WordPress のサイトマップについて調べてみました。
サイトマップとは
サイトマップは、ウェブサイトの投稿やページ、その他のファイルの情報を記述したファイルで、Google などの検索エンジンがこのファイルを読み込むことで、ウェブサイトの情報を効率的に収集することができるようになります。
サイトマップにはオプションとして、コンテンツがいつ更新されたのかや、ウェブサイトがどれぐらいの頻度で更新されているのか等の検索エンジンにとって有益な情報を記述することもできます。
サイトマップの記述ルール等の仕様は、大手検索エンジンのGoogle、Yahoo、Microsoft で標準化を行っています。
WordPress 標準のサイトマップ
WordPress は標準でサイトマップが出力されるようになっています。
サイトマップの場所は、ルートの”wp-sitemap.xml” です。
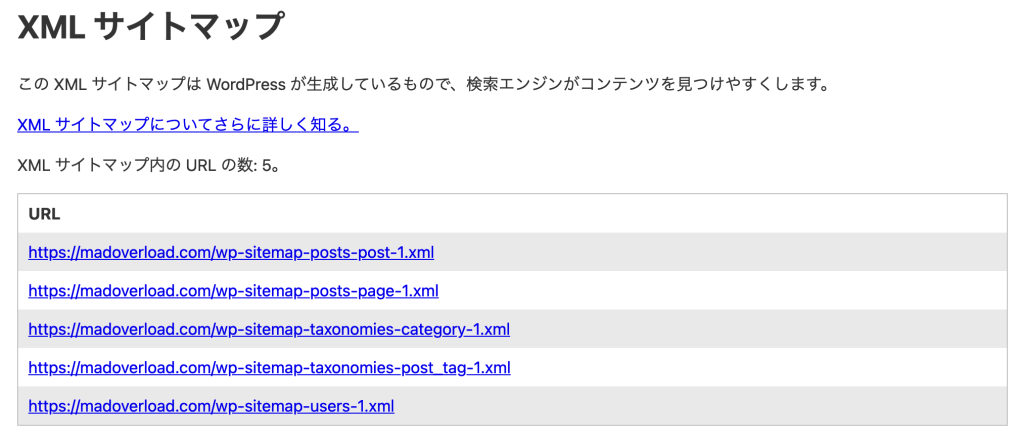
ブラウザからアクセスすると、下記のように表示されます。
WordPress標準のサイトマップ なお、デフォルトのままでは問題や改善すべき点があったので、以下その対応について記載します。
ユーザ名を非表示にする
デフォルトでは”wp-sitemap-users-1.xml” というサイトマップにWordPress に登録しているユーザのユーザ名が表示されてしまうので、function.php を更新してこのサイトマップを非表示にします。
function.php に下記を追記します。(末尾に追記しました)
/**
* Removing Certain Sitemaps
* users
*/
add_filter(
'wp_sitemaps_add_provider',
function( $provider, $name ) {
if ( 'users' === $name ) {
return false;
}
return $provider;
},
10,
2
);これで、
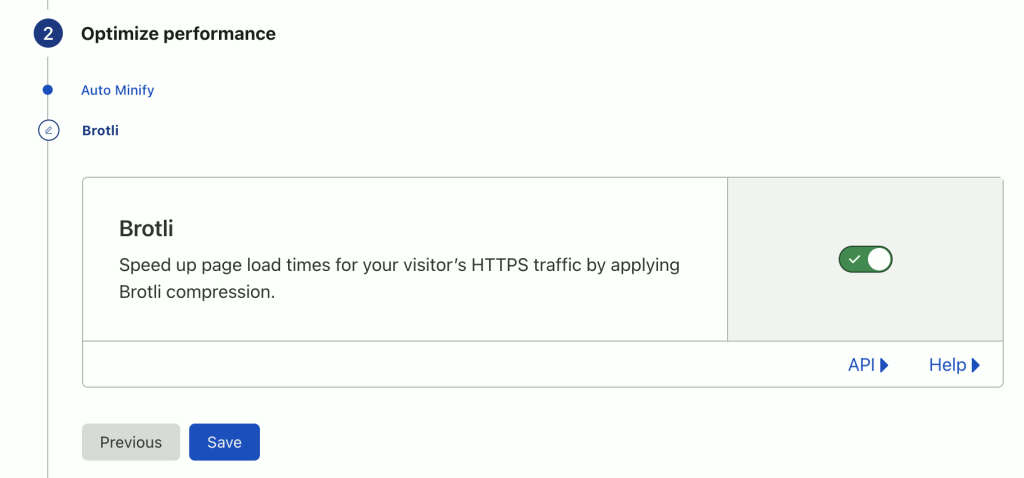
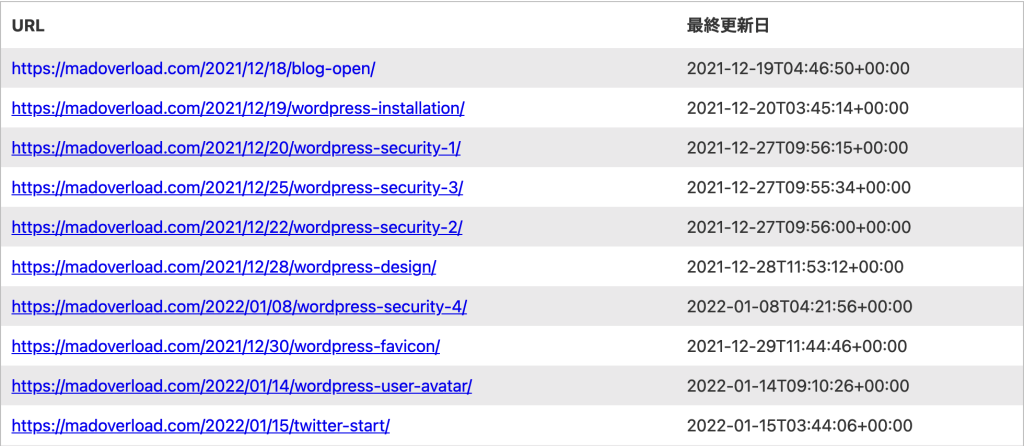
最終更新日を表示する
デフォルトでは最終更新日が出力されないので、function.php を更新して出力されるようにします。
function.php に下記を追記します。(末尾に追記しました)
/**
* Adding Additional Tags to Sitemap Entries
* lastmod
*/
add_filter(
'wp_sitemaps_posts_entry',
function( $entry, $post ) {
$entry['lastmod'] = date('c', strtotime($post->post_modified_gmt));
return $entry;
},
10,
2
);
最終更新日が表示されていない 最終更新日が表示されるようになった なお、後述「サイトマップのカスタマイズについて」で案内しているリンク先に最終更新日を追加するサンプルコードが記載されていますが、そのままだと日付の書式がW3C Datetime フォーマットになっていなかったので、
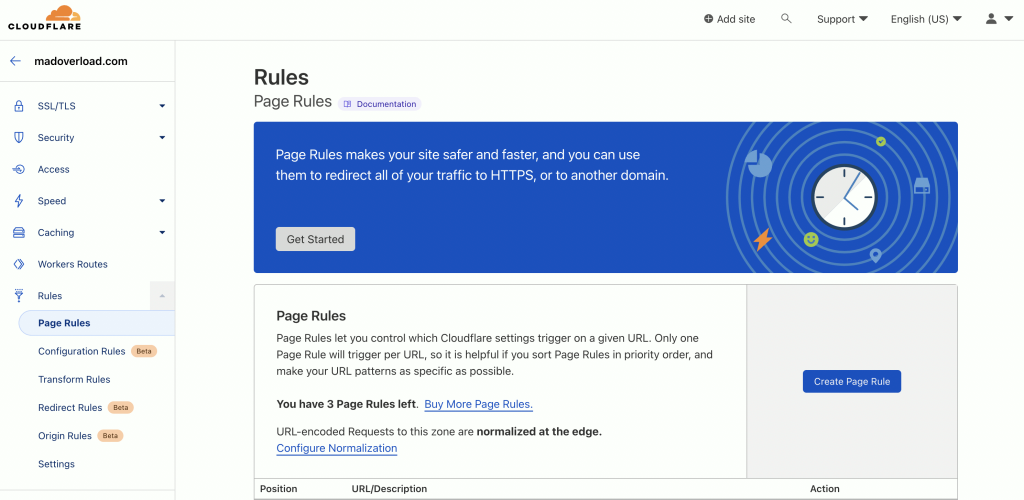
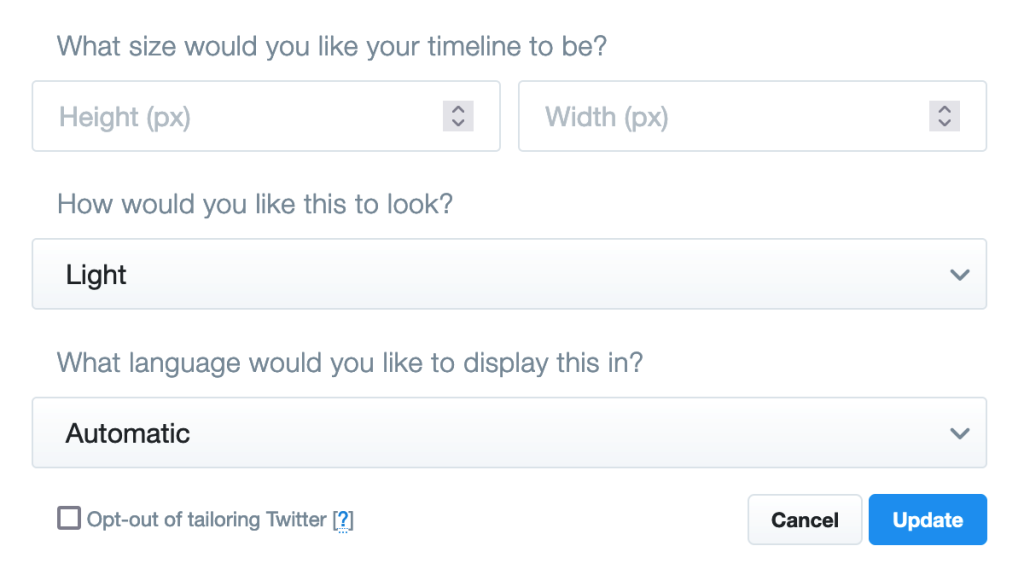
サイトマップのカスタマイズについて
他にも、カスタムサイトマップの追加や、特定の投稿やページの除去、サイトマップ自体を完全に表示しないようにするなど色々できるみたいです。
サイトマップまわりの仕組み
robots.txt
robots.txt は、検索エンジンのクローラに対して、サイトのどの URL にアクセスしてよいかを伝えるものです。
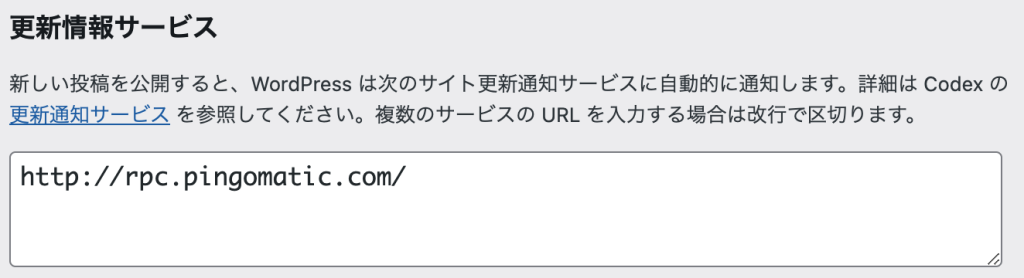
WordPress 標準のサイトマップが出力される状態でrobots.txt を見てみると、下記のようにサイトマップのURLが記述されていました。
Sitemap: https://madoverload.com/wp-sitemap.xmlrobots メタタグ
robots メタタグは、HTMLページのheadタグ内に「<meta name=’robots’ 〜」と記述するもので、ページ単位で検索エンジンに対して、登録の是非や、ユーザに対して検索結果をどのように表示してもらいたいのかを指定するものです。
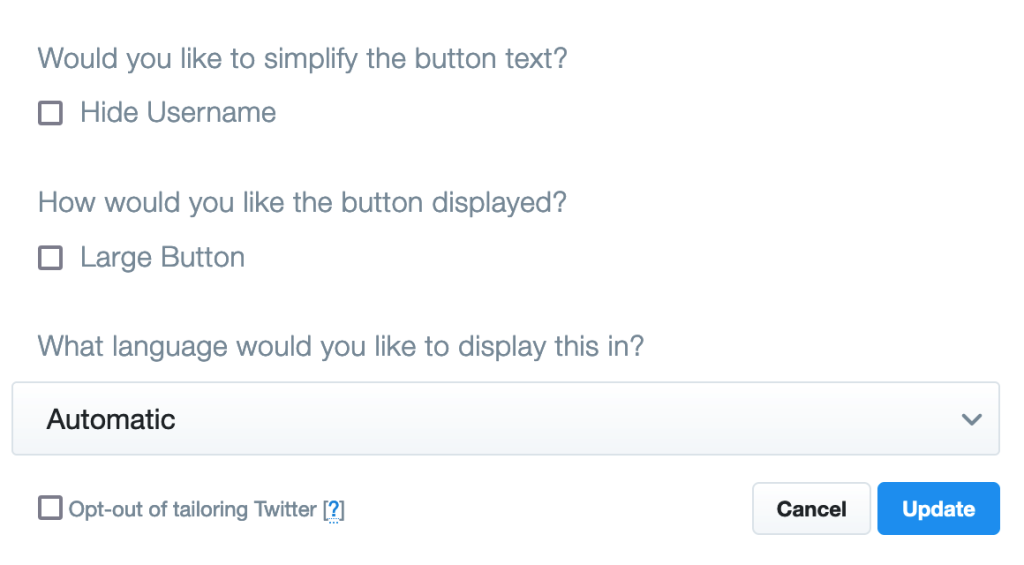
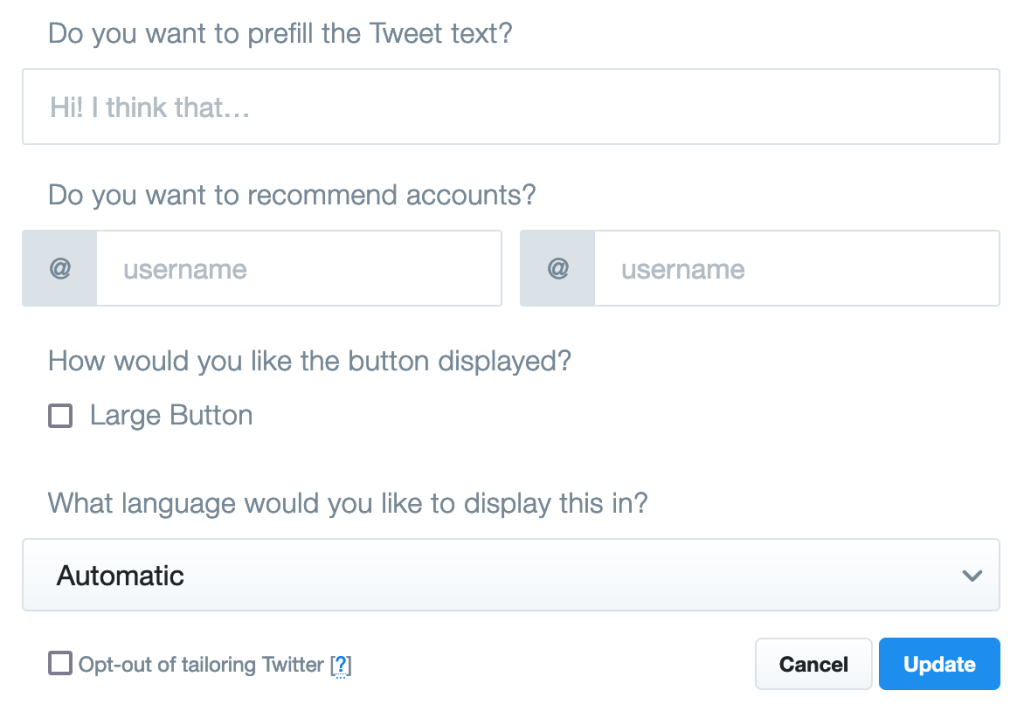
<meta name='robots' content='max-image-preview:large' />WordPress の設定
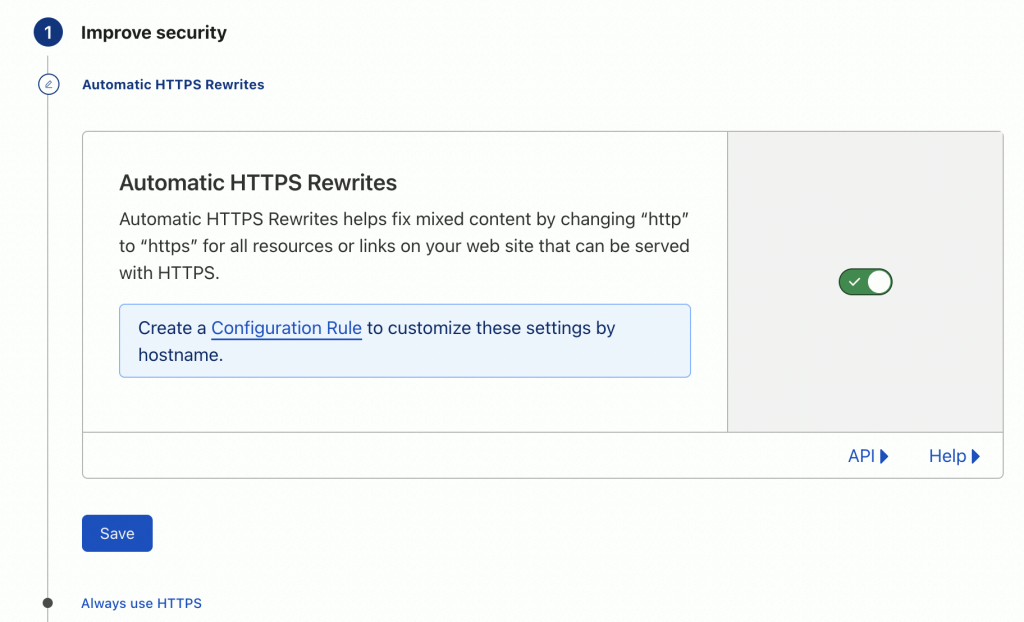
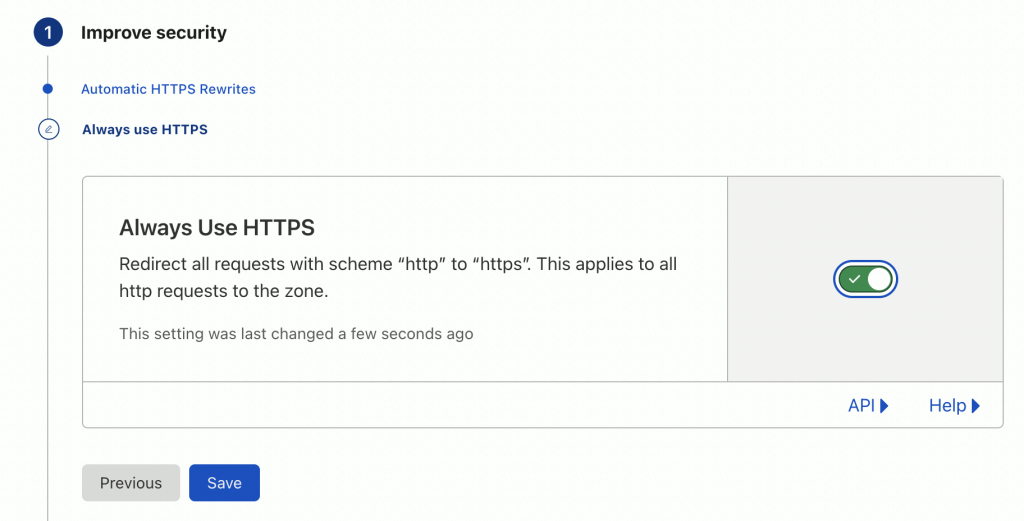
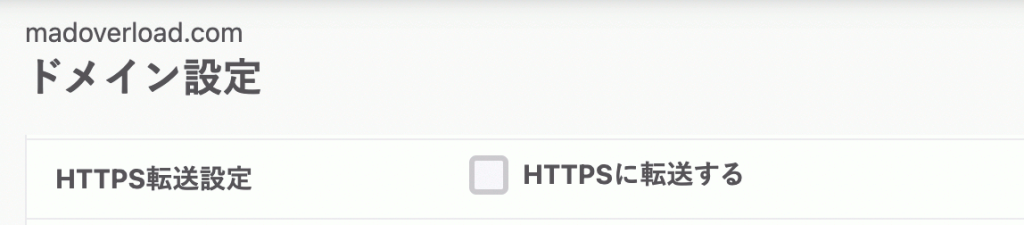
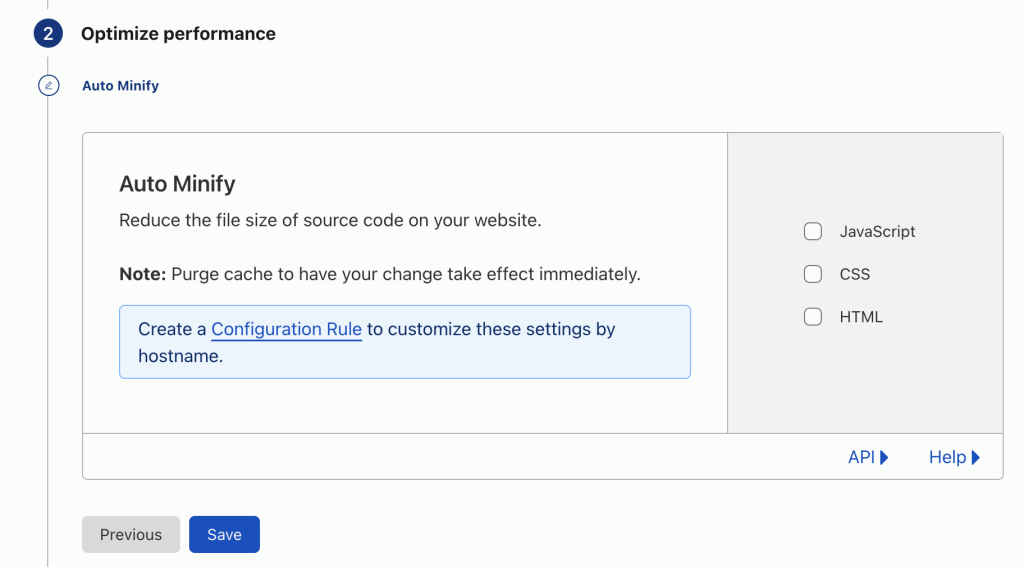
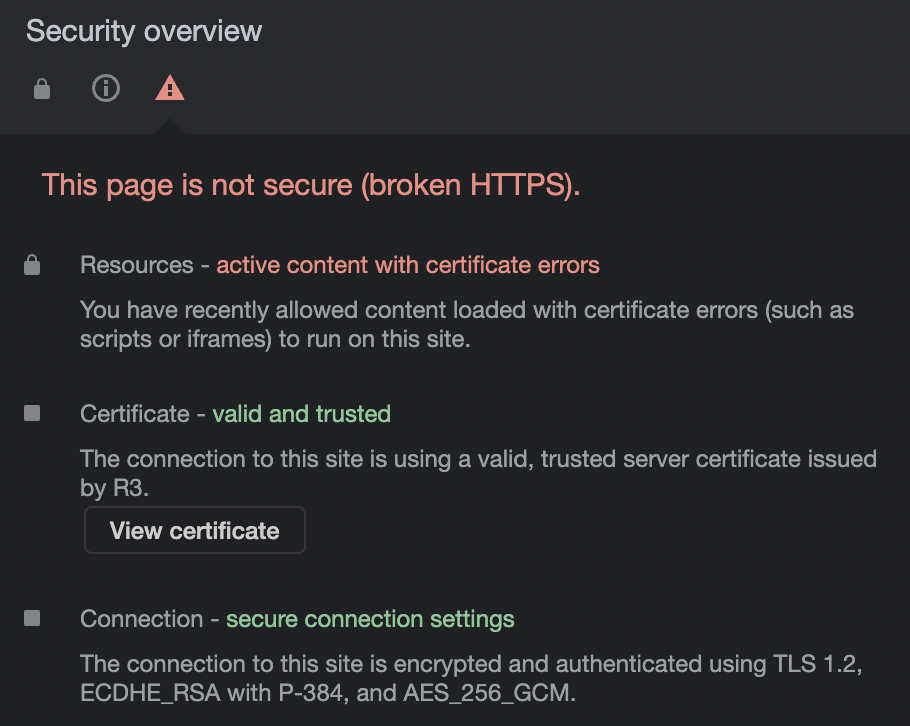
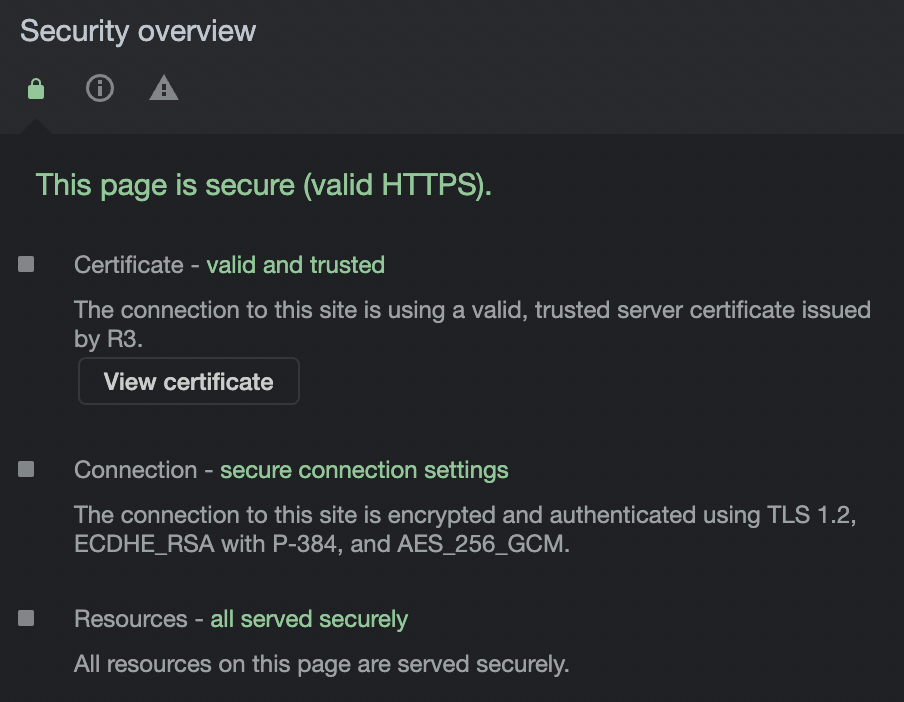
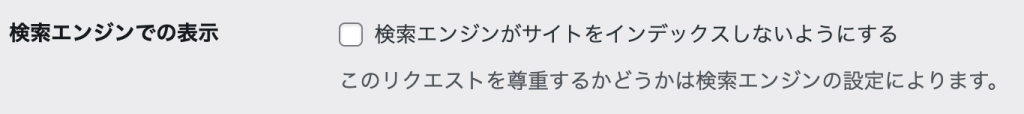
WordPress の設定画面で、検索エンジンのクローラにサイトマップやページを
管理画面の[設定] > [表示設定] “検索エンジンがサイトをインデックスしないようにする” のチェックをOFFにしていると、サイトマップ、robots.txt、robots メタタグはこれまで説明した状態になっていました。
試しにチェックをONにすると、下記の状態になりました。
サイトマップのURLにアクセスすると、”お探しのページが見つかりません”というWordPressのページが表示される robots.txt から「Sitemap: https://madoverload.com/wp-sitemap.xml」が消える robots メタタグが下記の記述になる(noindexはページをインデックスに登録してもらいたくない、nofollowはページのリンクを辿ってもらいたくない) <meta name='robots' content='noindex, nofollow' />当ブログはもう初期設定も終え、投稿もいくつかしているのでチェックをOFFにして検索エンジンのクローラを受け入れる状態にしておきますが、ブログの開設中はチェックをONにしておいた方がよかったのかもしれません。
サイトマップをGoogle に送信する
当ブログは開設して1ヶ月になりますが、誰も存在を知らない状態です。Twitter への自動投稿でブログのURLを貼るようにしましたが、アクセス数が0という日も普通にあります。
せっかくサイトマップが出力されるようになっているので、Google にサイトマップの存在を知らせてインデックスに登録してもらうよう働きかけてみたいと思います。
調べてみると、Google Search Console にサイトマップを送信することで、それができるようです。
1. Search Console にブログを登録する
サイトマップをGoogle Search Console に送信する為には、Search Console に自身のウェブサイトのドメインまたはURLを登録して、そのウェブサイトが自身に所有権があることを証明する必要があります。
プロパティタイプの選択:URLプレフィックス 所有権の確認:指定されたHTMLファイルをダウンロードして自サイトにアップロード 2. Search Console にサイトマップを送信する
Search Console にウェブサイトを登録すると、Search Console の管理画面が表示されます。
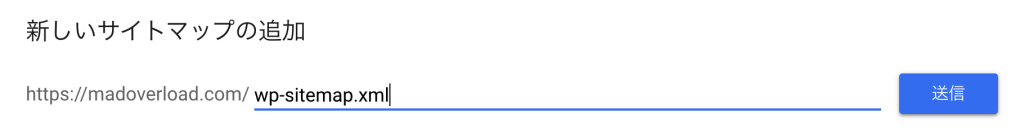
サイドメニューの[インデックス] > [サイトマップ] サイトマップの送信が完了すると、下記のメッセージが表示されます。
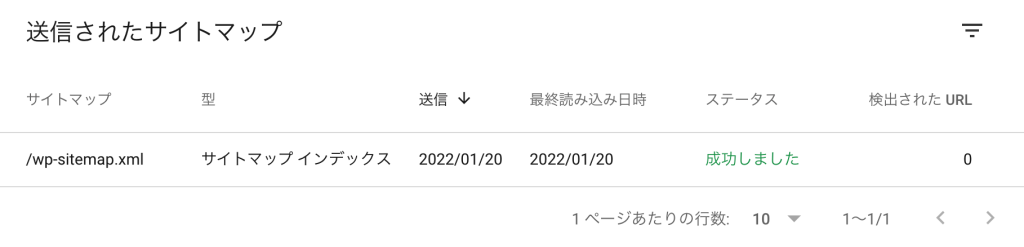
[OK] ボタンをクリックすると元の画面に戻り、送信する前は何も表示されていなかった”送信されたサイトマップ” に、今回送信したサイトマップが表示されます。
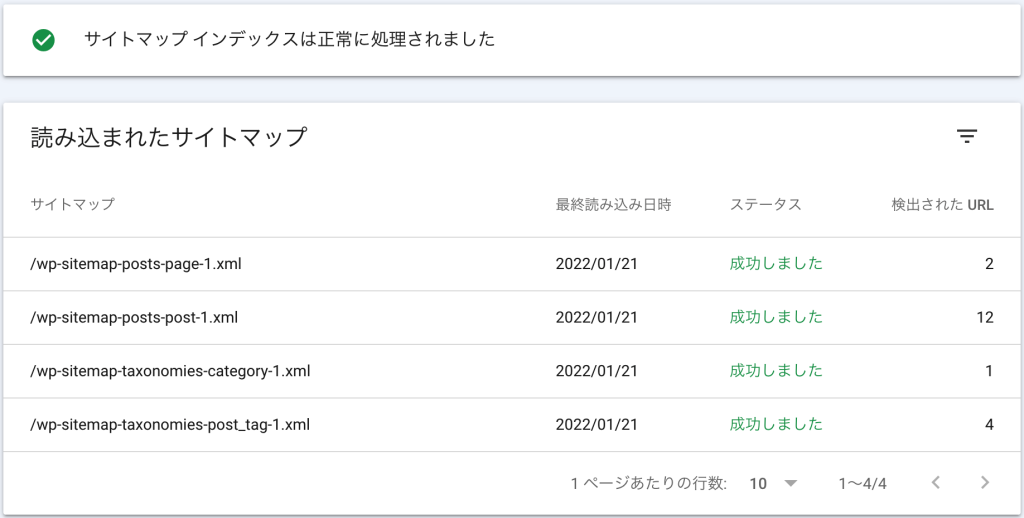
ここで、送信したサイトマップをクリックすると、読み込まれたサイトマップの処理結果を確認することができます。
読み込まれたサイトマップ(エラーあり) ステータスがエラーになっているサイトマップがあるので、エラーになっているサイトマップをクリックすると詳細情報が表示されます。
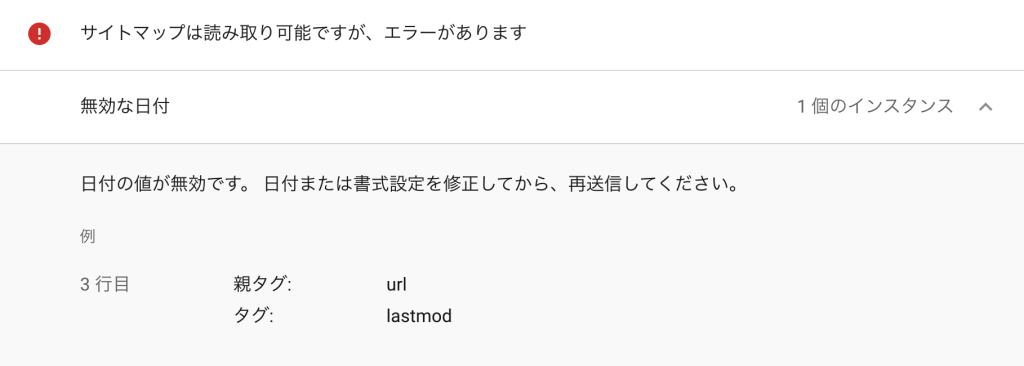
サイトマップの詳細情報(エラー) サイトマップの読み込みはできるようですが、「�親タグ:url、タグ:lastmod」の日付の値に問題があるということです。
このエラーは、前述「最終更新日を表示する」に記載した最終更新日の日付の書式がW3C Datetime フォーマットになっていなかったことが原因によるもので、W3C Datetime フォーマットで出力されるようにすることで解消することができました。
エラーが解消されたサイトマップをクリックすると、詳細画面も”サイトマップは正常に処理されました” となっていました。
なお、エラーの原因を解消しても直ぐにはステータスが更新されず、24時間経ってから見てみるとステータスが”成功しました” に更新されていました。
サイトマップの再送について調べてみると、Search Console のヘルプに「サイトマップを変更した場合でも、Google がすでに認識しているサイトマップを再送信する必要はありません。Google は、次にサイトをクロールしたときに、変更を検出します」という記載がありました。
あとがき
サイトマップを表示させるためにはプラグインの導入が必要と思っていましたが、調べてみるとプラグインがなくてもなんとかなりました。
サイトマップのGoogle への登録が成功し、エラーもなくなりましたが、今回の作業が完了した後にドメイン名をググってもヒットしませんでした。
参考