自身のブログやホームページにTwitter のツイートやボタンを埋め込む方法として、Twitter社がTwitter Publish というサービスを提供しています。
・Twitter Publish − Twitter
使い方
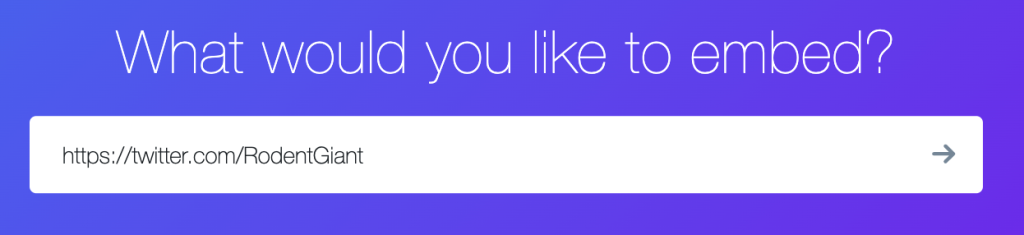
1. URLを指定
“What would you like to embed?” と表示されているので、埋め込みたいページのURLを入力して[→] をクリック。

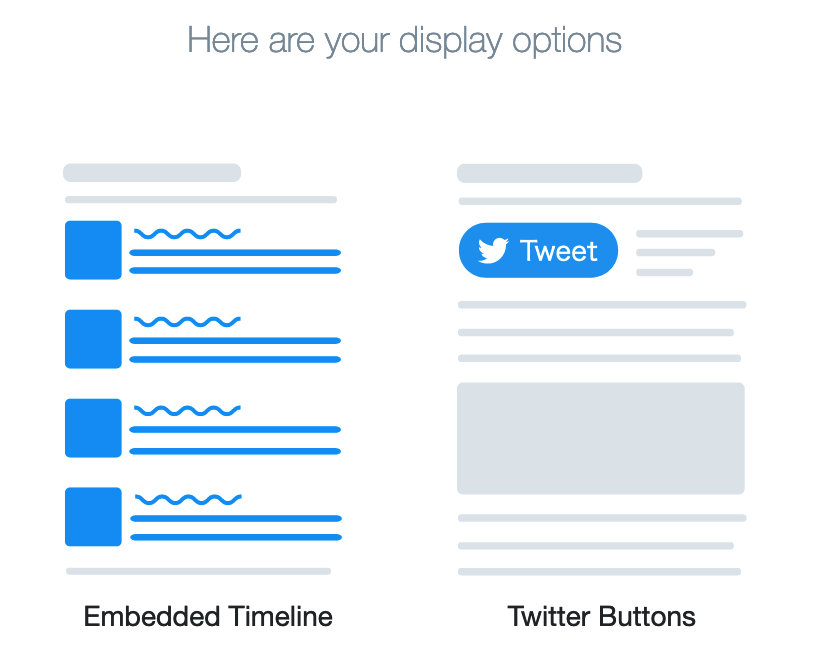
2. タイムラインの埋め込み(左)かTwitter ボタン(右)か選択
“Here are your display options” と表示されているので、”Embedded Timeline”(左)か”Twitter Buttons”(右)のどちらかをクリック。

3. タイムラインの埋め込み
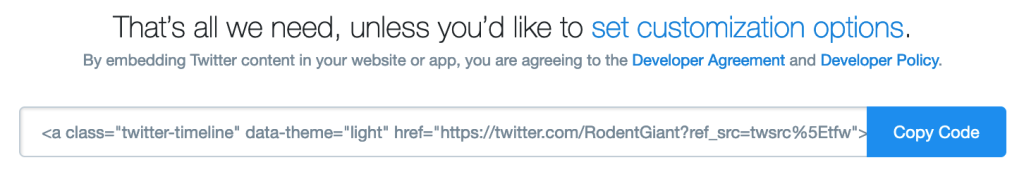
“Embedded Timeline” を選択すると、
埋め込み用のHTMLタグが表示されるので、下の方に表示されているプレビューでよければ、[Copy Code] ボタンをクリックして、自身のブログ等に貼り付けます。
※ [Copy Code] ボタンをクリックすると、クリップボードにHTMLタグがコピーされます。

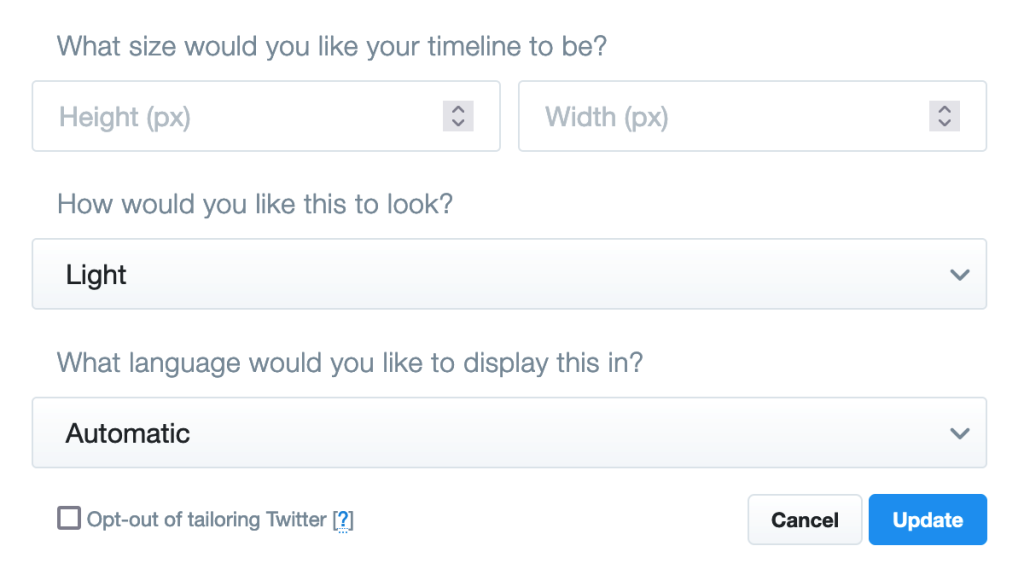
“set customization options” という青文字がリンクになっているので、このリンクをクリックすると、デザインをカスタマイズすることができます。
デザインを選択するオプションが表示されるので、適宜変更して[Update] をクリック。

4. Twitter ボタン
“Twitter Buttons” を選択すると、
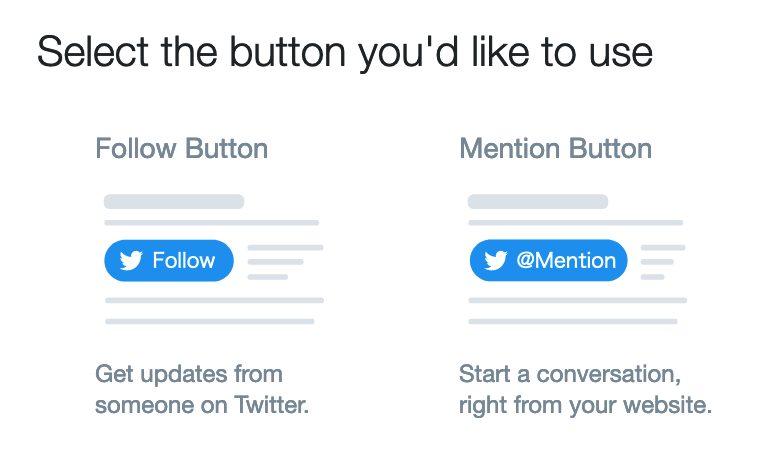
“Select the button you’d like to use” と表示されるので、”Follow Button”(左)か”Mention Button”(右)のどちらかをクリック。

4-1. フォローボタン
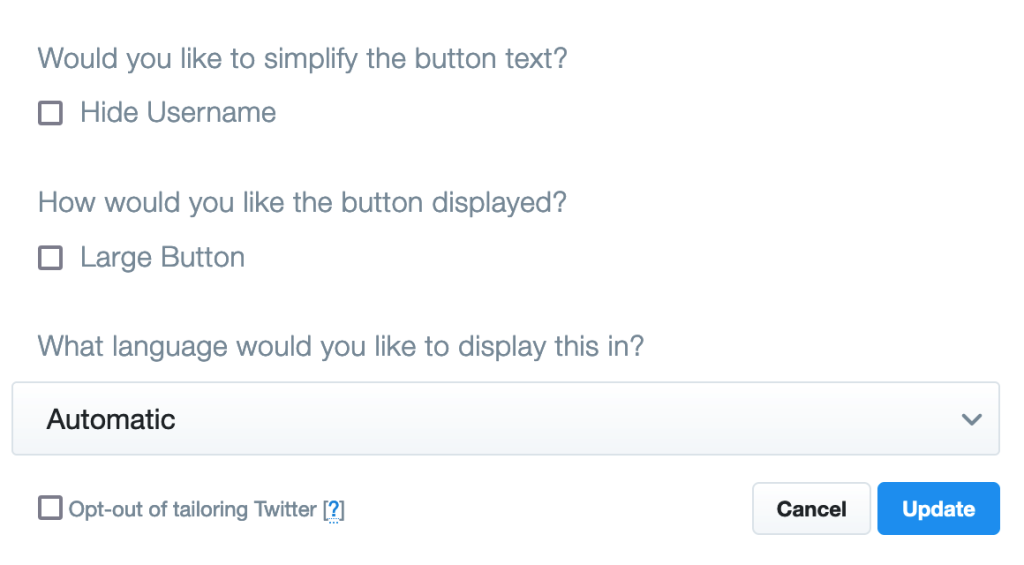
“Follow Button”(左)を選択すると、
埋め込み用のHTMLタグが表示されるので、下に表示されているプレビューでよければ、[Copy Code] ボタンをクリックして、自身のブログ等に貼り付けます。
※ “set customization options” のリンクからデザインのカスタマイズが可能

4-2. メンションボタン
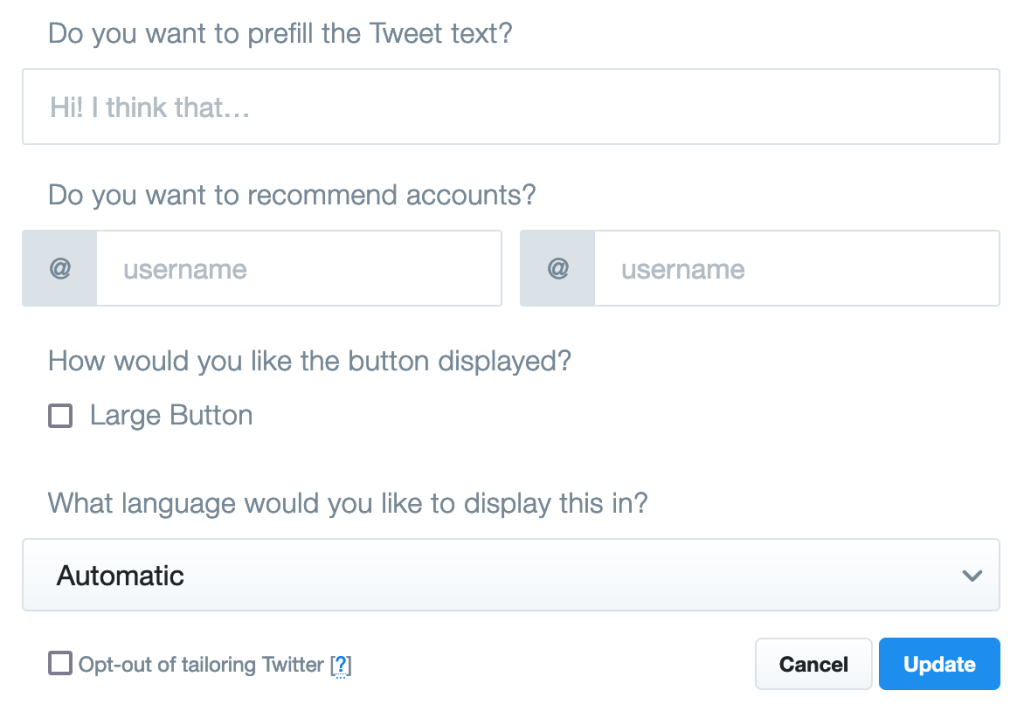
“Mention Button”(右)を選択すると、
埋め込み用のHTMLタグが表示されるので、下に表示されているプレビューでよければ、[Copy Code] ボタンをクリックして、自身のブログ等に貼り付けます。
※ “set customization options” のリンクからデザインのカスタマイズが可能

実際の埋め込み結果
実際にこのページに埋め込んでみました。
埋め込むと以下のように表示されます。
タイムラインの埋め込み
プロフィールページのURL(https://twitter.com/RodentGiant)
Tweets by RodentGiantツイートページのURL(https://twitter.com/RodentGiant/status/1481924474740293645)
Hello World!
— GiantRodent (@RodentGiant) January 14, 2022
Twitterボタン(フォローボタン)
Follow @RodentGiantTwitterボタン(メンションボタン)
Tweet to @RodentGiantWordPress での利用
WordPress へのHTMLタグの埋め込み
[Copy Code] ボタンをクリックしてクリップボードにコピーしたHTMLタグは、WordPress ではカスタムHTMLのブロックに貼り付けるだけで、ページに埋め込むことができます。
WordPress の埋め込みブロックの機能
なお、WordPress には埋め込みブロックという便利な機能があるので、埋め込みたいTwitter のページのURLを指定するだけで簡単に、Twitter Publish で作ったHTMLタグを使うのと同じように表示させることができます。
デザインのカスタマイズをしたい場合はTwitter Publish を使う、あまり凝らずに簡単に貼り付けたい場合は埋め込みブロックを使う、というように使い分けをしてもよいのかもしれないです。
参照
- Twitter Publish − Twitter
- オブジェクトの埋め込み − WordPress.ORG