はじめに
WordPress の当ブログにCloudflare を導入した際の手順の記録です。
WordPress はさくらのインターネットのさくらのレンタルサーバ上に構築されています。
とりあえずCloudflare のCDN を導入したという程度の内容です。
- Webアプリケーションの高速化 – Cloudflare
手順
1. Cloudflare のアカウント作成
Cloudflare のサイトにアクセスしてサインアップのリンクをクリックします。
- Cloudflare (公式) – Cloudflare

メールアドレスとパスワードを入力して[Create Account] をクリックします。

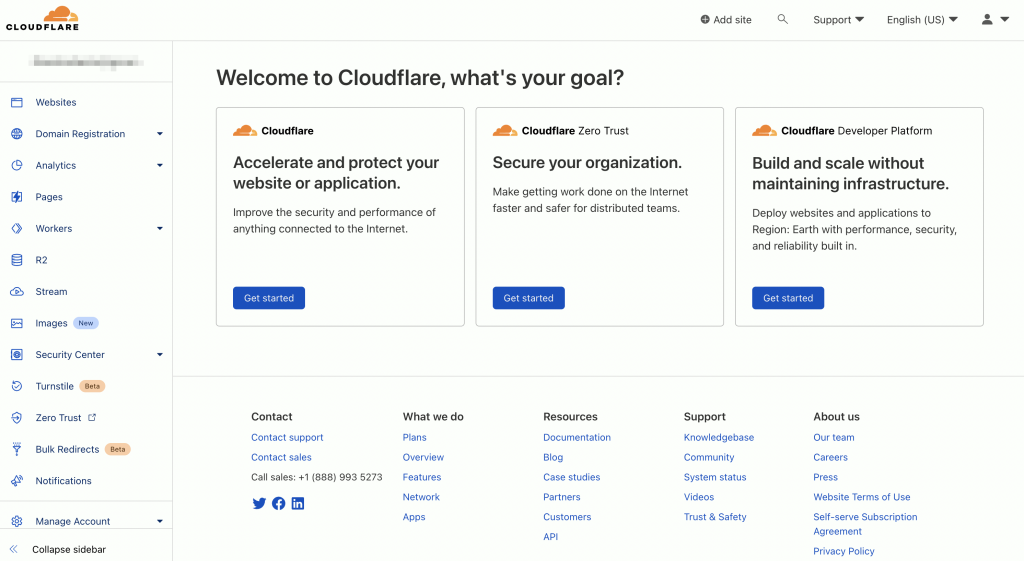
管理画面が表示されました。
先程入力したメールアドレス宛てにメールアカウントを確認するためのリンクが記載されたメールが届くので、メールが届いたらリンクをクリックします。
2. サイトの追加
管理画面の上部にある[Add site] をクリックします。

登録するサイトのドメイン名を入力して[Add site] をクリックします。
当ブログを登録するのでmadoverload.com と入力しました。

プランを選択します。
今回はFree プランにするので、Free を選択して[Continue] をクリックします。
クリックすると登録するサイトのDNSレコードのスキャンが始まるので、そのまま終わるまで少し待ちます。
- プランと価格設定 > アプリケーションサービス – Cloudflare
- アプリケーションサービス > Freeプラン – Cloudflare

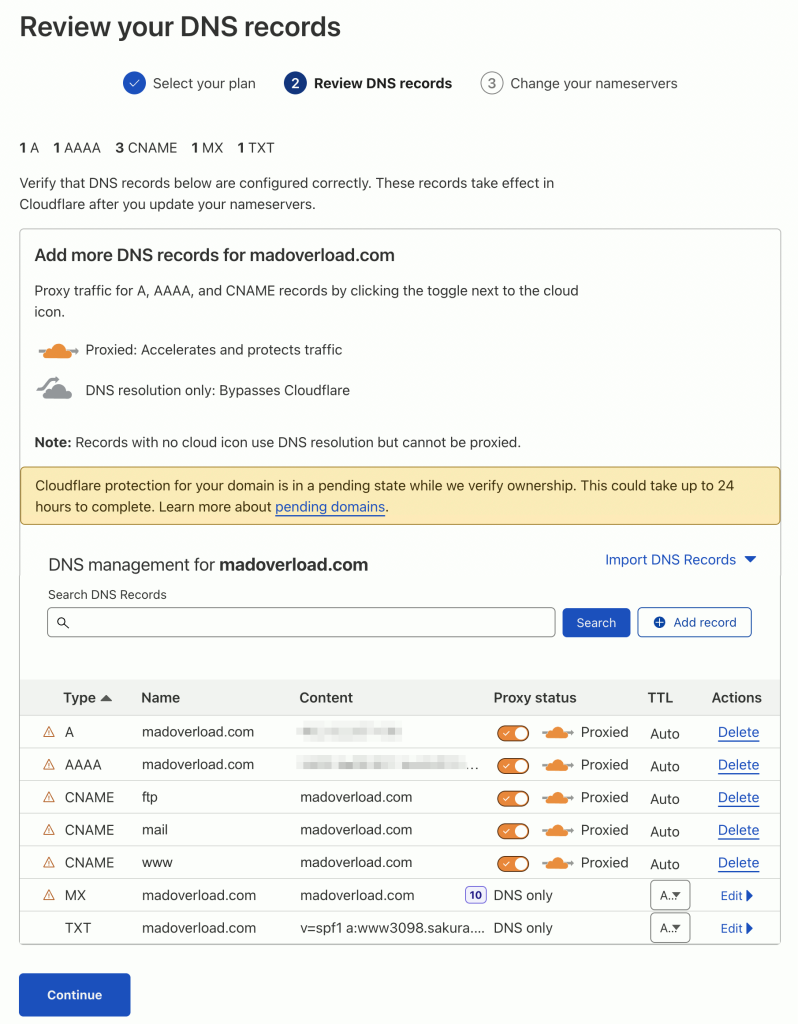
スキャンが終わると、スキャン結果が表示されます。
- A レコードのContent にはIPv4 のアドレス、AAA レコードにはIPv6 のアドレスが表示されています(さくらのレンタルサーバで割り当てられているIPアドレス)
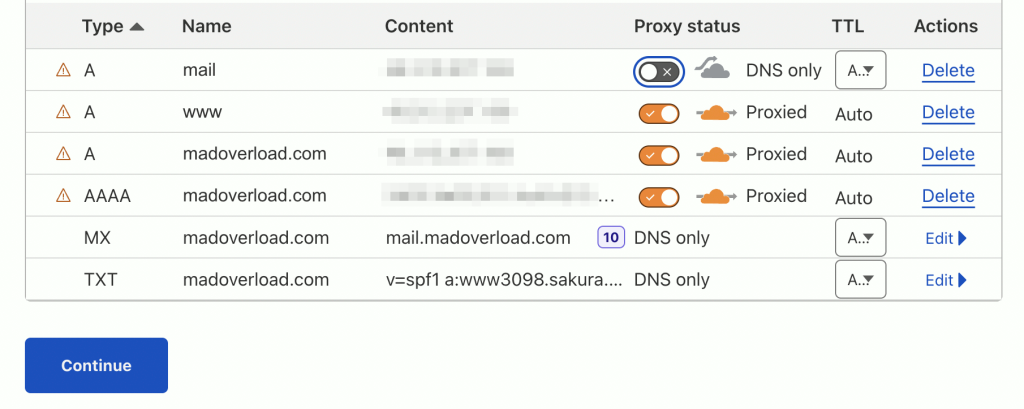
今回、下記のように変更しました。

- A レコードのContent は編集前と同じIPv4 のアドレス、AAAA レコードのContent は編集前のIPv6 のアドレスと同じです
- ウェブサイト向けのレコードはCloudflare でキャッシュされるようにProxied に、それ以外のメール関係のレコードはキャッシュさせずDNS としてのみ扱われるようにDNS only にしました
変更後、[Continue] をクリックします。
3. ネームサーバの変更
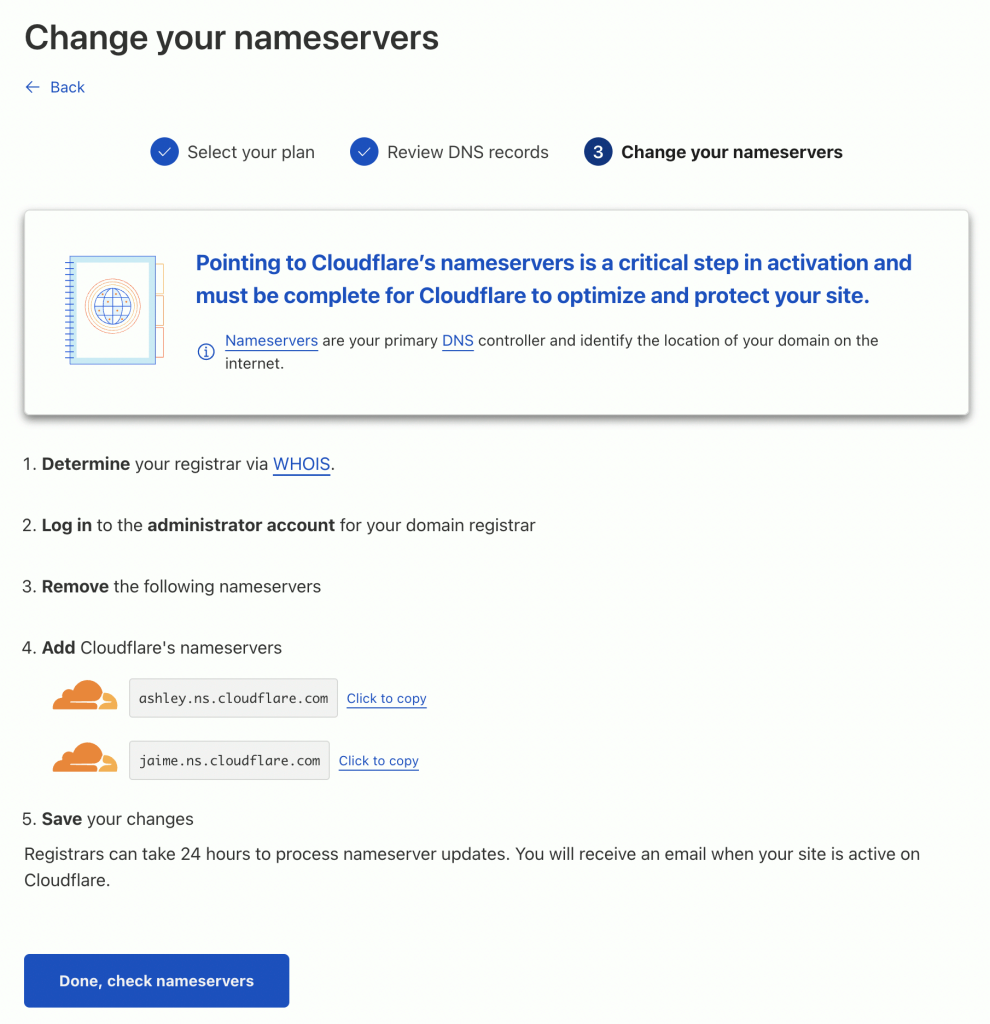
ネームサーバの変更を求めるページが表示されました。

当ブログのWordPress はさくらのレンタルサーバ上に構築しているので、さくらのレンタルサーバ側で設定されているmadoverload.com のネームサーバ情報を、Cloudflare のページ上に表示されているネームサーバ(プライマリとセカンダリの2つの .ns.cloudflare.com)に変更します。
さくらのレンタルサーバ側の設定変更
さくらのレンタルサーバのコントロールパネルを開き、[ドメイン/SSL] > [ネームサーバ設定] をクリックしてドメインコントロールパネルを開きます。

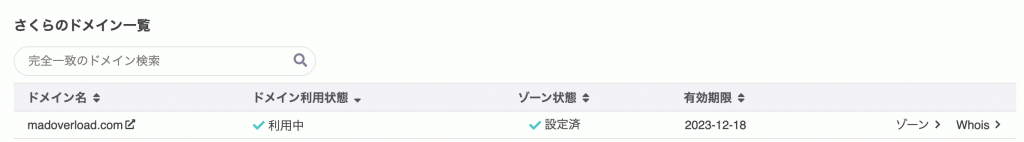
[さくらのドメイン] > [さくらのドメイン一覧] に表示されている当ブログのドメインmadoverload.com の”Whois” をクリックします。

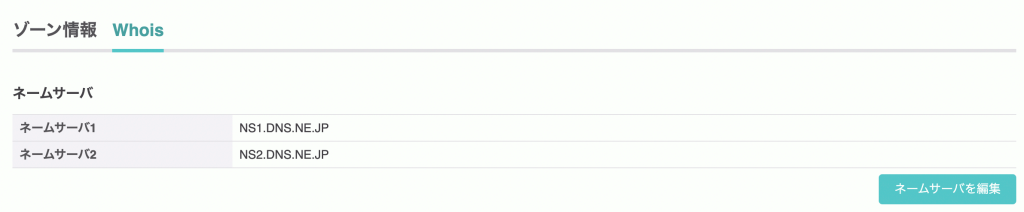
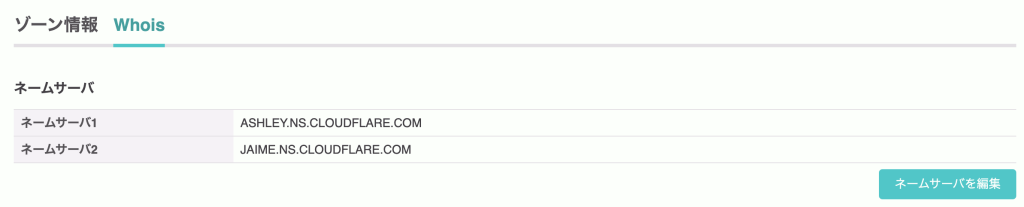
[Whois] > [ネームサーバ] の[ネームサーバを編集] をクリックして、Cloudflare のネームサーバ(.ns.cloudflare.com)に変更します。

ネームサーバの変更は反映されるのに数時間かかるようです。
反映されたらCloudflare からメールが届くとのことなので、反映されるまでの間にCloudflare 側の各種設定を行います。
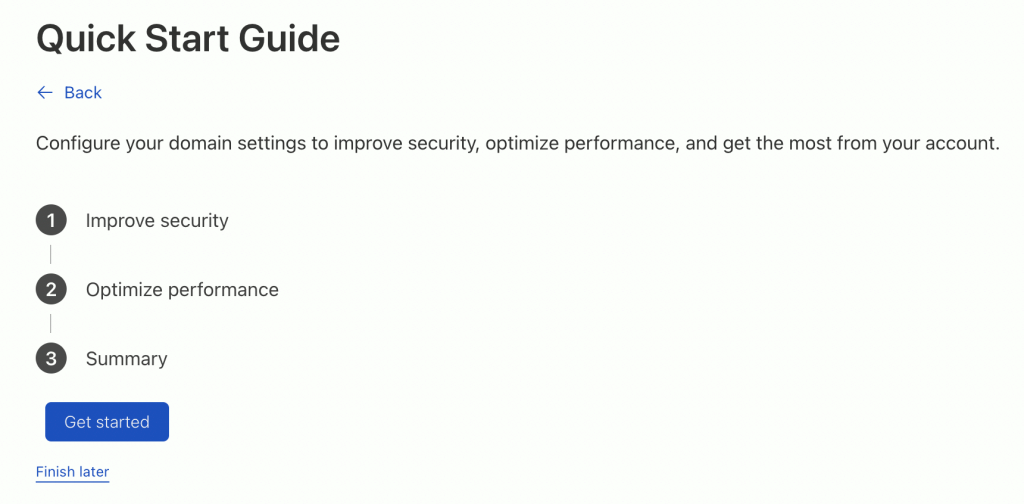
4. Quick Start Guide
Cloudflare の管理画面にQuick Start Guide が表示されていたので、この案内に従って設定を進めます。

[Get started] をクリックします。
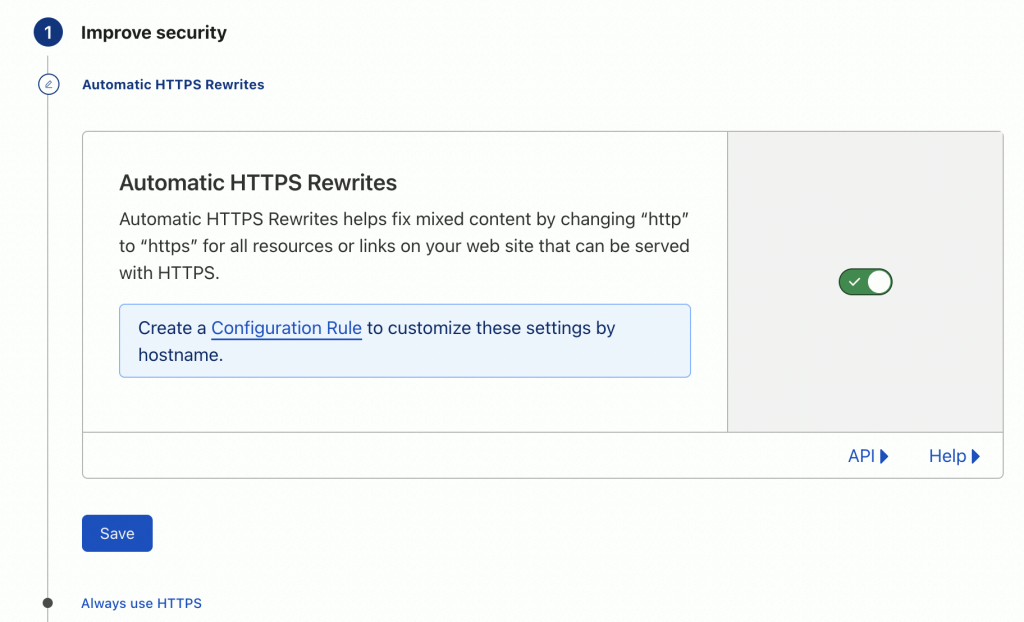
Automatic HTTPS Rewrites

混在コンテンツエラーという、https で提供されているウェブサイト上の画像やリンクなどがhttp とhttps が混在することで起きるエラーにならないようにするために、http のコンテンツをhttps に自動で書き換える設定です。
ON のままにしておきます。
- Automatic HTTPS Rewrites – Cloudflare Docs
- HTTPSの自動リライトで混在コンテンツの問題を修正する(2016.9.22) – Cloudflare
- 開発者向けのウェブ技術 > ウェブセキュリティ > 混在コンテンツ – mdn web docs
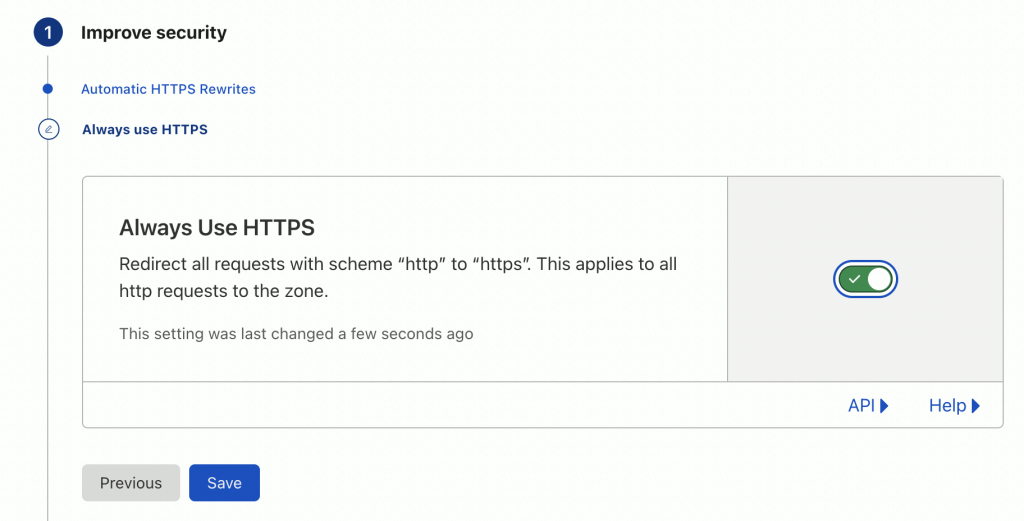
Always Use HTTPS

サブドメインを含めた全てのhttp リクエストをhttps にリダイレクトさせる設定です。
オリジンサーバのリダイレクトも有効になっているとリダイレクトループエラーが起きるので、当機能を有効にする場合はオリジンサーバのリダイレクトを無効にしておくことが推奨されています。
OFF だったのでON にしました。
- Always Use HTTPS – Cloudflare Docs
- How to make your site HTTPS-only (2017.7.6) – Cloudflare
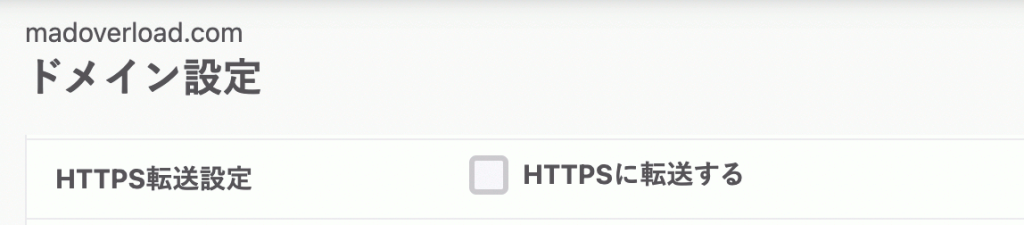
オリジンサーバであるさくらのレンタルサーバ側のリダイレクトが有効になっていたので無効にします。
- コントロールパネルを開き、[ドメイン/SSL] > 対象ドメインの[設定] をクリック
- [ドメイン設定] > [HTTPS転送設定] > [HTTPSに転送する] のチェックをOFF にして[保存する] をクリック

- ドメインリダイレクトを設定したい – さくらインターネット
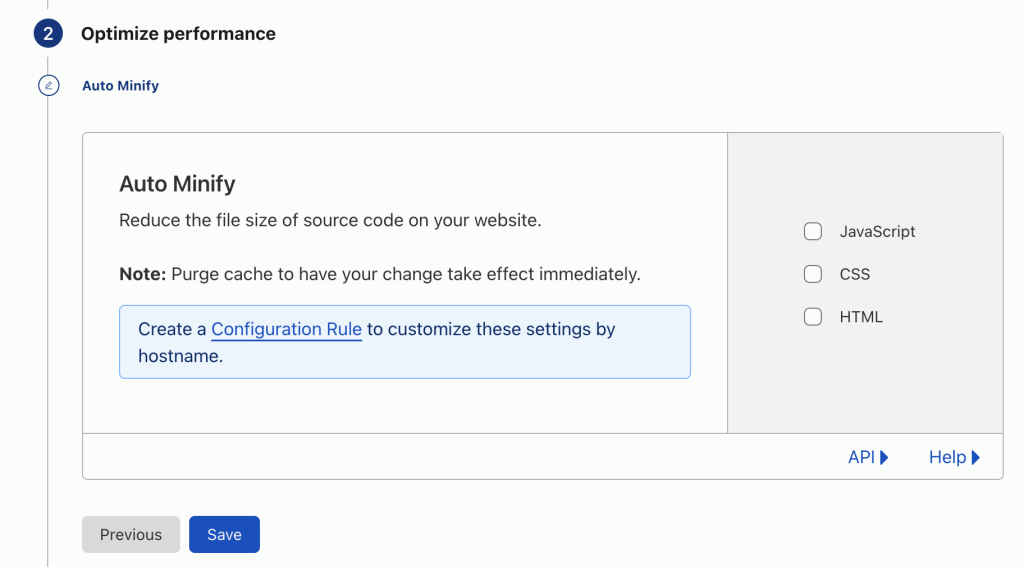
Auto Minify

HTML、CSS、JavaScript ファイルを自動圧縮する設定です。
OFF のままにしておきます。
- 速度 > 最適化 – ファイルサイズ > 自動圧縮(軽量化)が機能しないのはなぜ? – Cloudflare
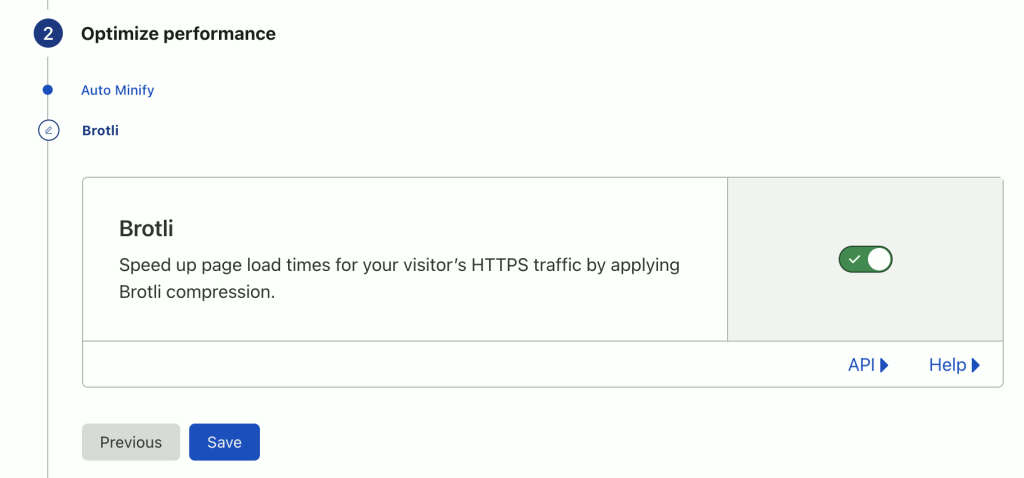
Brotli

Brotli アルゴリズムを使って圧縮するための設定です。
この設定で行われる圧縮は、Auto Minify に加えて行われるもののようで、HTTP レスポンスのcontent-type ヘッダを見て圧縮する対象を判断するとのことです。
ON のままにしておきます。
- 速度 > 最適化 – ファイルサイズ > Cloudflareは何を圧縮しますか? – Cloudflare

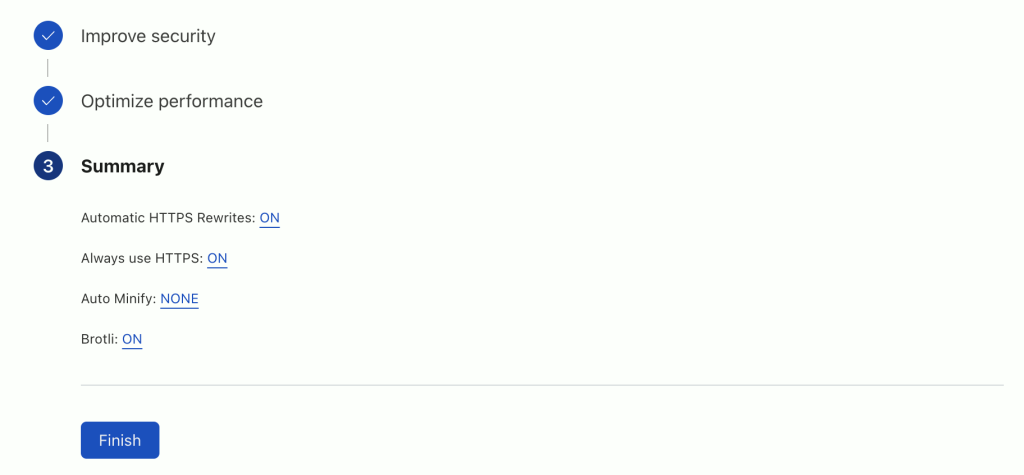
最後、Summary で設定した内容を確認したら[Finish] をクリックします。
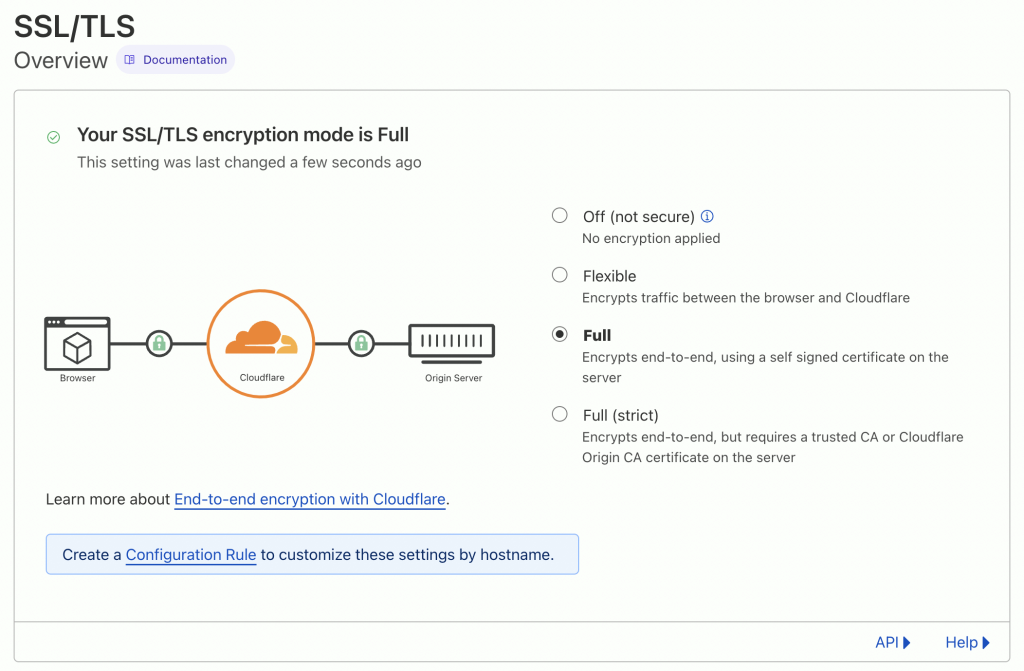
6. SSL/TLS
サイドバーの[SSL/TLS] をクリックします。

Cloudflare とオリジンサーバ間の接続のSSL/TLS のモードを選択します。
4つのオプションから、http, https のどちらにするか、オリジンサーバから提示されたSSL 証明書がどのように検証されるようにするかを選択します。
オリジンサーバへの悪意のある接続を防ぐために、Full, Full(Strict) のどちらかにすることが推奨されています。
Flexible からFull に変更します。
- SSL/TLS > Encryption modes – Cloudflare
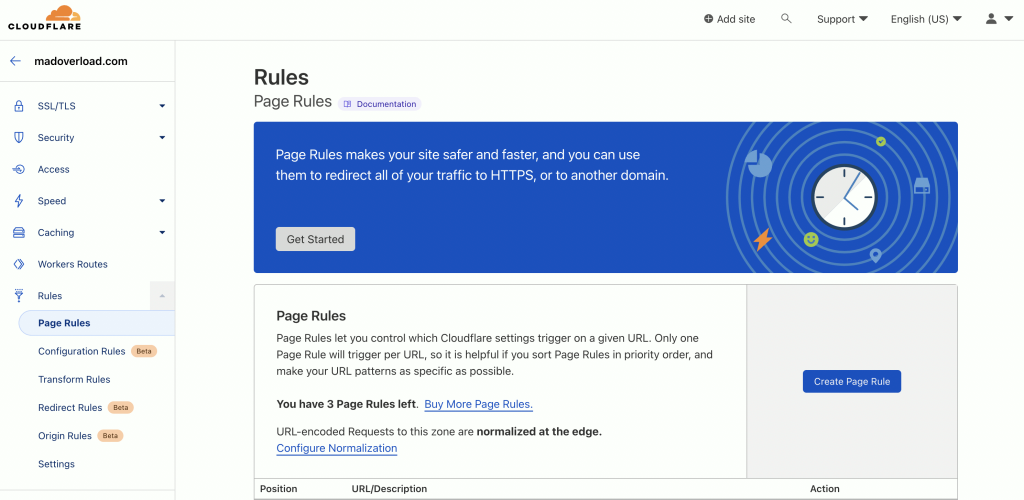
7. Page Rules
Cloudflare でキャッシュするページのルールを設定します。
Free プランではルールを3つ設定することができます。
今回はWordPress 向けのルールを設定します。

サイドバーの[Rules] > [Page Rules] のページを開き、[Create Page Rule] をクリックします。
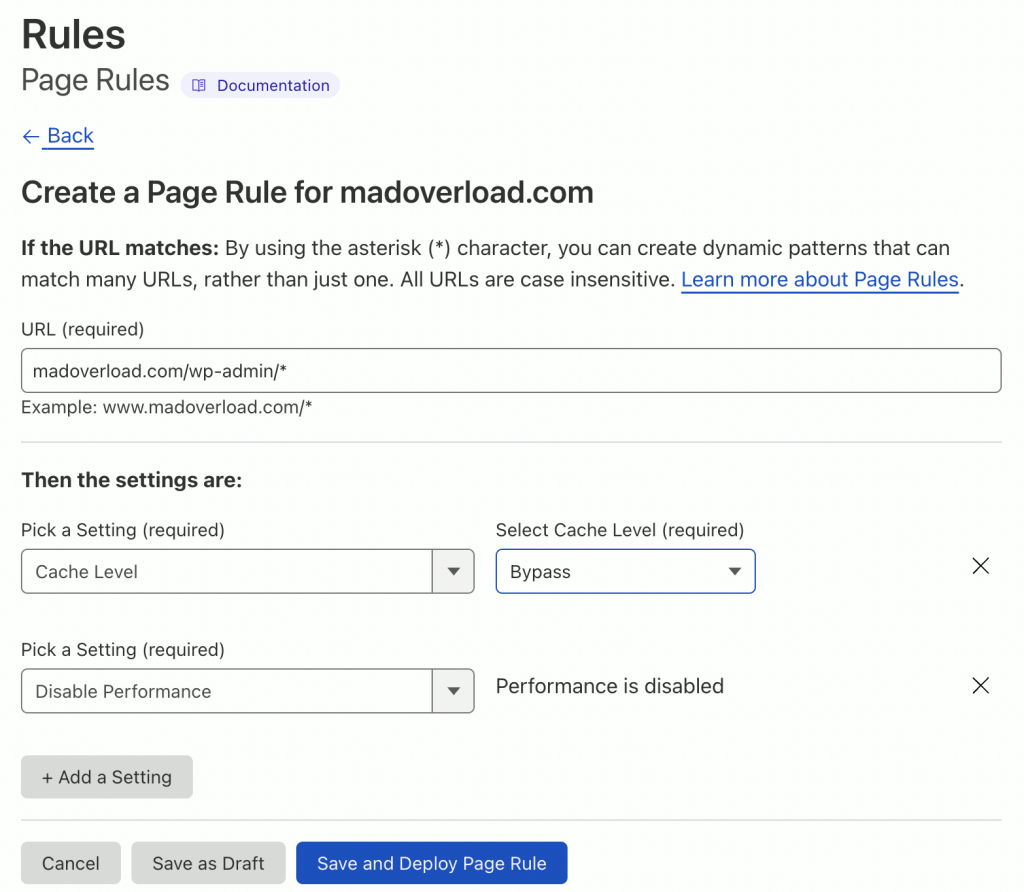
ルール1. WordPress の管理画面をキャッシュしない

- URL > madoverload.com/wp-admin/*
- Cache Level > Bypass
- Disable Performance
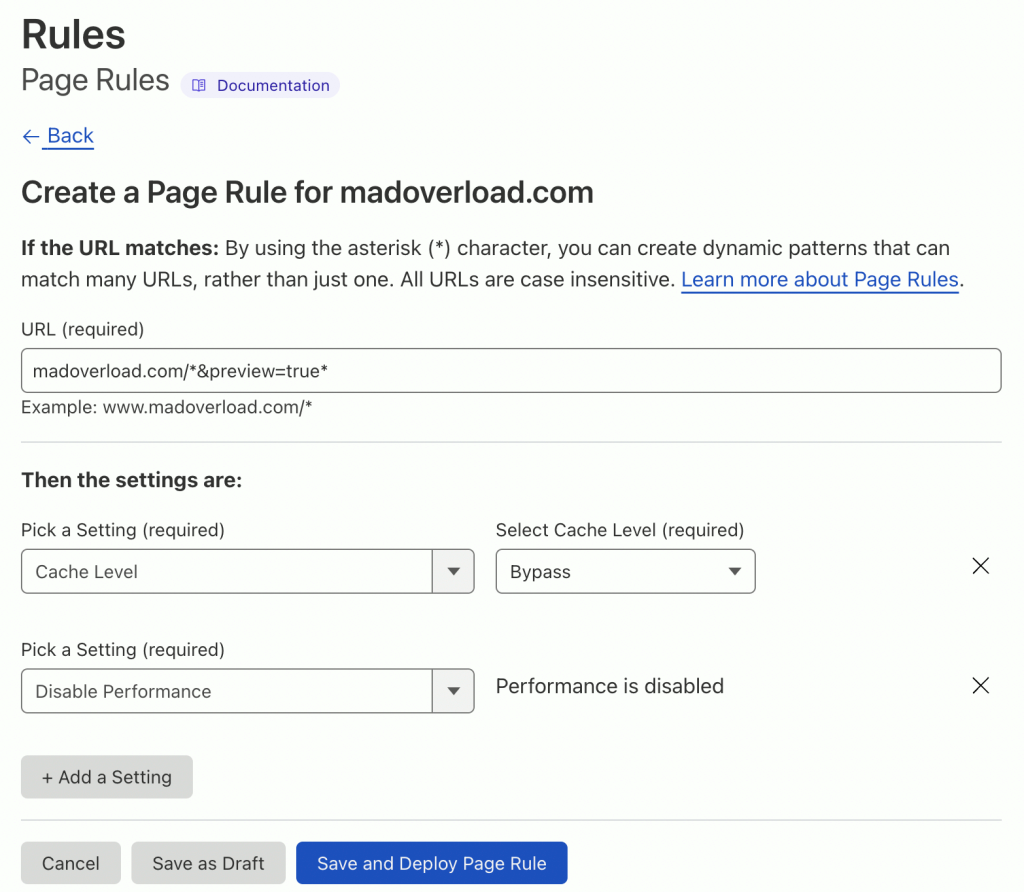
ルール2. WordPress のプレビューページをキャッシュしない

- URL > madoverload.com/*&preview=true*
- Cache Level > Bypass
- Disable Performance
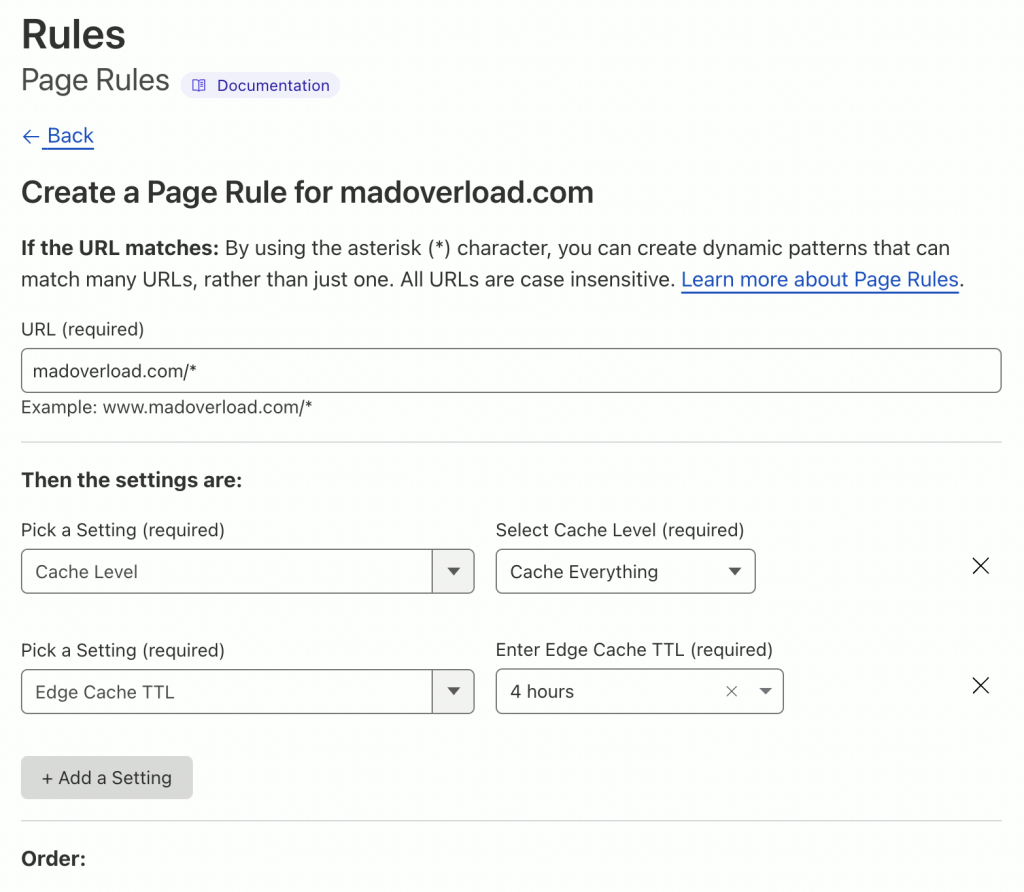
ルール3. 上記ルール以外のページをキャッシュする

- URL > madoverload.com/*
- Cache Level > Cache Everything
- Edge Cache TTL > 4 hours

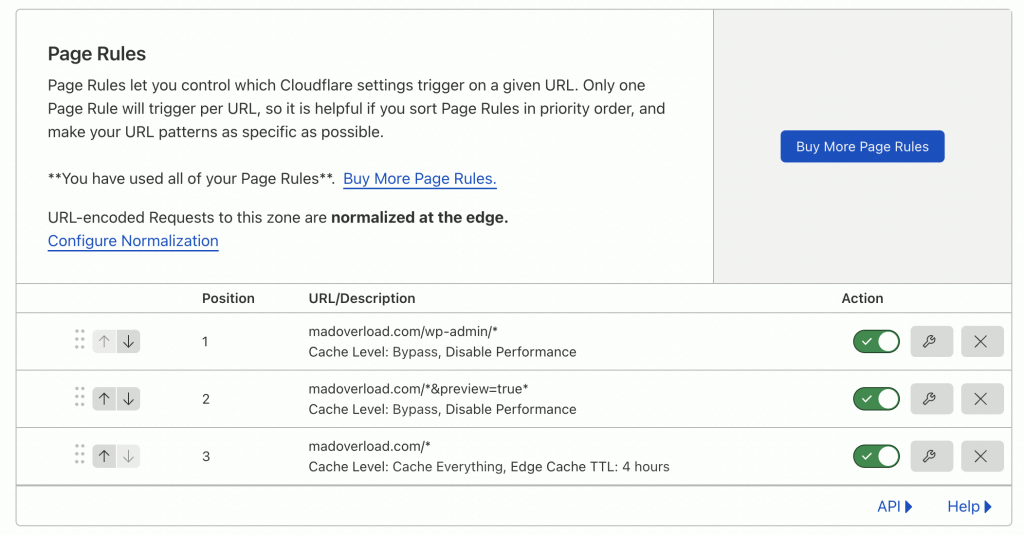
登録した3つのPage Rule を登録した順番に並び替えます。(優先度の高い順に並び替えます)
- CloudflareのPage Rulesを理解した上で設定する(Page Rulesチュートリアル) – Cloudflare
8. Cloudflare のWordPress プラグイン
Cloudflare 社が提供するWordPress 用プラグインです。
このプラグインをWordPress にインストールするとページの読み込みの高速化、SEOの改善、DDoS攻撃やWordPress固有の脆弱性からの保護など、何かとメリットがあるようです。
他にも、Cloudflare のユニバーサル SSL が有効になっている場合に発生するリダイレクトループを防止するヘッダーの書き換えもしてくれます。
ユニバーサルSSL が何のことか分からなかったので思い調べると、どうやらSSL/TLS の設定のことのようで、Flexible, Full, Full(strict) のいずれかにしていたら有効になっているということのようです。
- CloudFlareがUniversal SSLで無償のWebセキュリティを提供へ (2014.10.21) – InfoQ
Cloudflare のWordPress 用プラグインのインストール
WordPress にCloudflare のプラグインをインストールします。
今回はWordPress の管理画面の[プラグイン] > [新規追加] で検索したら見つかったので、[今すぐインストール] をクリックしてインストールしました。
- CloudflareのWordPressプラグイン – Cloudflare
- Cloudflare WordPress Plugin – WordPress

インストールが完了したらプラグインを有効化して、Cloudflare プラグインの管理画面を表示します。(サイドバーの[設定] > [Cloudflare])

Cloudflare の認証を求めるページが表示されました。
前述の手順「1. Cloudflare のアカウント作成」で既にCloudflare のアカウントを作成しているので、”Sign in here” のhere をクリックします。

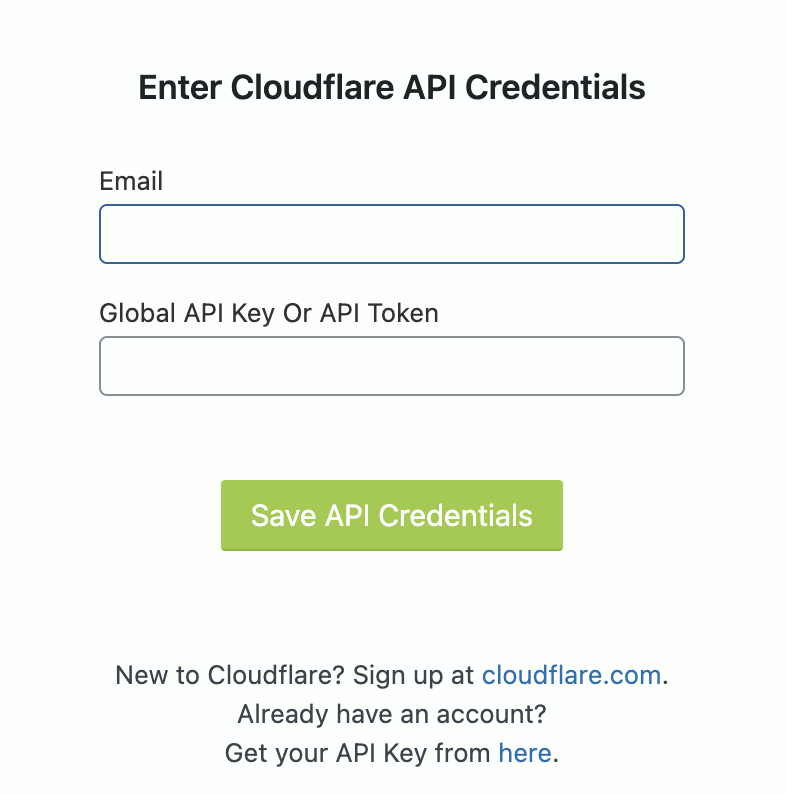
Cloudflare のアカウント作成時に登録したメールアドレスと、Global API Key またはAPI Token を入力して[Save API Credentials] をクリックします。
Global API Key は、Cloudflare の管理画面の[My Profile] > [API Tokens] > [API Keys] > [Global API Key] の[View] をクリックすると表示されるのでこれを入力します。

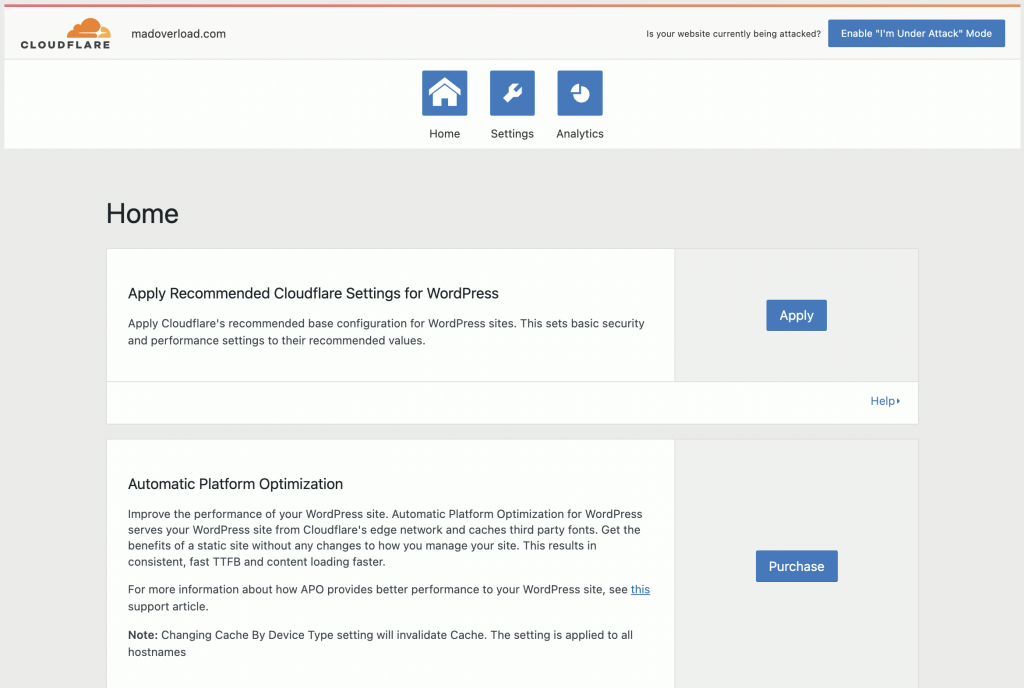
Cloudflare プラグインの管理画面が使える状態になりました。
Home の一番上に表示されているApply Recommended Cloudflare Settings for WordPress が[Apply] をクリックするだけでWordPress 向けの推奨設定を適用してくれるようで便利そうでしたが、どのような設定をするのかを一つ一つ確認すると時間がかかりそうだったので、今回は適用しないでおきました。
後ほど時間がある時に設定内容を確認したいので、適用される設定の内容が記載されたページのリンクを貼っておきます。
- What settings are applied when I click “Optimize Cloudflare for WordPress” in Cloudflare’s WordPress plugin? – Cloudflare
9. Cloudflare が有効になる
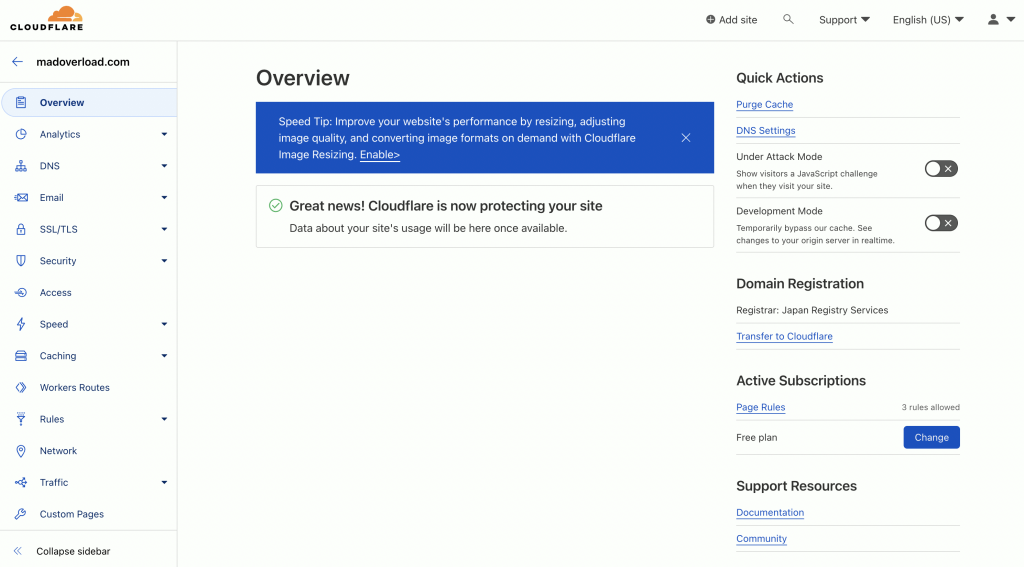
Cloudflare の管理画面を見ると、Overview のページに “Great news! Cloudflare is now protecting your site” と表示されていました。

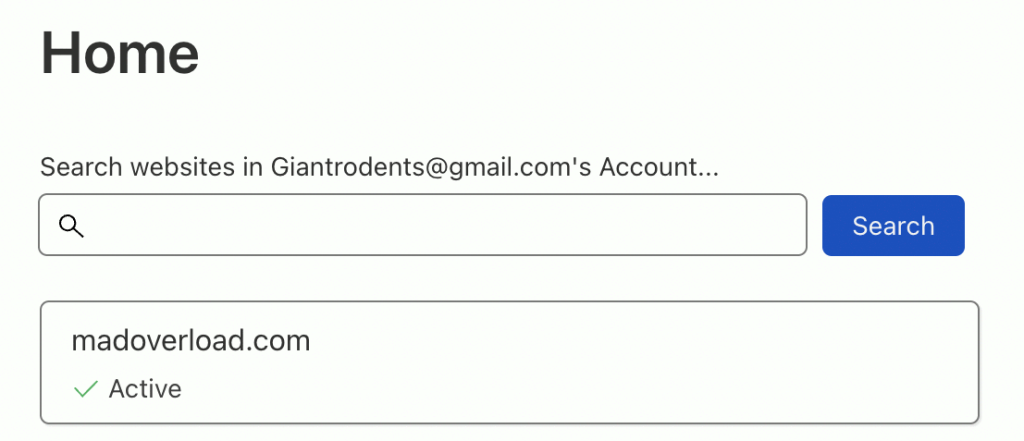
左上の[← madoverload.com] をクリックすると、Home 画面のmadoverload.com がActive になっています。

Cloudflare のアカウント作成時に登録したメールアドレスに、Cloudflare から”Status Active” と記載されたメールが届いていました。
前述「3. ネームサーバの変更」で行ったネームサーバの変更が反映されたようです。
DomainTools でmadoverload.com のWhois 情報を調べるとIP Location が”Cloudflare inc.” になっていました。
Cloudflare がCDN として期待した通りに動作しているか確認します。
- ブラウザで登録したウェブサイトが正常に表示されるか確認する
- 登録したドメインのメールアドレスにテストメールを送り受信できるか確認する
問題なければひとまず、Cloudflare の導入が完了です。
あとがき
トラブルと解消方法
上手くいかなかったことがあったので、記録として残しておきます。
一応、今回は下記の方法で解消させることができたという情報です。
- リダイレクトループ
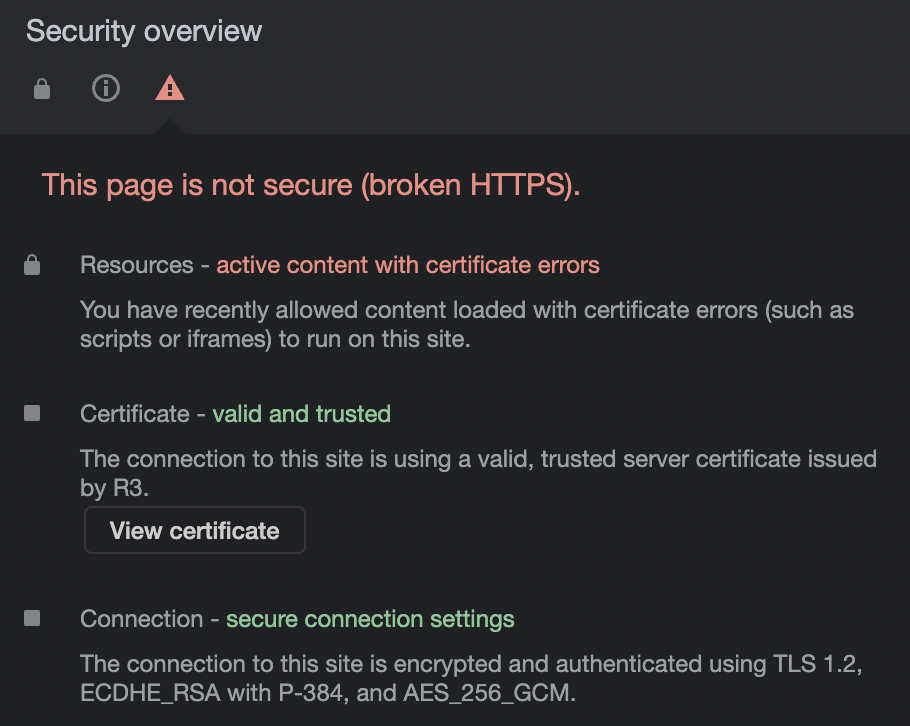
- Cloudflare が”Active” になったらオリジンサーバ(WordPress)のページが表示されなくなった。Chrome では”リダイレクトが繰り返し行われました”、Safari では”多くのリダイレクトが発生しています”というメッセージが表示されるようになった。
- SSL/TLS をFlexible → Full に変更したら解消された(ページが表示されるようになった)
- WordPress のプレビューページの不具合
- WordPress のプレビューページが表示されなくなった(プレビューページのタブは開くがページの内容が全く表示されない)
- CloudflareのWordPressプラグインをインストールしたら解消された(プレビューのページが表示されるようになった)
どうしてCloudflare を導入したのか
CDN を導入することでページの読み込みを高速化できると思われますが、当ブログのアクセス数は1日に100件未満、アクセス元の99%以上が日本なので必要性は全くなかった。なので、これまでWordPress CDN も導入していなかった。
昨年の年末にCloudflare がYubiKey を$10 で購入できるキャンペーンをCloudflare で有効なゾーンを持っているユーザー向けにやっていることを知り、急ぎ年末にCloudflare を導入した次第です。
なお、この特別キャンペーンは2022年12月31日で終了しています。
- The (hardware) key to making phishing defense seamless with Cloudflare Zero Trust and Yubico (2022.9.29) – Cloudflare
- Cloudflare Zero TrustとYubicoでシームレスなフィッシング対策を実現する(ハードウェア)キー (2022.9.29) – Cloudflare
- Cloudflare、Yubicoと連携し、ユーザー限定のハードウェアセキュリティキーサービスを発表 (2022.9.30) – PR TIMES
これを機会にCloudflare のCDN のことをもっと知ることができればと思っています。
参照
- Cloudflare
- Cloudflare (公式) – Cloudflare
- Webアプリケーションの高速化 – Cloudflare
- プランと価格設定 > アプリケーションサービス – Cloudflare
- アプリケーションサービス > Freeプラン – Cloudflare
- Automatic HTTPS Rewrites
- Automatic HTTPS Rewrites – Cloudflare Docs
- HTTPSの自動リライトで混在コンテンツの問題を修正する(2016.9.22) – Cloudflare
- 開発者向けのウェブ技術 > ウェブセキュリティ > 混在コンテンツ – mdn web docs
- Always Use HTTPS
- Always Use HTTPS – Cloudflare Docs
- How to make your site HTTPS-only (2017.7.6) – Cloudflare
- ドメインリダイレクトを設定したい – さくらインターネット
- Auto Minify
- 速度 > 最適化 – ファイルサイズ > 自動圧縮(軽量化)が機能しないのはなぜ? – Cloudflare
- Brotli
- 速度 > 最適化 – ファイルサイズ > Cloudflareは何を圧縮しますか? – Cloudflare
- SSL/TLS
- SSL/TLS > Encryption modes – Cloudflare
- CloudFlareがUniversal SSLで無償のWebセキュリティを提供へ (2014.10.21) – InfoQ
- Page Rules
- CloudflareのPage Rulesを理解した上で設定する(Page Rulesチュートリアル) – Cloudflare
- Cloudflare のWordPress プラグイン
- CloudflareのWordPressプラグイン – Cloudflare
- Cloudflare WordPress Plugin – WordPress
- What settings are applied when I click “Optimize Cloudflare for WordPress” in Cloudflare’s WordPress plugin? – Cloudflare