Yubico 社が Yubico Authenticator 6 の正式版をリリースしました。
ユーザーのクレデンシャルをYubiKey に保存するというのが特徴の認証アプリ の使用感がどのようなものか試してみたので、その解説をします。
はじめに
Yubico Authenticator について
いわゆる、2要素認証でユーザIDとパスワードを入力した後に入力する認証コードなどと呼ばれるワンタイムパスワード(OTP)を生成する認証アプリ です。
認証アプリ として有名なものに、Google Authenticator 、Authy 、Microsoft Authenticator などがありますが、これらと同じことができるアプリです。
Yubico 社のサイトに、Yubico Authenticator の特徴として以下のような点が挙げられていました。
ユーザーのクレデンシャルをモバイル端末ではなくYubiKey 内のセキュアエレメントに保存するので、クレデンシャルの漏洩を完全に防ぐことができる
YubiKey に保存したクレデンシャルは複数のデバイスでシームレスに利用することができるアプリはWindows, macOS, Linux, iOS, Android で動作するので、パソコンでもモバイル端末でも同じ認証コードを取得できる(ARM 版macOS もサポート)
先ほど例示した認証アプリ はスマホにインストールした認証アプリ単体で認証コードを発行しますが、Yubico Authenticator は認証アプリをインストールしたスマホやパソコンにYubiKey をNFT やUSB で接続して認証コードを発行します。
認証コードの発行はYubiKey のOATH-TOTH/TOTP 機能を使って行われるので、この機能を備えたYubiKey 5 シリーズが必要 となります。(例えばSecurity Key シリーズは対応していない)
YubiKey のOATH-HOTP/TOTP 機能
YubiKey 5 シリーズ には、YubiKey 本体にFIDO2 やPIV(Smart Card) など色々な機能がありますが、このYubico Authenticator はYubiKey のOATH (HOTP/TOTP)の機能を使ってOTP を発行しているようです。
OATH には下記の2つの方式がありますが、今回試すTwitter はOATH-TOTP のみ対応しているようです。
OATH-HOTP
HMAC-based OTP
OTP の発行回数を使ってOTP を生成する
生成したOTP を認証に使わなかった場合、サーバーの発行回数と同期がとれなくなる
OATH-TOTP
Time-based OTP
接続したデバイスの現在時刻を使って6〜8桁の数字のOTP を生成する
30秒ごとにOTP が変わる
Google Authenticator、Authy、Duo Mobile、1Passwordなど、どの時間ベースのワンタイムパスワード(TOTP)認証アプリでも使えます
Twitter ヘルプセンター
インストール
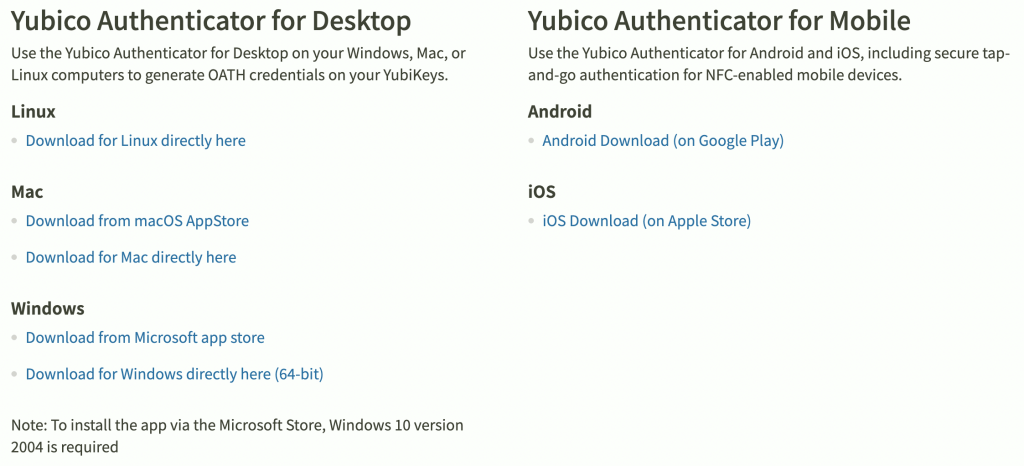
Yubico Authenticator のページにOS ごとのインストーラへのリンクがあります。
今回、Mac とAndroid にインストールしました。
Mac
Mac(macOS)には、下記の2つのインストールする方法が用意されています。
AppStore からダウンロード
Yubico の公式サイトからdmg ファイルをダウンロード
今回、後者の方法でインストールすることにしました。
Android
Google Play を使ってインストールします。
使ってみる(Mac)
Launchpad にあるアイコンをクリックしてYubico Auhenticator を起動します。
Yubico Authenticator のウィンドウが表示されます。
Dark mode
Light mode
Dark mode とLight mode の切り替えは、左上の[≡] > Settings > Appearance からできます。
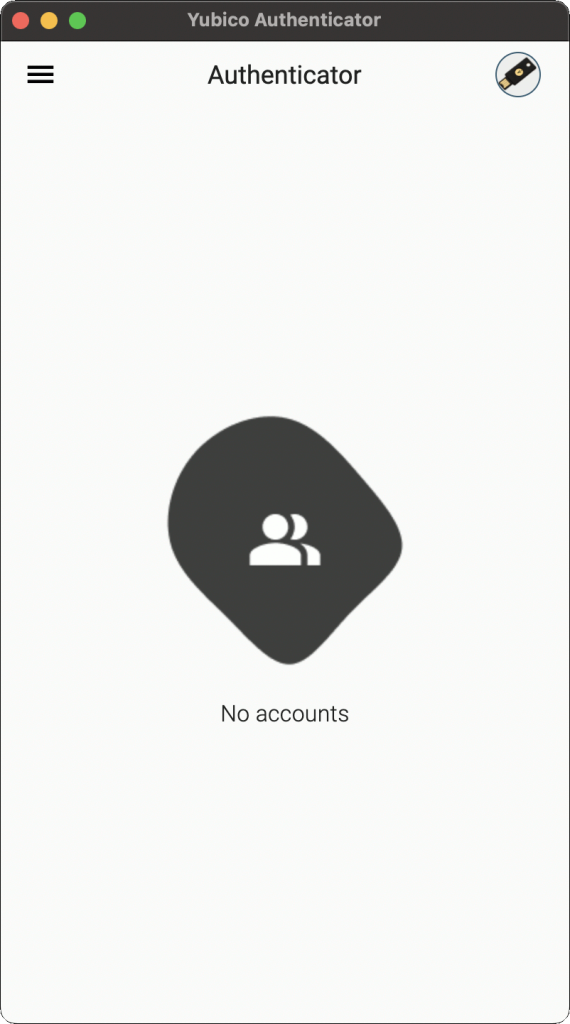
“Insert your YubiKey ” と表示されているので、パソコン(Mac) のUSBポートにYubiKey を差し込みます。
右上のアイコンが差し込んだYubiKey のアイコンに変わり、中央の文言が”No accounts ” に変わりました。YubiKey のOATH にはアカウントが何も登録されていないです。
ここで一旦、初回のみ行う作業の解説をします。
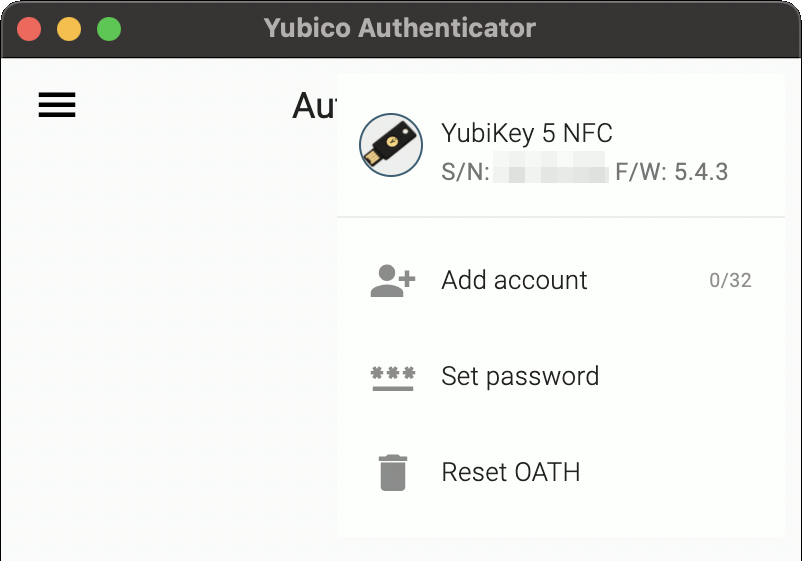
右上のYubiKey のアイコンをクリックするとメニューが表示されます。
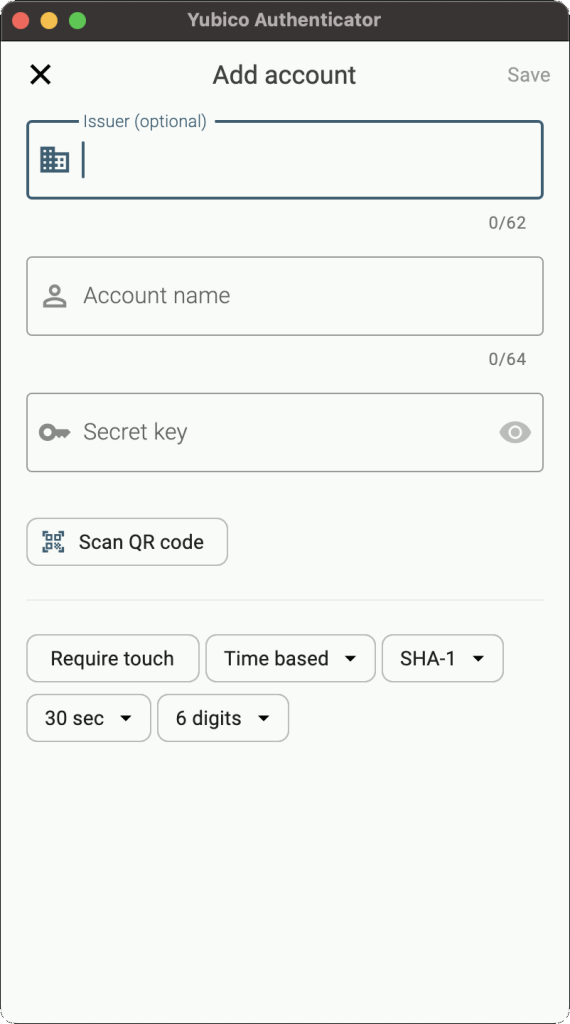
[Add account] をクリックします。
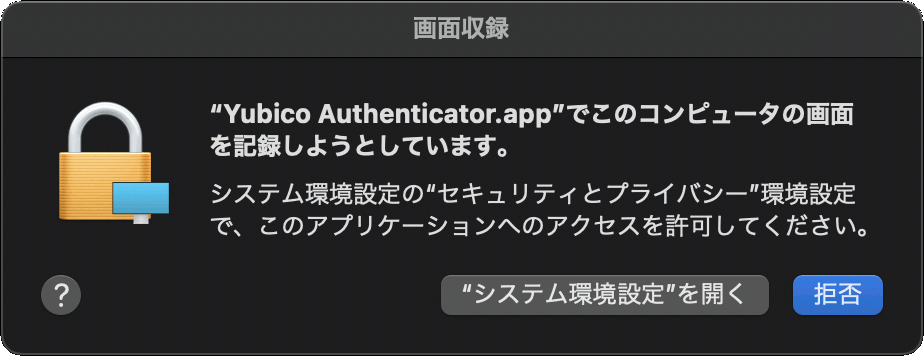
[Scan QR code] をクリックすると、下記のウィンドウが表示されます。
画面収録の許可を求められるので、[“システム環境設定”を開く] をクリックしてシステム環境設定を表示し、セキュリティとプライバシー > プライバシー > 画面収録 のYubico Authenticator.app のチェックをON にします。
初回のみ行う作業は以上です。
アカウントの追加
今回、Twitter アカウントに2要素認証の登録をします。
サイドメニューの[もっと見る] を開き、[設定とサポート] > [設定とプライバシー] をクリック
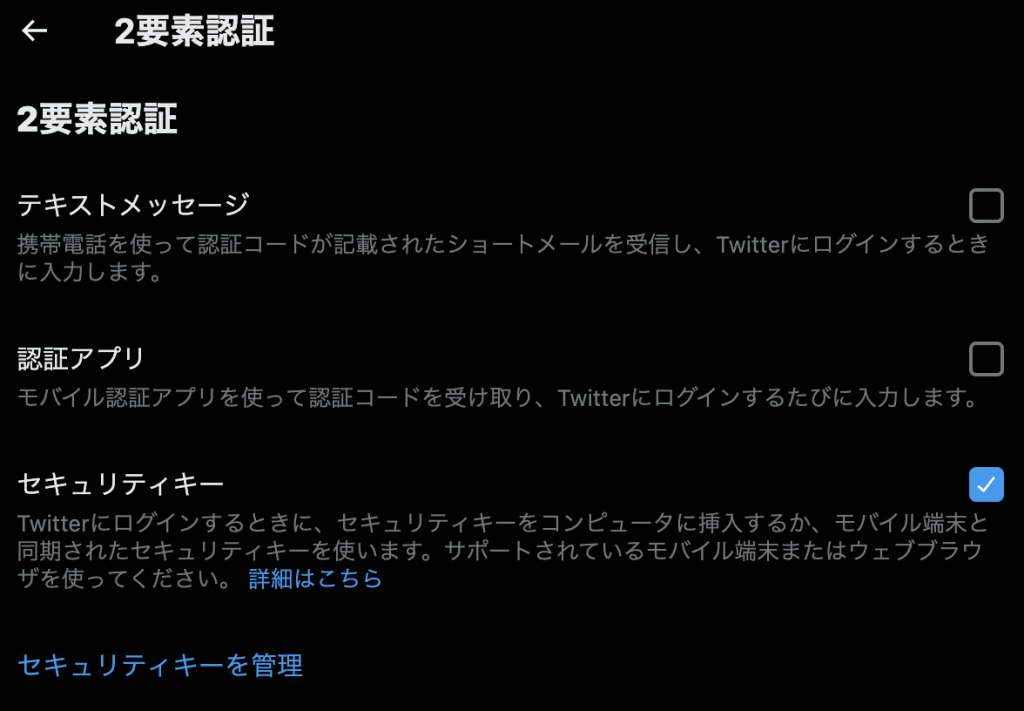
[セキュリティとアカウントアクセス] > [セキュリティ] > [2要素認証] をクリック
※ イメージはセキュリティキーが既に設定されていた状態 [認証アプリ] のチェックボックスをクリックします。
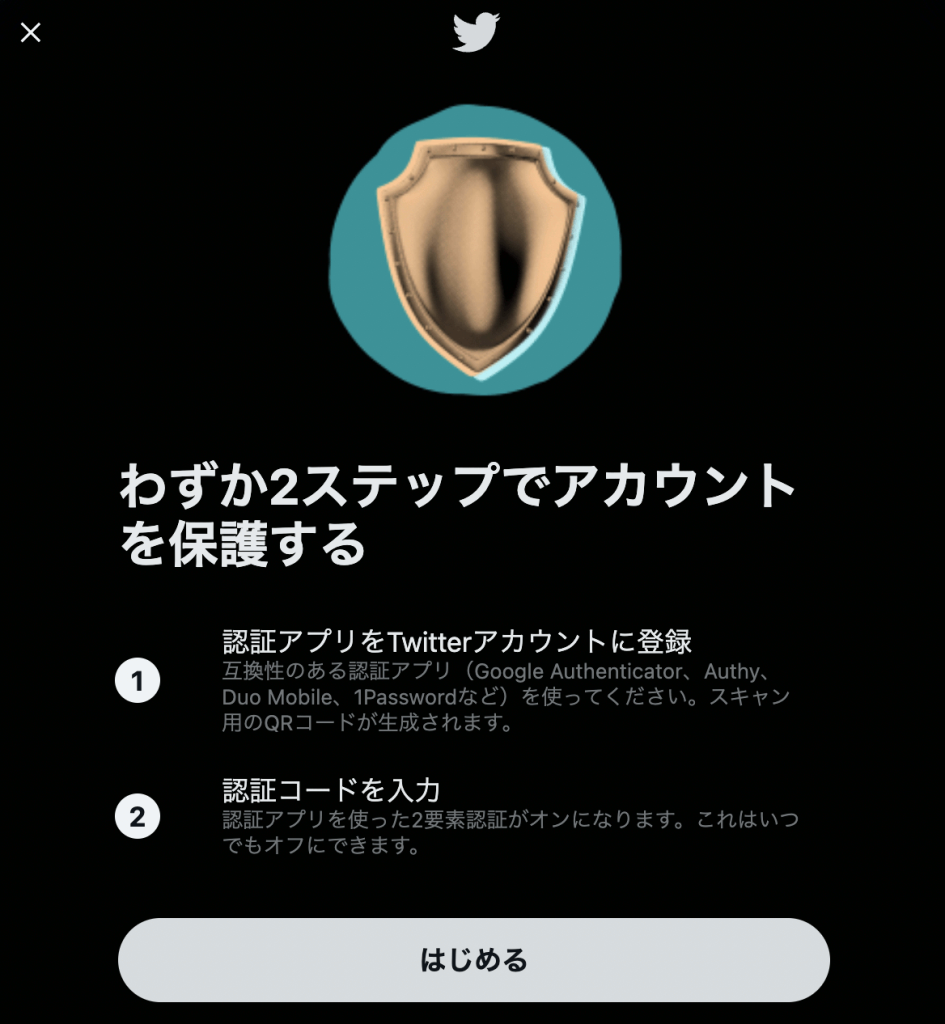
[はじめる] をクリックします。
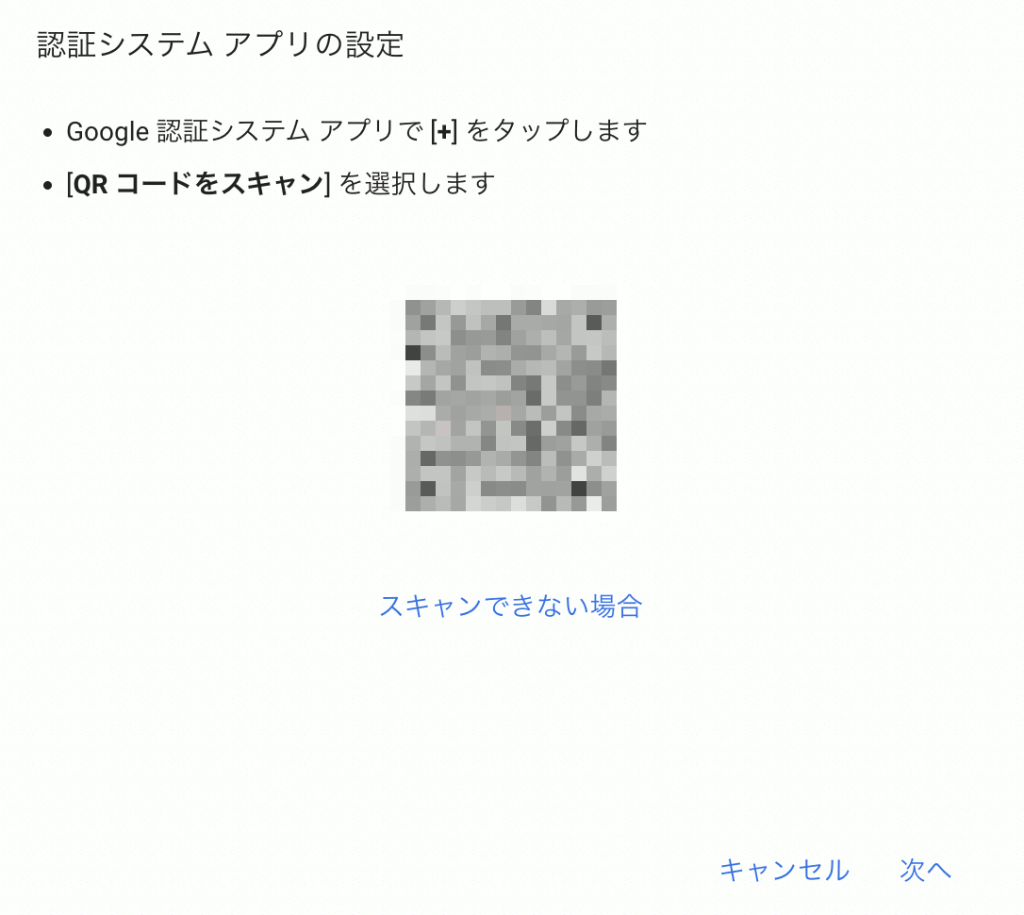
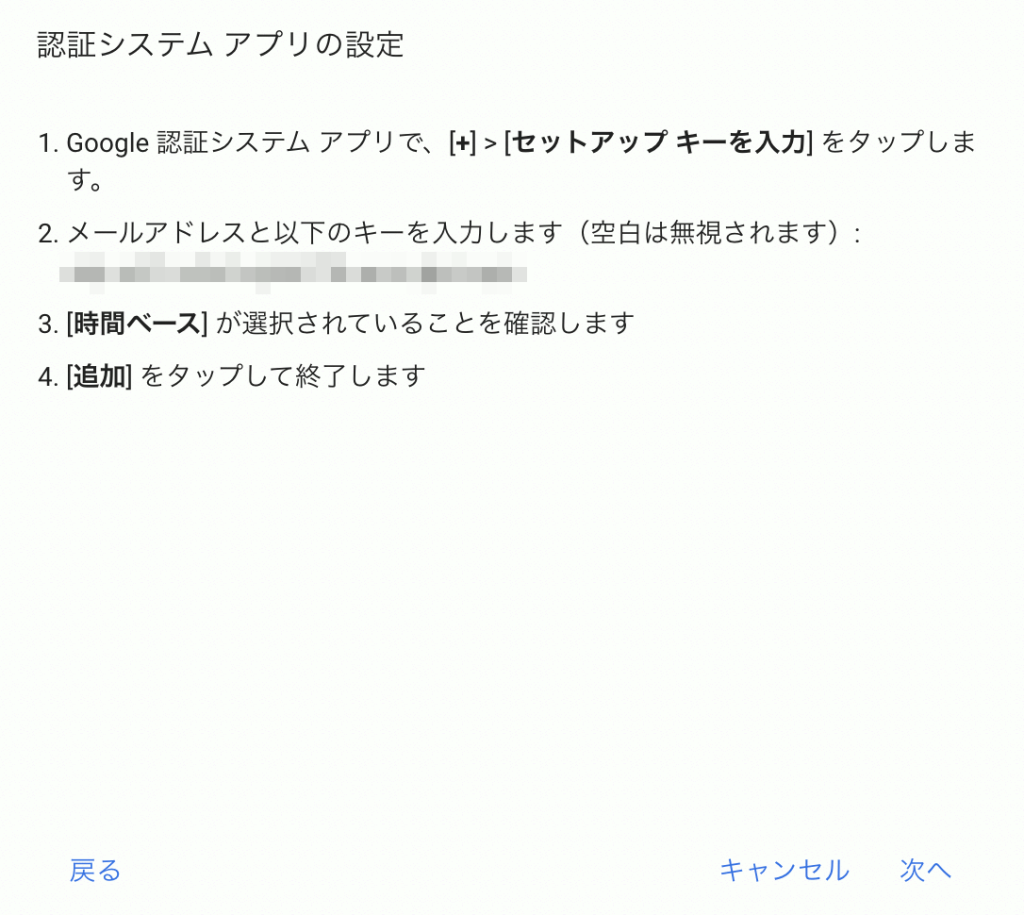
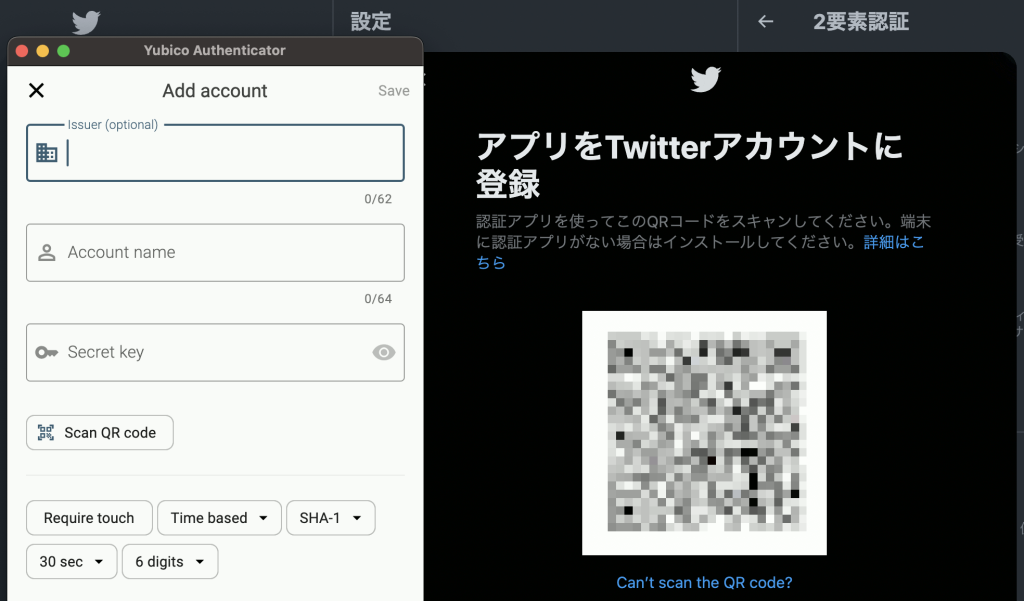
QR コード が表示されました。
Yubico Authenticator を起動し、右上のYubiKey のアイコンをクリックして表示されるメニューの[Add account] をクリックします。
下記イメージのようにブラウザ上のQR コード とYubico Authenticator アプリの両方が画面に表示された状態にします。
[Scan QR code] をクリックします。
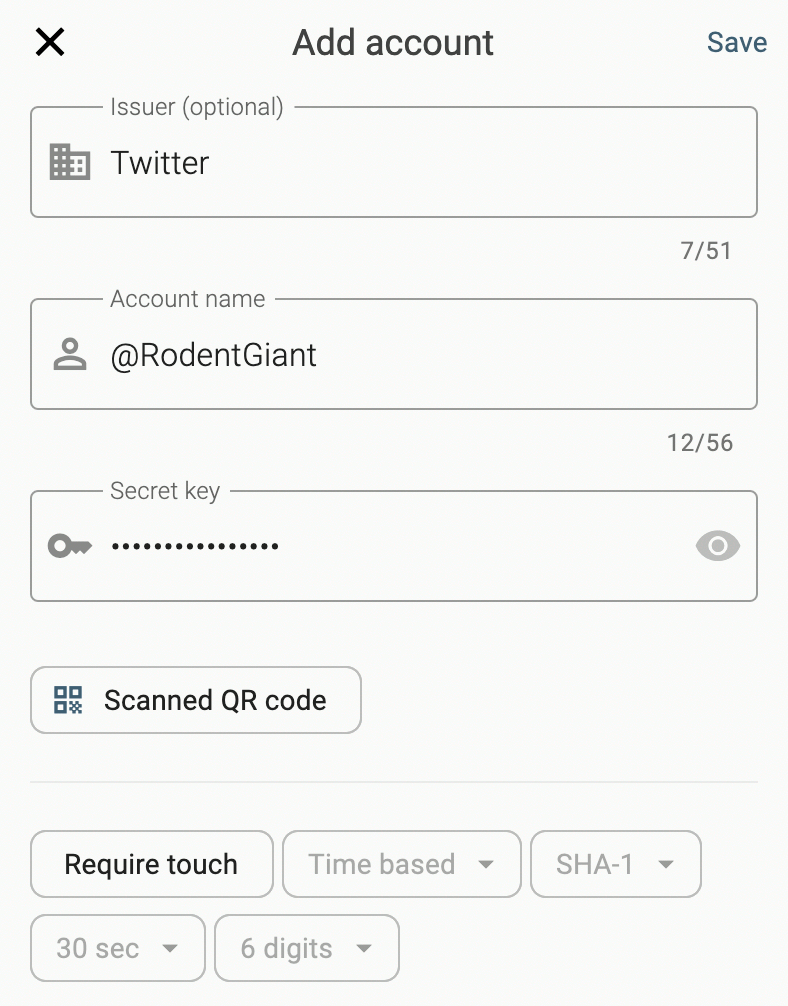
値が自動入力され、ボタンが[Scanned QR code] に変わりました。
[Require touch ] はON/OFF の切り替えができ、ON にすると認証コード の発行にYubiKey のタッチが要求されるようになります。(デフォルトはOFF)
右上の[Save] をクリックして保存します。
[Require touch] OFF
[Require touch] ON
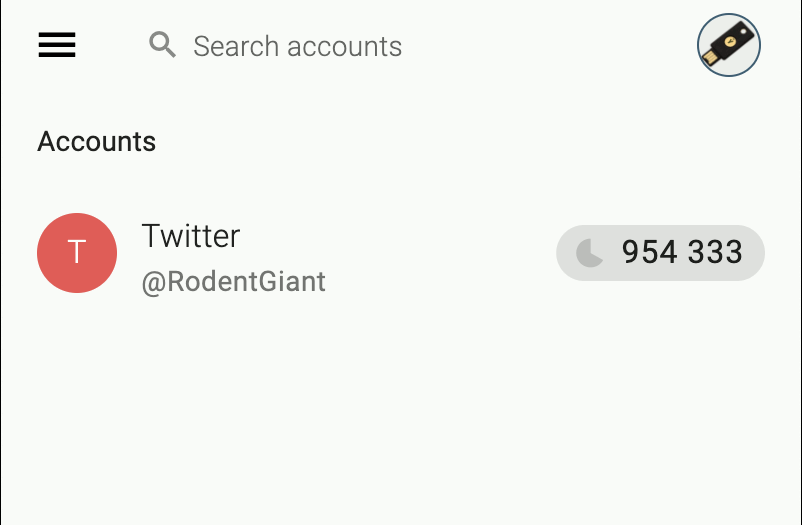
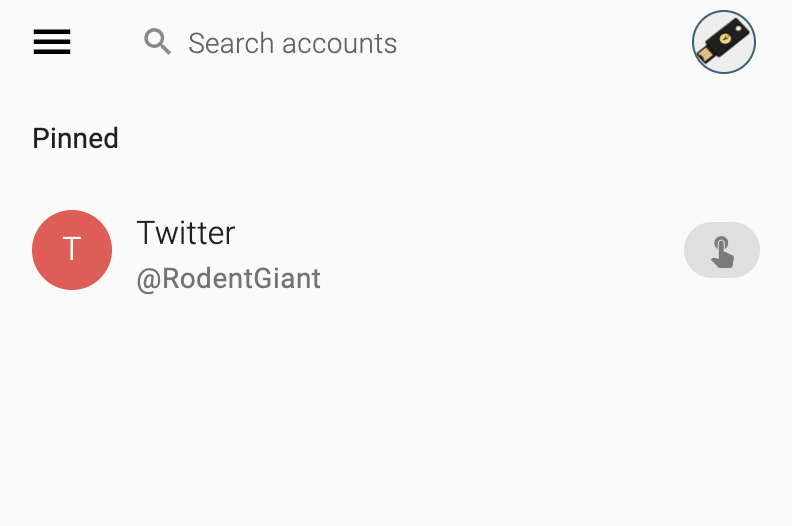
先ほど、”No accounts” と表示されていた画面にTwitter アカウントが表示されるようになりました。
[Require touch] をOFF にすると認証コード が表示されます。認証コード は30秒ごとに別のコードに自動で変わるので、常に最新のコードが表示されます
[Require touch] をON にすると認証コード が表示されず、タッチのアイコンが表示されます
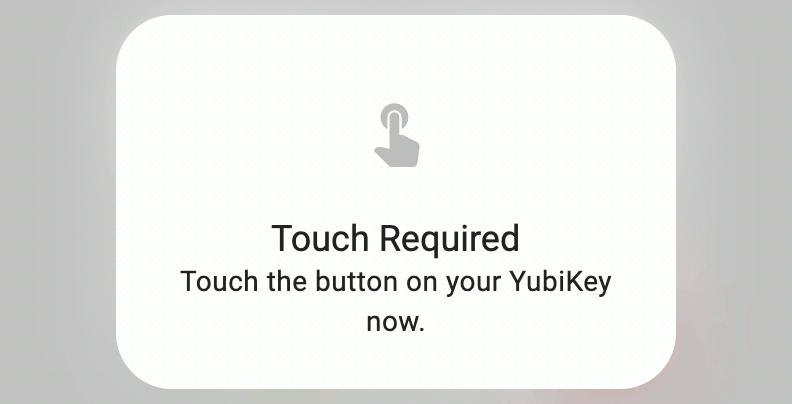
[Require touch] をON にしていた場合、アカウントをクリックします。
“Touch Required” と表示されると同時に、接続しているYubiKey 本体が点滅し始めるので、YubiKey を指でタッチします。
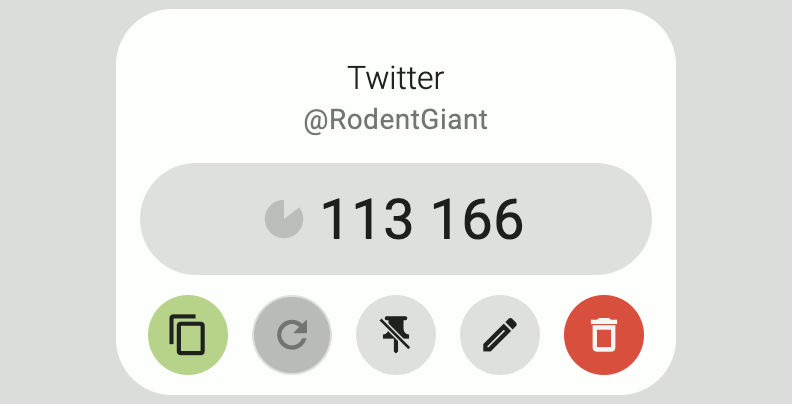
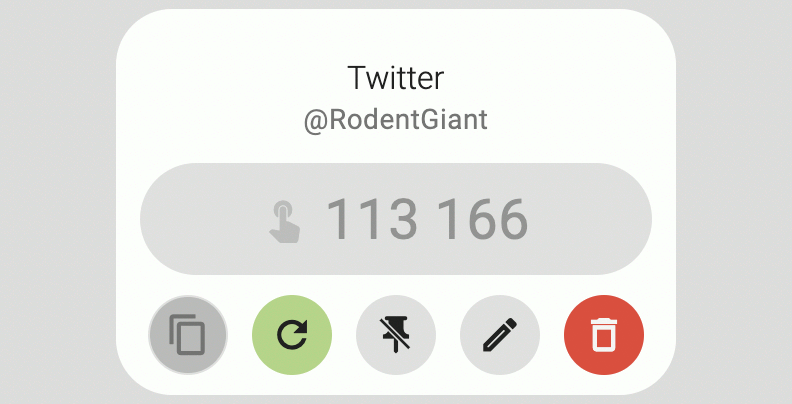
認証コード が表示されました。
認証コード は30秒ごとに変わるので、30秒経過すると表示されていた認証コード が灰色になり、クリップボードにコピーする一番左のアイコンは無効になりました。
再度認証コード を発行する場合は左から2つ目のアイコン「↻」をクリックすると”Touch Required” の状態になるので、再度YubiKey をタッチして発行することができます。
この時点ではYubico Authenticator (YubiKey)側のアカウント登録しかできていないので、Twitter の2要素認証を有効にするためにブラウザに戻ります。
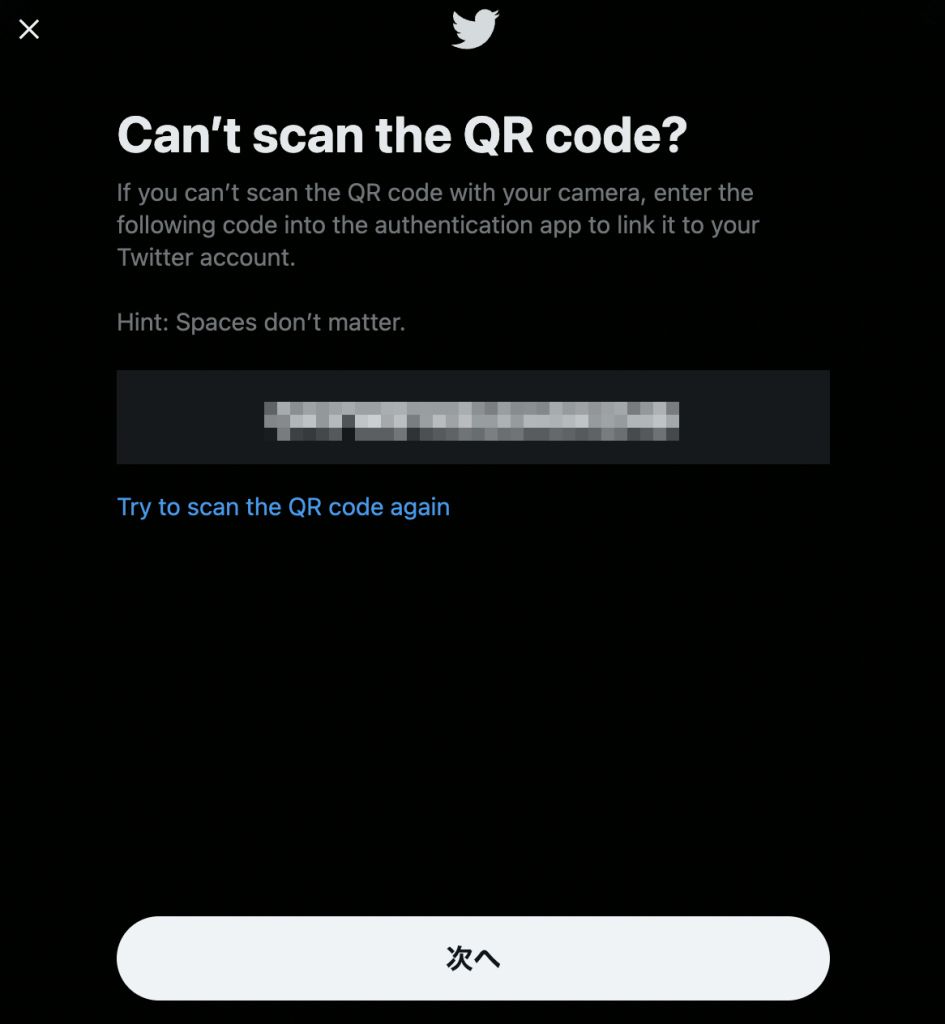
ブラウザに戻ったら、QR コードの下にある[次へ] をクリックします。
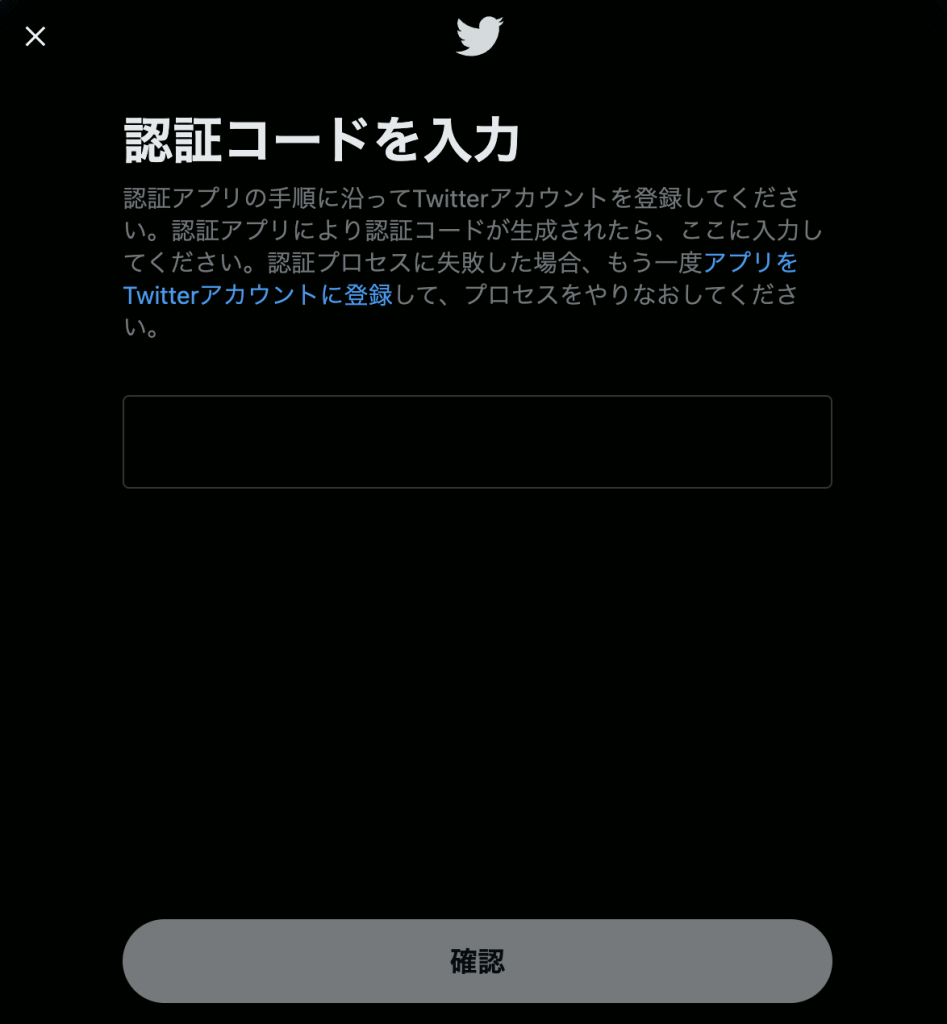
認証コード の入力が求められるので、Yubico Authenticator に表示されている認証コード を入力し、[確認] をクリックします。
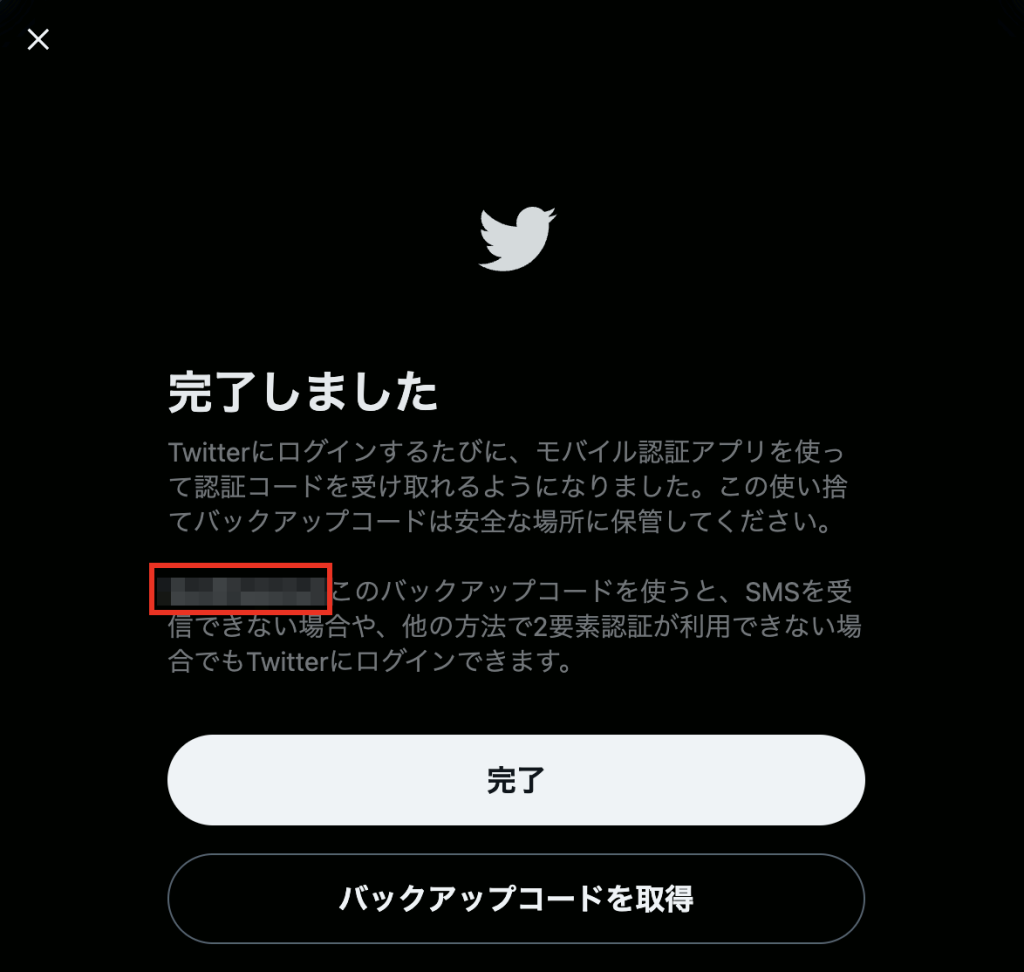
これでTwitter の2要素認証が有効になりました。
上の画像の赤枠の箇所にバックアップコード が表示されています。バックアップコード は、ログイン時の2要素認証で使うことができる使い捨てのコード(12桁の英数字)で、万が一YubiKey を紛失した場合に代替手段として使うことができるので、どこか安全な場所に保管しておくことをお勧めします。
Yubico Authenticator を使った2要素認証のログイン
パソコンのブラウザでTwitter にログインします。Yubico Authenticator が発行する認証コード を使ってログインできるか確認します。
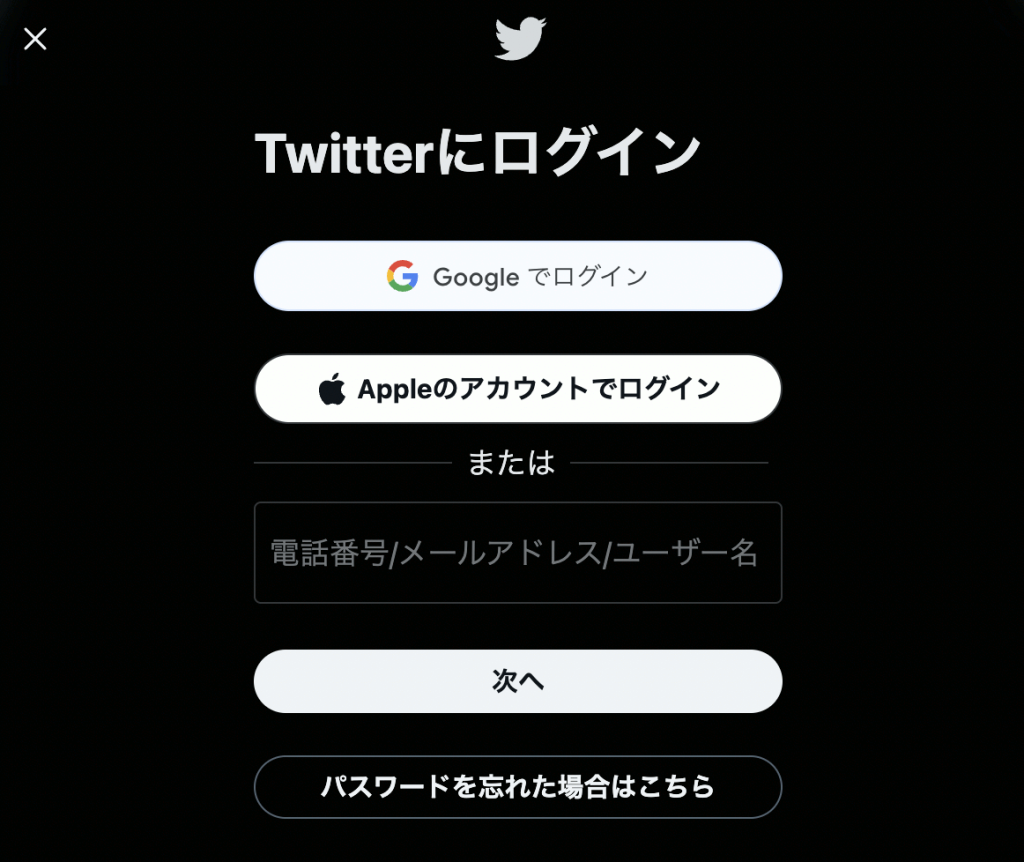
電話番号/メールアドレス/ユーザー名 を入力して[次へ] をクリックします。
パスワードを入力して[ログイン] をクリックします。
Chrome の小ウィンドウ [キャンセル] をクリックします。
[コード表示アプリを使用] を選択し、[次へ] をクリックします。
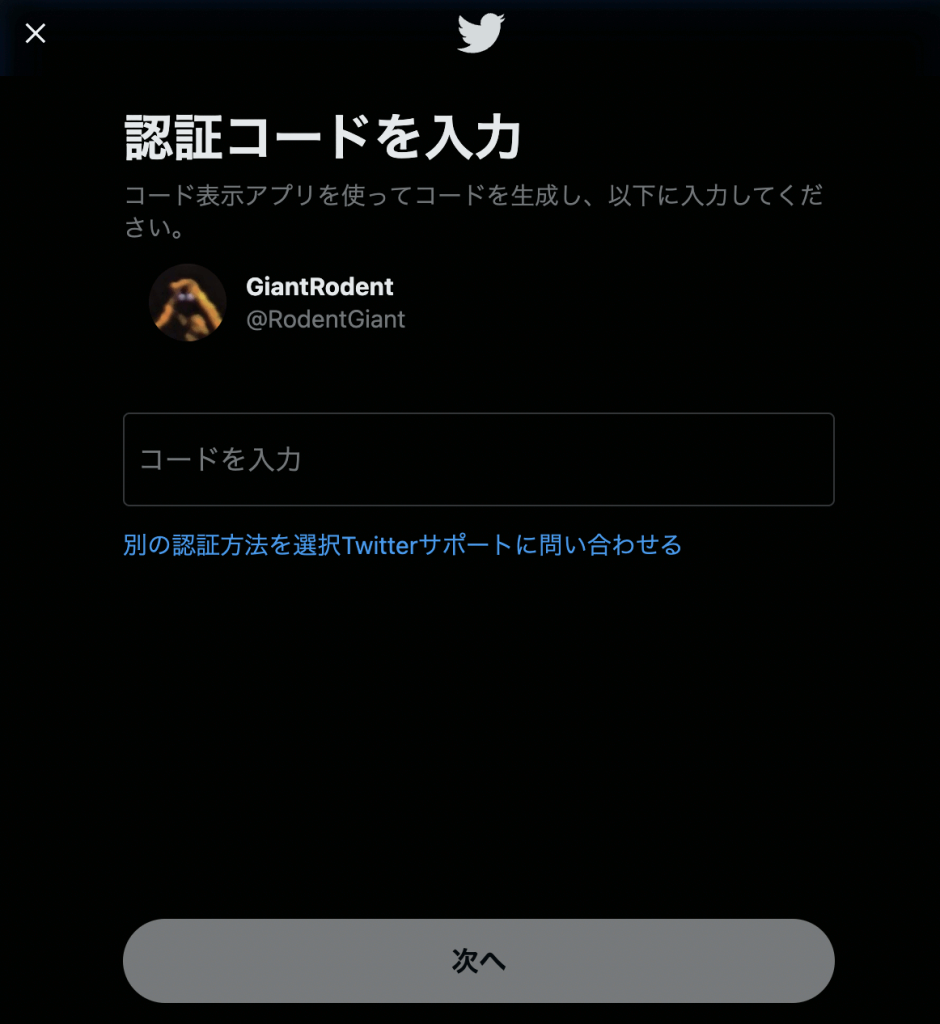
認証コード の入力が求められるので、Yubico Authenticator アプリに表示されている認証コード を入力し、[次へ] をクリックするとログインが成功しました。
使ってみる(Android)
アプリのアイコンをクリックしてYubico Auhenticator を起動します。
Yubico Authenticator のウィンドウが表示されます。
スクリーンショットが禁止されているようで、キャプチャした画像は画面が黒い状態でした。残念ながらここからはイメージなしの解説になります。
Android 版 は画面のレイアウトやできることがパソコン版と基本的に同じだったので、パソコン版との違いを確認できた範囲で解説します。
Yubico Authenticator 起動直後の状態
パソコン版
“Insert your YubiKey” と表示される
Android 版
“Insert or tap your YubiKey ” と表示される
Android 版 は、USBポートへのYubiKey の物理的な差し込み に加え、YubiKey をかざしてNFC 接続する ことができます。
参考まで、Pixel でYubiKey をかざす際のかざす位置(NFC チップがある場所)が分かるリンクを貼っておきます。
アカウントの追加
パソコン版
USB ポートにYubiKey を差し込まないと、右上の”Add account” を含めたメニューが表示されない
Android 版
YubiKey と接続(*1) すると、右上の”Add account” を含めたメニューがパソコン版と同じように表示される
YubiKey と接続(*1) せずに右上のアイコンをクリックすると、カメラが起動してQR コードをスキャンする状態になる。Tap your key ” と表示されるので、このタイミングでYubiKey と接続するとアカウントが保存される
つまり、YubiKey の接続はQR コードを読み込む前でも後でもよい
(*1) USBポートへのYubiKey の物理的な差し込み、YubiKey をかざしたNFC 接続
Yubico Authenticator で認証コードを発行
“Require touch” をOFF にして登録したアカウント の認証コードをAndroid 版 で YubiKey をかざしてNFC 接続する 場合だけ、特徴的な違いがありました。
“Require touch” OFF “Require touch”ON パソコン USB 常に最新のコードが表示される YubiKey をタッチした時のコードが表示され、 Android USB 同上 同上 Android NFC YubiKey をかざした時のコードが表示され、 YubiKey をかざした時のコードが表示され、
当然ではありますが、認証コードの発行はYubiKey が行うので、常時接続しているUSB と違いNFC の場合は、新しい認証コードを発行するために30秒過ぎる度にスマホにYubiKey をかざす必要があります。
あとがき
複数のデバイスでシームレスに利用できる
YubiKey に登録した同じアカウントで、パソコンとAndroid のYubico Authenticator が発行する認証コードを使って2要素認証のログインができるかをそれぞれ試したら問題なくできた。
YubiKey が手元にあればどの端末でもYubico Authenticator をインストールするだけで認証コードを発行できるので、パソコンやスマホの機種変更の際は、新しい端末にYubico Authenticator をインストールするだけでよいということになる。
YubiKey の紛失や窃取によるアカウント情報の漏洩
YubiKey を入手した第三者に、YubiKey に登録されているアカウントのサービス名とそれに紐づくユーザID、2要素認証の認証コードが伝わってしまうと、残りのパスワードが特定されると不正ログインを許すことになる。
前述「アカウントの追加 」で記載したように、QRコードを読み込むとIssuer(サービス名) とAccount Name(ユーザID) が自動入力されるので、それらの情報と認証コードがYubico Authenticator がインストールされた第三者の端末にYubiKey を接続するだけで表示されてしまっては、上記のようなアカウント情報の漏洩が起きてしまうことになる。
YubiKey にアカウントを追加する際に、QRコードを読み込んで自動入力されたIssuer とAccount Name を変更してから登録する(登録後の変更も可能)
YubiKey のOATH 機能にパスワードを設定する
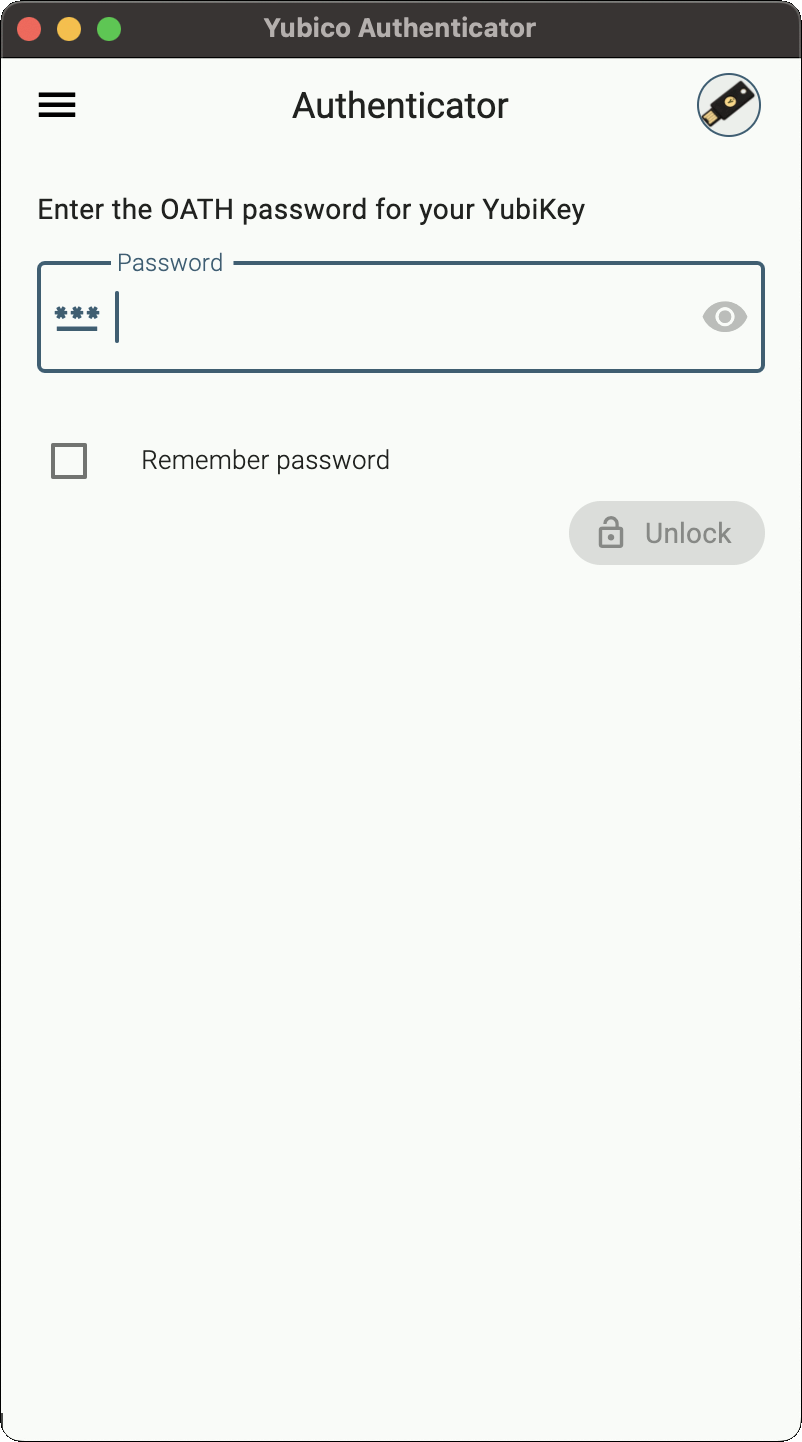
Yubico Authenticator の右上のYubiKey のアイコンをクリックして表示されるメニューの[Set password] からパスワードを設定できるパスワードを設定しておくと、端末にYubiKey を接続するとYubico Authenticator からパスワードの入力を求められるようになる
推奨は後者のパスワード設定 。設定したパスワードは1Password などのパスワードマネージャに登録しておけばよい。
前者はアカウントを追加する際に変更し忘れる可能性があるのと、アカウント名を変更することで使い勝手が悪くなるので運用上無理がありそう。
セキュリティキー(FIDO)を使った2要素認証との使い分け
サービス側がセキュリティキー(FIDO)に対応しているのであれば、フィッシング攻撃に耐性のあるセキュリティキー(FIDO)を有効にしておき、メインの2要素認証として使うようにしておけば最強ともいえるセキュアな状態にすることができる。
この場合、同じYubiKey でTOTP を使った認証コードの設定をする意味は全くなさそう。むしろ下手に設定することで前述したような不正ログインのリスクを作ることになりかねない。
認証アプリの種類と使い分け
サービス側がセキュリティキー(FIDO)に対応していないが、TOTP を使った認証コードに対応している場合は、フィッシング攻撃に耐性がないがTOTP を使った認証コードを有効にしておくことで、パスワード認証のみよりはセキュアな状態にすることができる。
どの認証アプリを使うかの選択は、利便性を含めて使う側の好みにもよるので、ざっくりとした比較だけしておく。
クレデンシャルの保存場所と クレデンシャルの 認証アプリ 認証アプリ 保存されない Google Authenticator、Microsoft Authenticator 同上 保存される Authy、1Password YubiKey (OATH) - Yubico Authenticator
パソコンのYubico Authenticator をメインで使う
YubiKey 5 Nano やYubikey 5C Nano であれば、パソコンに常時接続しておくと邪魔にならずに便利そう。
スマホのYubico Authenticator をメインで使う
YubiKey 5 NFC やYubiKey 5C NFC などNFC を搭載したYubiKey の方が便利そう。
YubiKey Manager command line tool (ykman)
Yubico Authenticator 6 のリリースについてYubico 社が公開したブログより抜粋。
To support this new app we also needed to improve the library aspects of ykman, which resulted in the release of ykman 5.0.
デスクトップ版 のYubico Authenticator は、YubiKey Manager command line tool (ykman) をライブラリと使っていて、今回の対応でykman 5.0 をリリースすることになったとのこと。
ykman 5.0 のことが気になったので、YubiKey Manager (GUI版) をインストールした際に同梱されていた現在使っているバージョンを確認。
% which ykman
/Applications/YubiKey Manager.app/Contents/MacOS/ykman
% ykman -v
YubiKey Manager (ykman) version: 4.0.7このYubiKey Manager (GUI版) は最新版だったので、ykman 5.0 が同梱されているバージョンはまだ公開されていなかった。
Yubico Authenticator をインストール後にYubico Authenticator.app 内を探してみたけれど、ykman は見つからず。Yubico Authenticator にはykman は同梱されていなかった。
GitHub にはykman 5.0 があったので、使いたい場合は個別にインストールする必要があるみたい。
ykman 5.0 のインストールは保留にして、とりあえず現在のykman 4.07 でOATH に登録したTwitter のアカウントを確認するコマンドを実行してみた。
% ykman oath accounts list -H -o -P
Twitter:@RodentGiant, TOTP, 30他にもアカウント登録など色々なオプションがあるので気になるけれど、収拾つかなくなりそうなのでとりあえず今回はここまでとする。
参照
Yubico Authenticator
認証アプリ
OATH (TOTP/HOTP)
YubiKey
ykman
Twitter
Pixel