグレード – Upgrade to Ubuntu Pro
Ubuntu Pro にアップグレードするかの確認です。

今回はアップグレードしないので、”Skip for now” が選択された状態で[Continue] でEnter キーを押下します。
- Ubuntu Proエンタープライズ向けサポート – Ubuntu
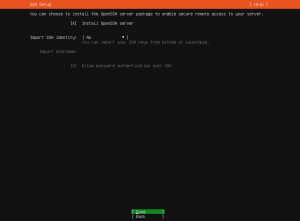
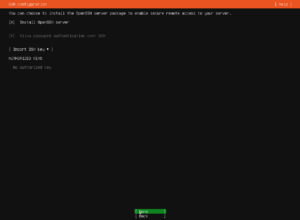
16. SSHサーバ – SSH configuration
OpenSSH サーバの設定をします。

今回はOpenSSH サーバをインストールするので、”Install OpenSSH server” のチェックをON にして、[Done] でEnter キーを押下します。
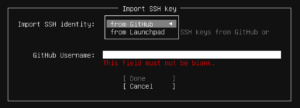
- “Import SSH key” で、プロファイルの設定で作成したユーザーのSSH 公開鍵認証に使う公開鍵をGitHub やLaunchpad から取得して登録することができるようです(今回はやりませんでした)

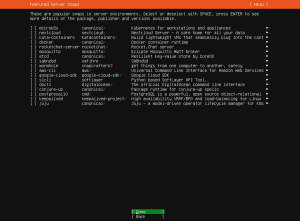
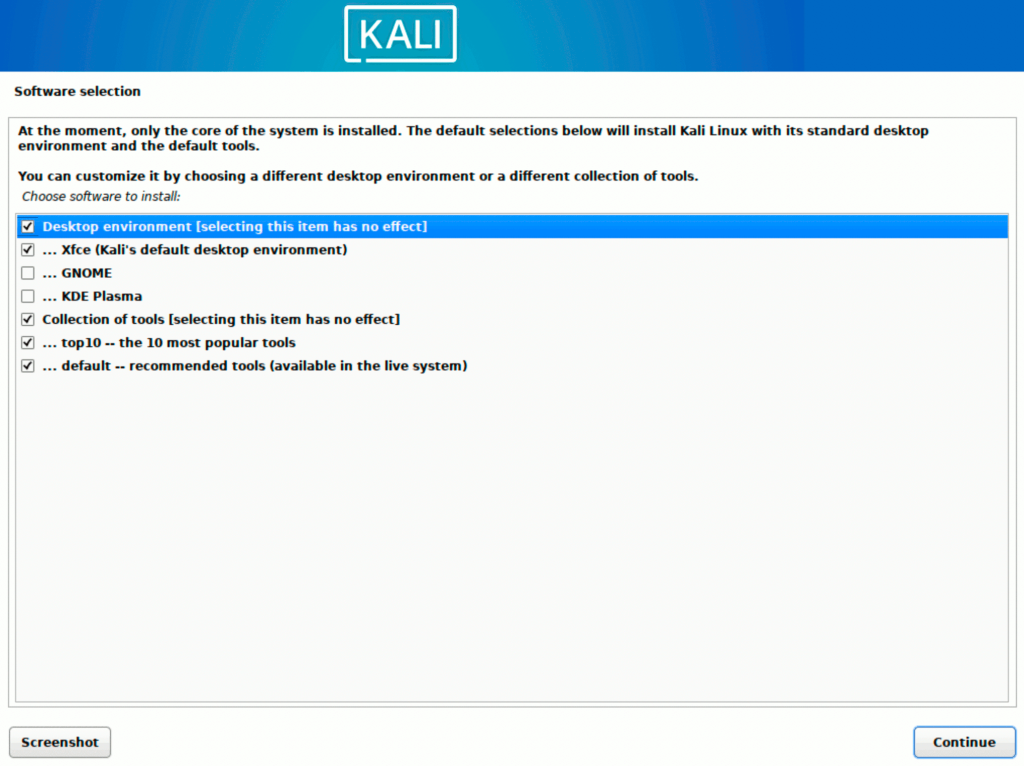
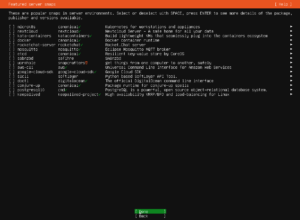
17. Snapパッケージ – Featured server snaps
追加するパッケージを選択します。

今回は追加しないので、何も選択しないで[Done] でEnter キーを押下します。
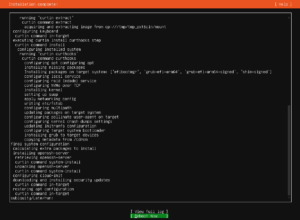
このタイミングで、Ubuntu Server のインストールが開始されます。
インストールが完了するまで、そのまま待機します。
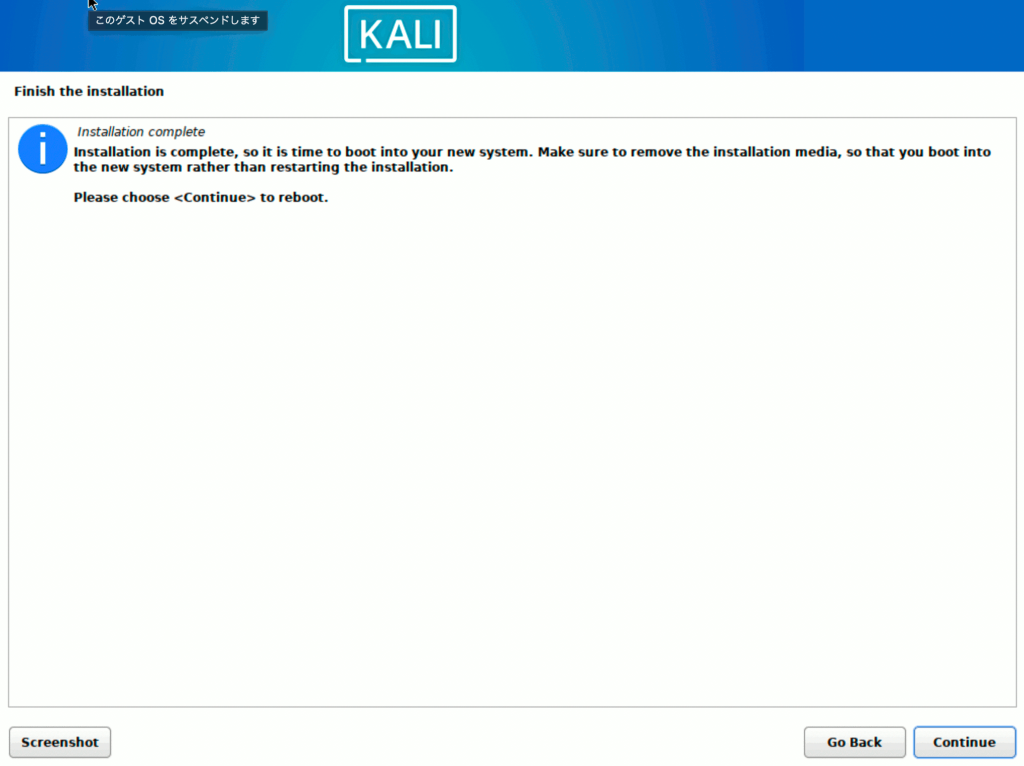
18. インストール完了 – Installation Complete!

“Installation complete!” と表示され、下に[Reboot Now] のボタンが表示されたらインストール完了です。
続けて、Ubuntu Server をインストールした仮想マシンを起動します。
[Reboot Now] を選択してEnter キーを押下します。
19. Ubuntu Server 起動・ログイン
Ubuntu Server の仮想マシンが起動します。

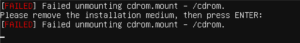
“Failed unmounting cdrom.mount – /cdrom” と表示されました。インストールメディアのマウント解除に失敗したようです。
とりあえずEnter キーを押下します。

“ubuntu login:” と表示されました。
登録したユーザー名を入力しEnter キーを押下し、続けて”Password:” と表示されたらパスワードを入力してEnter キーを押下します。

Ubuntu のプロンプトの入力ができる状態になりました。ログイン成功です。
正常にインストールできているようです。
インストール直後の状態の確認
ターミナルで確認します。
$ uname -a
Linux ubuntu 6.8.0-50-generic #51-Ubuntu SMP PREEMPT_DYNAMIC Sat Nov 9 18:03:35 UTC 2024 aarch64 aarch64 aarch64 GNU/Linux
$ cat /etc/os-release
PRETTY_NAME="Ubuntu 24.04.1 LTS"
NAME="Ubuntu"
VERSION_ID="24.04"
VERSION="24.04.1 LTS (Noble Numbat)"
VERSION_CODENAME=noble
ID=ubuntu
ID_LIKE=debian
HOME_URL="https://www.ubuntu.com/"
SUPPORT_URL="https://help.ubuntu.com/"
BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/"
PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy"
UBUNTU_CODENAME=noble
LOGO=ubuntu-logo
$ cat /etc/default/locale
LANG=en_US.UTF-8
$ timedatectl | grep "Time zone"
Time zone: Etc/UTC (UTC, +0000)
$ cat /etc/default/keyboard
XKBMODEL="pc105"
XKBLAYOUT="jp"
XKBVARIANT=""
XKBOPTIONS=""
BACKSPACE="guess"
$ hostname
ubuntu
$ ip a
1: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueue state UNKNOWN group default qlen 1000
link/loopback 00:00:00:00:00:00 brd 00:00:00:00:00:00
inet 127.0.0.1/8 scope host lo
valid_lft forever preferred_lft forever
inet6 ::1/128 scope host noprefixroute
valid_lft forever preferred_lft forever
2: enp0s8: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc pfifo_fast state UP group default qlen 1000
link/ether 08:00:27:28:74:25 brd ff:ff:ff:ff:ff:ff
inet 10.0.2.15/24 metric 100 brd 10.0.2.255 scope global dynamic enp0s8
valid_lft 84622sec preferred_lft 84622sec
inet6 fd00::a00:27ff:fe28:7425/64 scope global dynamic mngtmpaddr noprefixroute
valid_lft 86132sec preferred_lft 14132sec
inet6 fe80::a00:27ff:fe28:7425/64 scope link
valid_lft forever preferred_lft forever
3: enp0s9: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc pfifo_fast state UP group default qlen 1000
link/ether 08:00:27:5d:c9:b1 brd ff:ff:ff:ff:ff:ff
inet 192.168.56.3/24 metric 100 brd 192.168.56.255 scope global dynamic enp0s9
valid_lft 84625sec preferred_lft 84625sec
inet6 fe80::a00:27ff:fe5d:c9b1/64 scope link
valid_lft forever preferred_lft forever
$ sudo cat /etc/netplan/50-cloud-init.yaml
network:
ethernets:
enp0s8:
dhcp4: true
enp0s9:
dhcp4: true
version: 2
$ ping 8.8.8.8
PING 8.8.8.8 (8.8.8.8) 56(84) bytes of data.
64 bytes from 8.8.8.8: icmp_seq=1 ttl=255 time=8.10 ms
$ cat /etc/passwd | grep ubuntu
ubuntu:x:1000:1000:ubuntu:/home/ubuntu:/bin/bash
$ ls -l /etc/ssh/ssh_host_*_key.pub
-rw-r--r-- 1 root root 173 Dec 13 07:08 /etc/ssh/ssh_host_ecdsa_key.pub
-rw-r--r-- 1 root root 93 Dec 13 07:08 /etc/ssh/ssh_host_ed25519_key.pub
-rw-r--r-- 1 root root 565 Dec 13 07:08 /etc/ssh/ssh_host_rsa_key.pub
$ ssh-keygen -lf /etc/ssh/ssh_host_ecdsa_key.pub
256 SHA256:XonJYgM2Wno7ezMeGynk2tvoRsqyxh+aAA5ntNiJ3B0 root@ubuntu (ECDSA)
$ ssh-keygen -lf /etc/ssh/ssh_host_ed25519_key.pub
256 SHA256:JOUXVzItaxmQchZfw6VNXbgkl1NMuU/0lnrCnUX1mo8 root@ubuntu (ED25519)
$ ssh-keygen -lf /etc/ssh/ssh_host_rsa_key.pub
3072 SHA256:uAciglpU/t8CIwrAwzUbUhRKbcv1zg9ZTA5b7fErL10 root@ubuntu (RSA)初期設定
タイムゾーン
UTC から日本のタイムゾーンに変更します。
# 変更前の確認
$ timedatectl | grep "Time zone"
Time zone: Etc/UTC (UTC, +0000)
$ ls -l /etc/localtime
lrwxrwxrwx 1 root root 27 Dec 14 13:45 /etc/localtime -> /usr/share/zoneinfo/Etc/UTC
$ timedatectl list-timezones | grep Tokyo
Asia/Tokyo
# 変更
$ sudo timedatectl set-timezone Asia/Tokyo
# 変更後の確認
$ timedatectl | grep "Time zone"
Time zone: Asia/Tokyo (JST, +0900)
$ ls -l /etc/localtime
lrwxrwxrwx 1 root root 30 Dec 14 22:59 /etc/localtime -> /usr/share/zoneinfo/Asia/Tokyo
$ date
Sun Dec 14 11:00:51 PM JST 2024変更後に/etc/timezone を見ると変わっていませんでした。
Ubuntu 22.04 では変わったのですが。。
$ cat /etc/timezone
Etc/UTCネットワーク:ホスト名
インストール時に仮で登録していたホスト名を変更します。
$ hostname
ubuntu
$ sudo hostnamectl set-hostname a.sample
$ hostname
a.sampleネットワーク:IP アドレス (IPv4)
ゲストOS に固定アドレスを設定します。
ホストOS 側でゲストOS に固定アドレスを割り当てられる方法がないか調べましたが、どうやらできないようです。(”あとがき”参照)
Netplan を使って、ゲストOS に192.168.56.11 が割れ当てられるように設定します。
$ sudo vi /etc/netplan/99-config.yaml
network:
version: 2
renderer: networkd
ethernets:
enp0s8:
dhcp4: true
enp0s9:
dhcp4: false
dhcp6: false
addresses: [192.168.56.11/24]
$ sudo chmod 600 /etc/netplan/99-config.yaml
$ sudo netplan apply
$ ip a show dev enp0s9
3: enp0s9: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc pfifo_fast state UP group default qlen 1000
link/ether 08:00:27:5d:c9:b1 brd ff:ff:ff:ff:ff:ff
inet 192.168.56.11/24 brd 192.168.56.255 scope global enp0s9
valid_lft forever preferred_lft forever
inet6 fe80::a00:27ff:fe5d:c9b1/64 scope link
valid_lft forever preferred_lft foreverホストOS 側(Mac)のhosts に登録してホストOS からドメイン名で名前解決されるようにします。
% sudo vi /etc/hosts
192.168.56.11 a.sampleゲストOS に登録したドメイン名で名前解決ができることを確認します。
% ping -c 1 a.sample
PING a.sample (192.168.56.11): 56 data bytes
64 bytes from 192.168.56.11: icmp_seq=0 ttl=64 time=0.947 msSSH
SSH サーバの状態と、ゲストOS のローカル環境でSSH 接続できることを確認します。
$ systemctl is-enabled ssh
disabled
$ systemctl is-active ssh
active
$ ssh ubuntu@localhost
$ exitdisabled なので自動起動の設定が無効になっていますが、このまま進めます。
ファイアウォール の状態を確認し、SSH 向けポート番号22 をアクセス許可する設定を登録します。
登録したらファイアウォールを有効にします。
$ sudo ufw status verbose
Status: inactive
$ sudo ufw app list
Available applications:
OpenSSH
$ sudo ufw allow 'OpenSSH'
Rules updated
Rules updated (v6)
$ sudo ufw enable
Command may disrupt existing ssh connections. Proceed with operation (y|n)? y
Firewall is active and enabled on system startup
$ sudo ufw status verbose
Status: active
Logging: on (low)
Default: deny (incoming), allow (outgoing), disabled (routed)
New profiles: skip
To Action From
-- ------ ----
22/tcp (OpenSSH) ALLOW IN Anywhere
22/tcp (OpenSSH (v6)) ALLOW IN Anywhere (v6)ホストOS 側(Mac)からゲストOS にSSH 接続できることを確認します。
※ 5行目では事前に確認していたホスト鍵のフィンガープリント(Ed25519)を入力しています
% ssh [email protected]
The authenticity of host 'a.sample (192.168.56.11)' can't be established.
ED25519 key fingerprint is SHA256:JOUXVzItaxmQchZfw6VNXbgkl1NMuU/0lnrCnUX1mo8.
This key is not known by any other names.
Are you sure you want to continue connecting (yes/no/[fingerprint])? SHA256:JOUXVzItaxmQchZfw6VNXbgkl1NMuU/0lnrCnUX1mo8
Warning: Permanently added 'a.sample' (ED25519) to the list of known hosts.
[email protected]'s password:
Welcome to Ubuntu 24.04.1 LTS (GNU/Linux 6.8.0-50-generic aarch64)
* Documentation: https://help.ubuntu.com
* Management: https://landscape.canonical.com
* Support: https://ubuntu.com/pro
System information as of Fri Dec 13 02:56:03 PM UTC 2024
System load: 0.0
Usage of /: 40.3% of 10.70GB
Memory usage: 8%
Swap usage: 0%
Processes: 92
Users logged in: 1
IPv4 address for enp0s8: 10.0.2.15
IPv6 address for enp0s8: fd00::a00:27ff:fe28:7425
Expanded Security Maintenance for Applications is not enabled.
70 updates can be applied immediately.
To see these additional updates run: apt list --upgradable
Enable ESM Apps to receive additional future security updates.
See https://ubuntu.com/esm or run: sudo pro status
% exitネットワーク:ソケット
接続待ちのソケットの状態を確認します。
$ ss -lnt
State Recv-Q Send-Q Local Address:Port Peer Address:Port Process
LISTEN 0 4096 127.0.0.53%lo:53 0.0.0.0:*
LISTEN 0 4096 127.0.0.54:53 0.0.0.0:*
LISTEN 0 4096 *:22 *:*
$ ss -lnu
State Recv-Q Send-Q Local Address:Port Peer Address:Port Process
UNCONN 0 0 127.0.0.54:53 0.0.0.0:*
UNCONN 0 0 127.0.0.53%lo:53 0.0.0.0:*
UNCONN 0 0 10.0.2.15%enp0s8:68 0.0.0.0:*パッケージの更新
パッケージを最新に更新します。
$ sudo apt update
$ sudo apt upgradeネットワーク:ポートスキャン
ホストOS からゲストOS の開いているポートを確認します。
% sudo nmap -n -v a.sample
Starting Nmap 7.95 ( https://nmap.org ) at 2024-12-21 12:30 JST
Initiating ARP Ping Scan at 12:30
Scanning a.sample (192.168.56.11) [1 port]
Completed ARP Ping Scan at 12:30, 0.02s elapsed (1 total hosts)
Initiating SYN Stealth Scan at 12:30
Scanning a.sample (192.168.56.11) [1000 ports]
Discovered open port 22/tcp on 192.168.56.11
Completed SYN Stealth Scan at 12:30, 4.30s elapsed (1000 total ports)
Nmap scan report for a.sample (192.168.56.11)
Host is up (0.00070s latency).
Not shown: 999 filtered tcp ports (no-response)
PORT STATE SERVICE
22/tcp open ssh
MAC Address: 08:00:27:5D:C9:B1 (PCS Systemtechnik/Oracle VirtualBox virtual NIC)
Read data files from: /opt/homebrew/bin/../share/nmap
Nmap done: 1 IP address (1 host up) scanned in 4.35 seconds
Raw packets sent: 2003 (88.116KB) | Rcvd: 5 (204B)SSH の22/TCP のみ検出されました。
あとがき
一通りの作業が終わり、やり残した感があることを書いておきます。
- Ubuntu Server、今度は最小構成でインストールしてみよう
- SSH サーバの設定で公開鍵をGitHub から登録する手順をやってみたい
- 新しい仮想マシンの作成で自動インストールを有効にするとどうなるか試してみたい
VboxManageというCLIツール
VirtualBox にVboxManage というCLI ツールがあったので、今回少し触ってみました。
ホストOS 側でゲストOS に固定アドレスを割り当てたかったのですが、画面上ではそのような設定がなかったので、VboxManage でできないか調べましたが見つかりませんでした。その調査過程のメモです。
VirtualBox のDHCP サーバーを確認
% VBoxManage list dhcpservers
NetworkName: HostInterfaceNetworking-vboxnet0
Dhcpd IP: 192.168.56.100
LowerIPAddress: 192.168.56.101
UpperIPAddress: 192.168.56.254
NetworkMask: 255.255.255.0
Enabled: Yes
Global Configuration:
minLeaseTime: default
defaultLeaseTime: default
maxLeaseTime: default
Forced options: None
Suppressed opts.: None
1/legacy: 255.255.255.0
Groups: None
Individual Configs: Noneホストオンリーネットワークを確認
% VboxManage list hostonlynets
Name: HostNetwork
GUID: 02bbf065-ee56-4ee5-aa05-c07358e4aad0
State: Enabled
NetworkMask: 255.255.255.0
LowerIP: 192.168.56.1
UpperIP: 192.168.56.199
VBoxNetworkName: hostonly-HostNetwork
VirtualBox のDHCPには、VirtualBox がNAT の接続で内部的に使っているDHCP と、ホストオンリーネットワークのDHCP の2種類がある。
ゲストOS のホストオンリーネットワークを割り当てたアダプターにIPアドレスを割り当てるのは、後者の方。
内部的に使っているDHCP サーバーでは、固定アドレスを割り当てる方法がありました。(欲しいのはこれではない)
VBoxManage dhcpserver modify <--network=netname | --interface=ifname> <--mac-address=address> [--fixed-address=address]ホストオンリーネットワークのDHCP サーバーに同様のコマンドがないか調べましたが見つかりませんでした。
% VBoxManage hostonlynet
Usage - Host Only Network management:
VBoxManage hostonlynet add <--name=netname> [--id=netid] <--netmask=mask> <--lower-ip=address>
<--upper-ip=address> [--enable | --disable]
VBoxManage hostonlynet modify <--name=netname | --id=netid> [--lower-ip=address] [--upper-ip=address]
[--netmask=mask] [--enable | --disable]
VBoxManage hostonlynet remove <--name=netname | --id=netid>VboxManage のヘルプは、コマンドを途中まで入力して実行したり、help にサブコマンドを指定して確認できます。
$ VboxManage
〜 省略 〜
$ VboxManage list
Usage - View system information and VM configuration details:
VBoxManage list [--long] [--platform-arch= x86 | arm] [--sorted] [bridgedifs | cloudnets |
cloudprofiles | cloudproviders | cpu-profiles | dhcpservers | dvds | extpacks | floppies | groups |
hddbackends | hdds | hostcpuids | hostdrives | hostdvds | hostfloppies | hostinfo | hostonlyifs |
hostonlynets | intnets | natnets | ostypes | ossubtypes | runningvms | screenshotformats |
systemproperties | usbfilters | usbhost | vms | webcams]
$ VboxManage help list
〜 省略 〜
参照
- Ubuntu – Ubuntu公式
- How to verify your Ubuntu download – Ubuntu
- Configuring storage in the Server installer – Ubuntu
- Ubuntu Proエンタープライズ向けサポート – Ubuntu