Apple Silicon のMac を入手して何か新しいことしたくなり、勢いでAkai Professional のMPK mini MK3 というMIDIキーボード を購入しました。
ネットで調べると初期セットアップの手順が分かりづらく手こずったという意見がよくみられたので、ここではM1 Mac でMPK mini MK3 を使い始めるまでの初期セットアップの手順 を整理したいと思います。
使ったMac はM1 Proチップ のMacBook Pro で、OSはmacOS Monterey 、Rosetta 2 はインストール済みです。
MPK mini MK3
Apple Silicon のMac で使うことについて
M1 Mac は正式にはサポートしていない ようでしたが、動いたと書いているブログや通販サイトのコメントがあったので、多分大丈夫なんだろうという軽い気持ちで購入を決めました。
結論としては、なんとか動いている感じ です。Garage Band とMPK mini MPK に付属するMPC Beats などのソフトウェアが、初心者向けDAWの使い方のようなサイトを参考に一週間ほど操作していて、普通に使うことができたという程度の確認しかしていないからです。
免責としてお伝えしておく必要があると思うのですが、あくまでも初心者が使ってみたら動いた、という程度のものでしかないので、きちんとした動作検証を行なっている訳ではないという点はご理解をお願いいたします 。
初期セットアップ
商品にクイックスタートガイド とソフトウェアダウンロードカード が同梱されていましたが、そこには「akaipro.com でアカウントを作って、製品を登録すれば付属するソフトウェアをダウンロードできる」という程度のことしか書いてありませんでした。
akai-pro.jp のMPK mini MK3 のページからダウンロードできるセットアップガイド とMPC Beats クイックスタートガイド のPDFの資料に日本語で詳しい手順が書かれていたので、こちらを参考にしました。
まずは、akaipro.com のアカウントの作成から始めます。
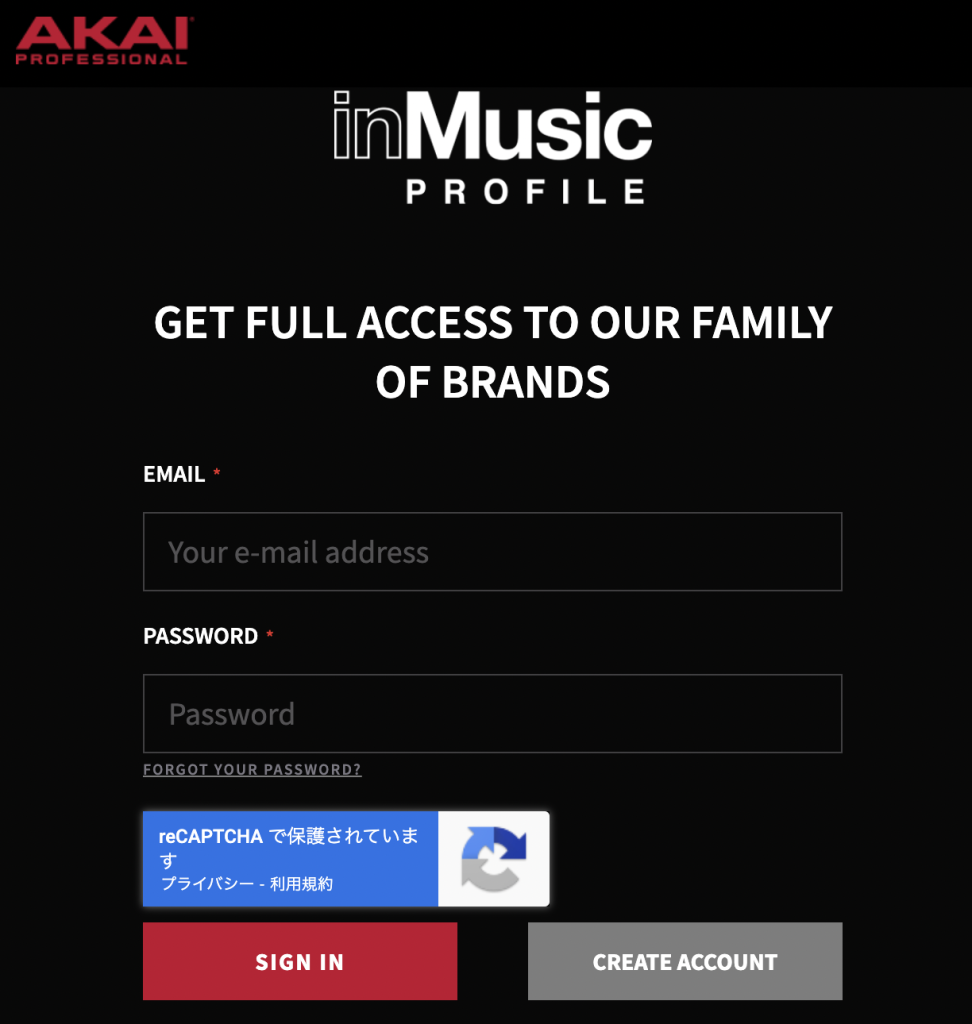
akaipro.com のサイトにアクセスして、右上の[ACCOUNT] をクリックすると下記のページが表示されます。
akaipro.com [CREATE ACCOUNT] ボタンをクリックします。
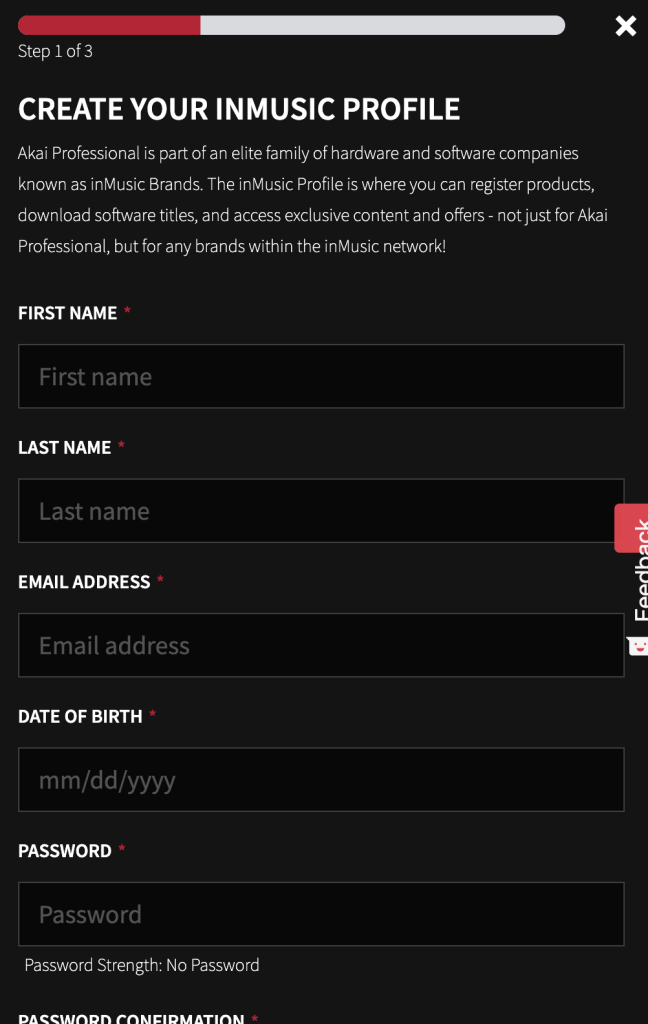
氏名、メールアドレス、誕生日、パスワード、国を入力して下の[NEXT STEP] ボタンをクリックします。
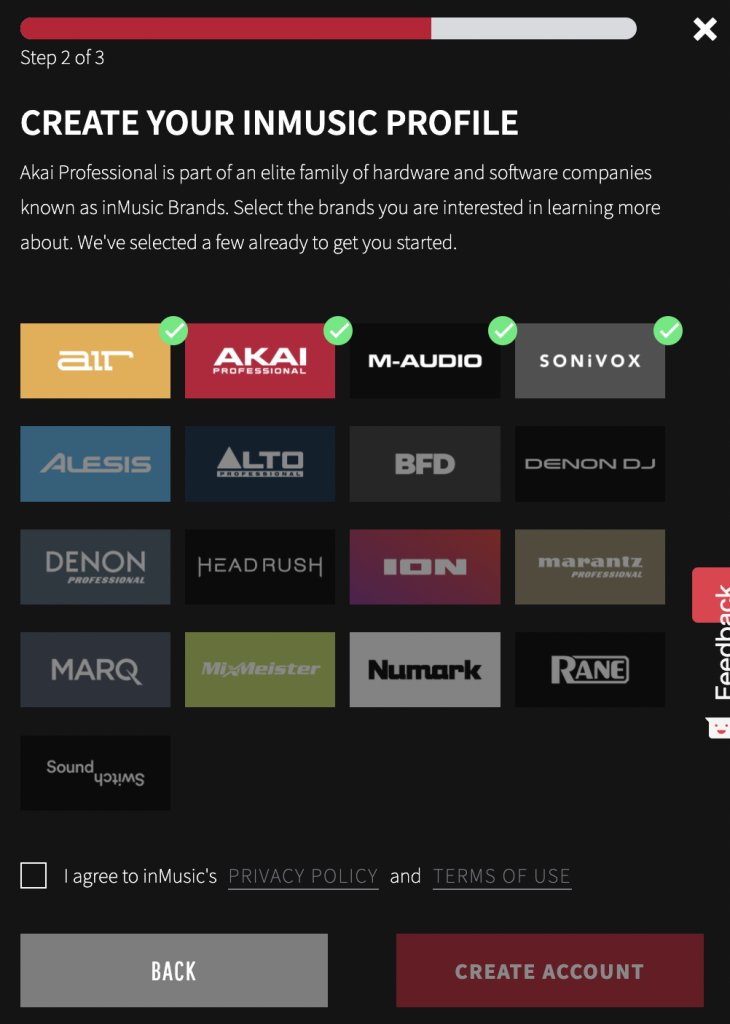
「Akai ProはinMusic社のブランドの一つです。興味あるブランドがあれば選んでください」と書かれているので、興味があるブランドを選択して、プライバシーポリシーと利用規約に同意のチェックをONにして[CREATE ACCOUNT] ボタンをクリックします。
すると、akaipro.com からメールが届く ので届くので、メール本文の[Confirm Your Account] ボタンをクリック するとアカウントの作成が完了します。
2. akaipro.com のアカウントに製品を登録
akaipro.com のサイトで右上の[ACCOUNT] から、登録したメールアドレスとパスワードを入力してログインします。
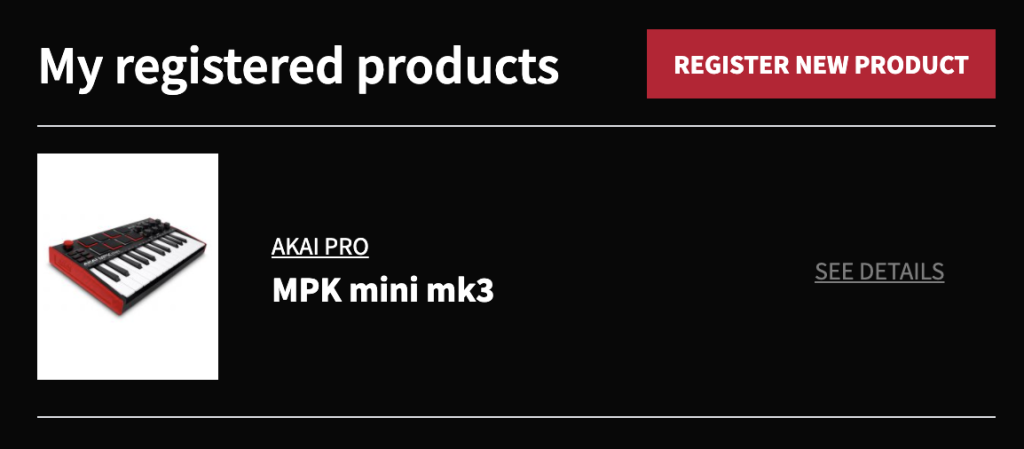
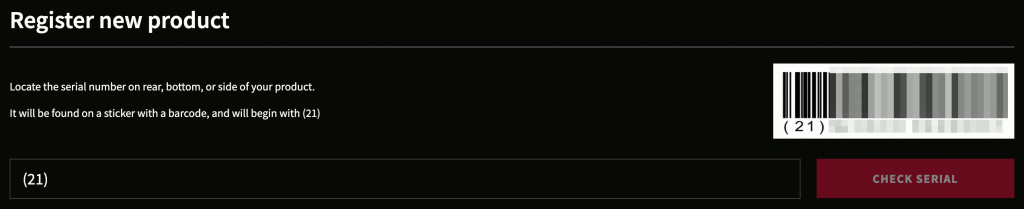
※イメージは製品を登録後の状態です メニューの[MY HOME] または[MY PRODUCTS] にある[REGISTER NEW PRODUCT] ボタンをクリックします。
購入した製品「MPK mini MK3」の背面に記載されている シリアル番号 を入力し、[CHECK SERIAL] ボタンをクリックすると製品の登録が完了します。
3. MPK mini Software Manager のインストール
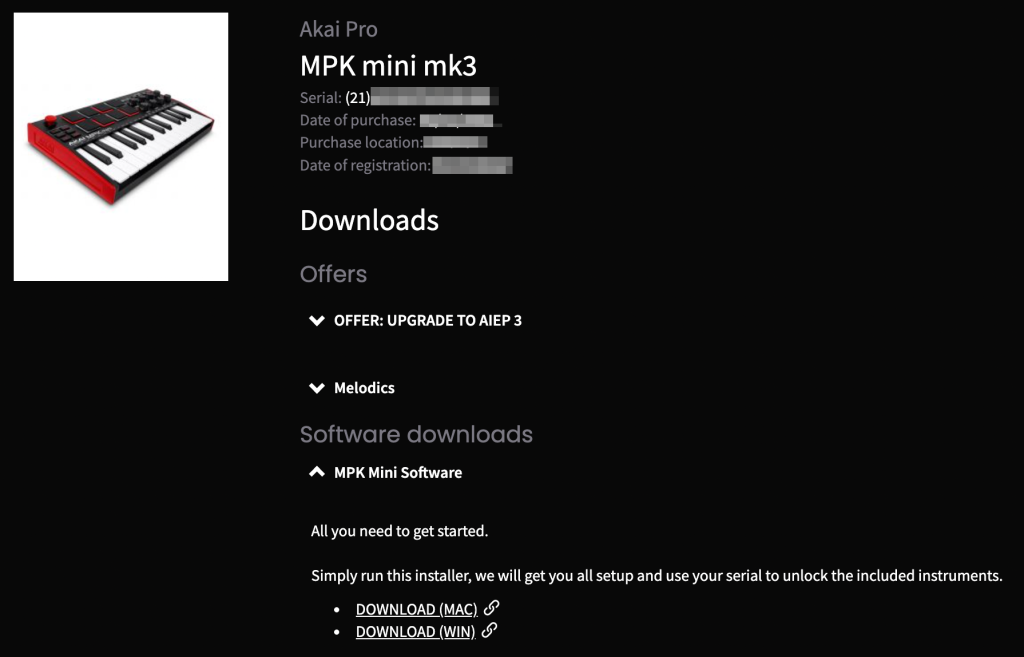
akaipro.com のサイトにログインした状態で、メニューの[MY PRODUCTS] に表示されているMPK mini mk3 の”DOWNLOAD (MAC) ” のリンクをクリックして、MPK mini Software Manager をダウンロードします。
端末上にZip形式のファイルが保存されるので、展開するとMPK mini Software Manager というアプリケーションファイル が展開されるので、このファイルをアプリケーションにドラッグしてインストールします。
4. MPK mini Software Manager の初回起動
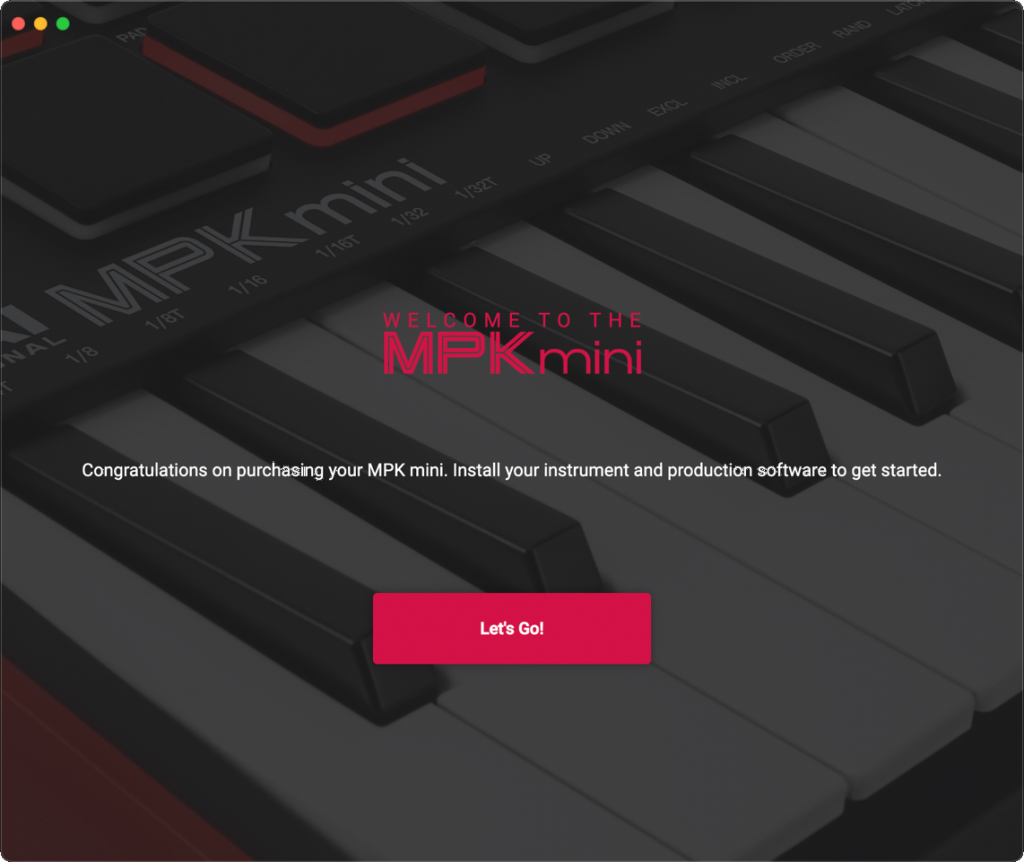
MPK mini Software Manager を起動します。
MPK mini Software Manager [Let’s Go!] ボタンをクリックします。
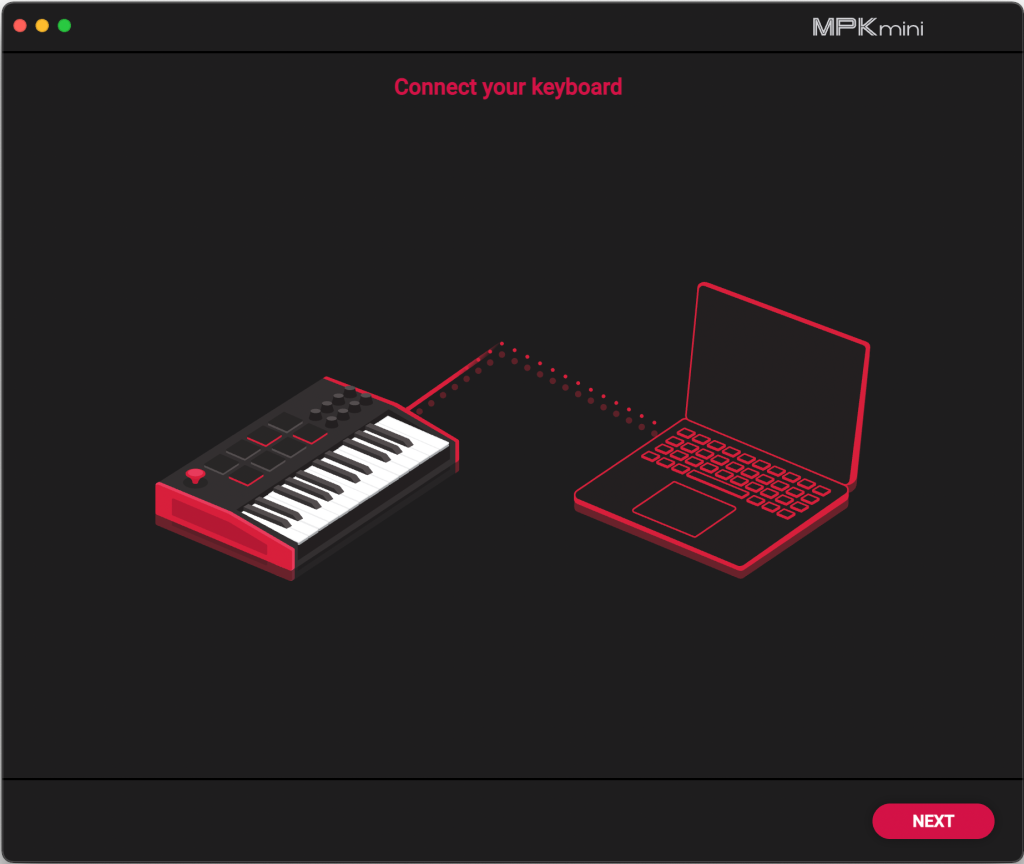
MPK mini MK3 とMac をUSBケーブル で接続して[NEXT] ボタンをクリックします。
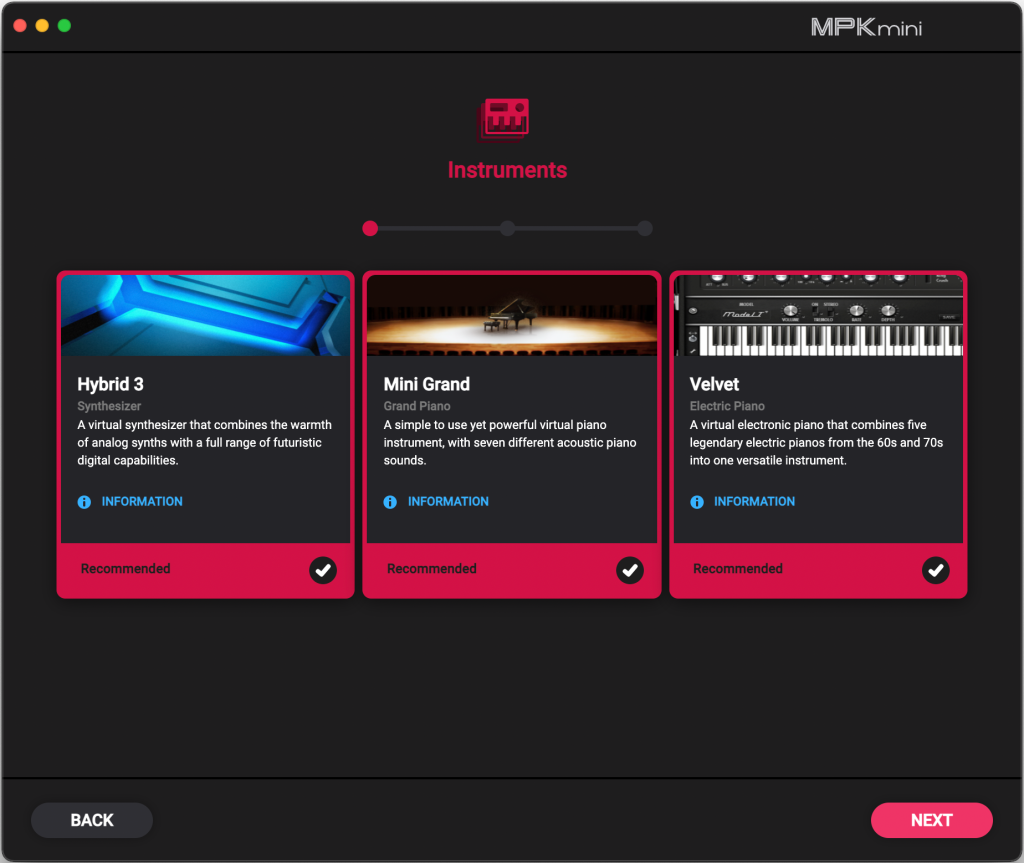
Instruments でインストールする音源を選択して[NEXT] をクリックします。
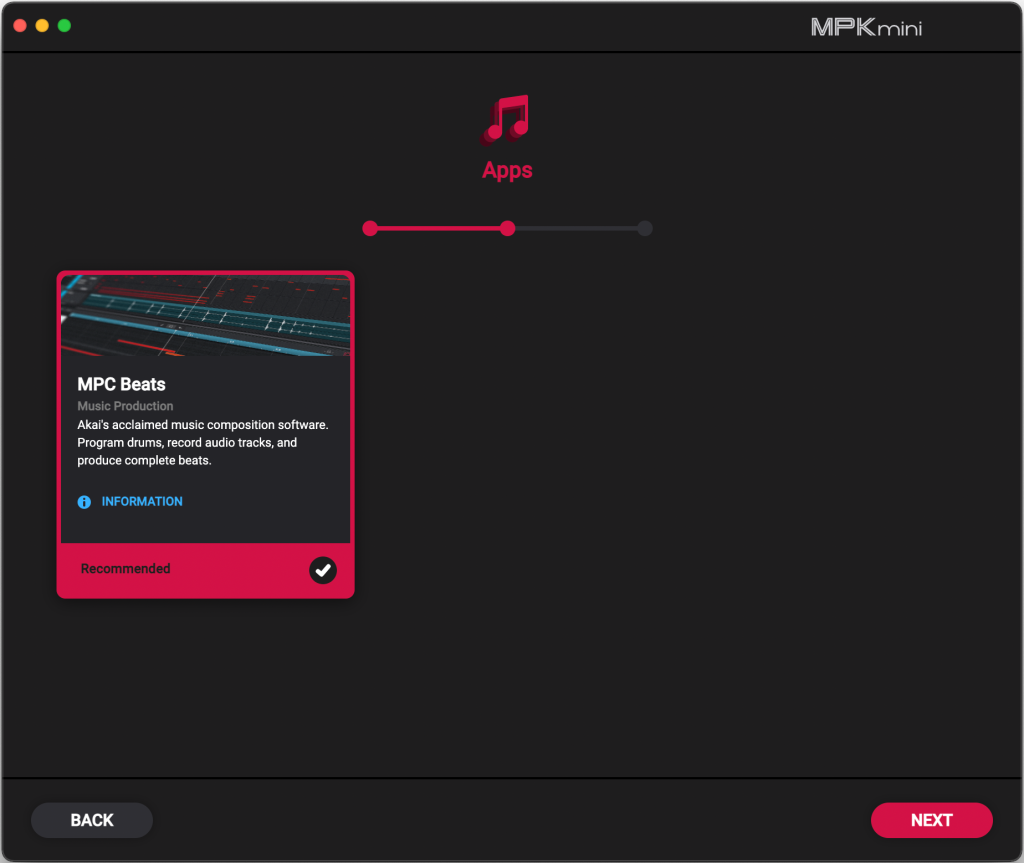
Apps でDAWソフトのMPC Beats を選択して[NEXT] をクリックします。
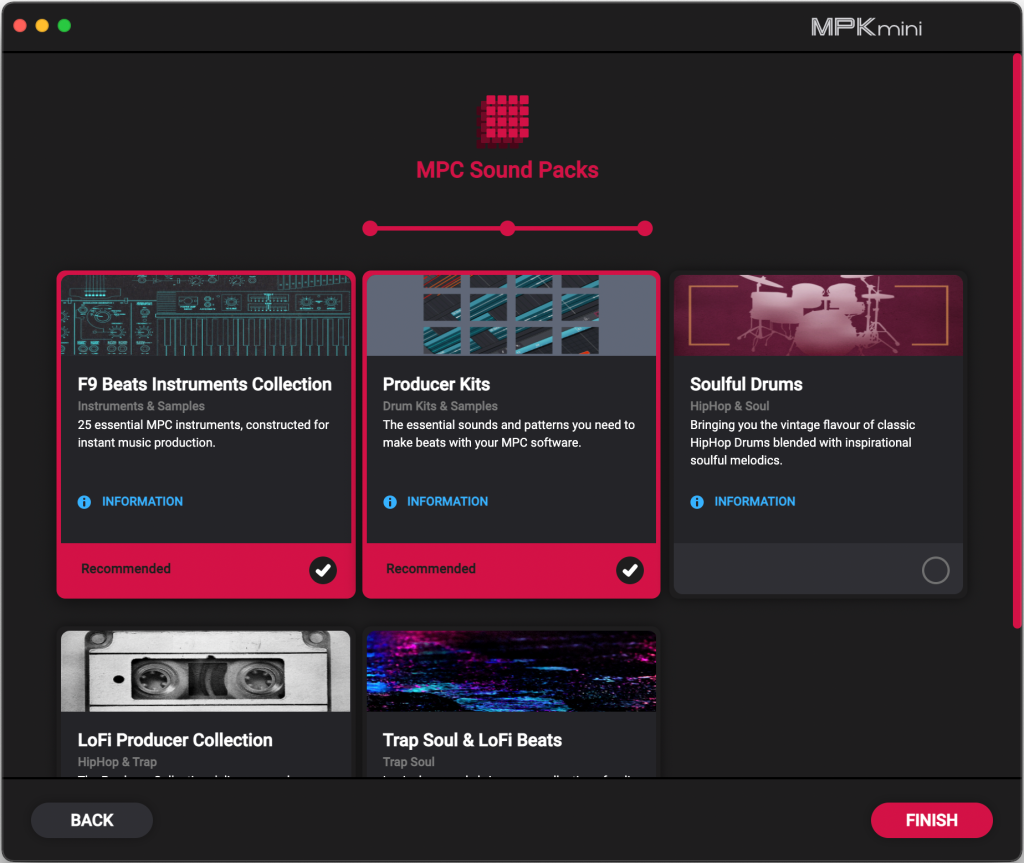
MPC Sound Packs でインストールするサウンドパックを選択して[FINISH] をクリックすると、選択したソフトウェアのダウンロードが始まります。
5. iLok のアカウント作成
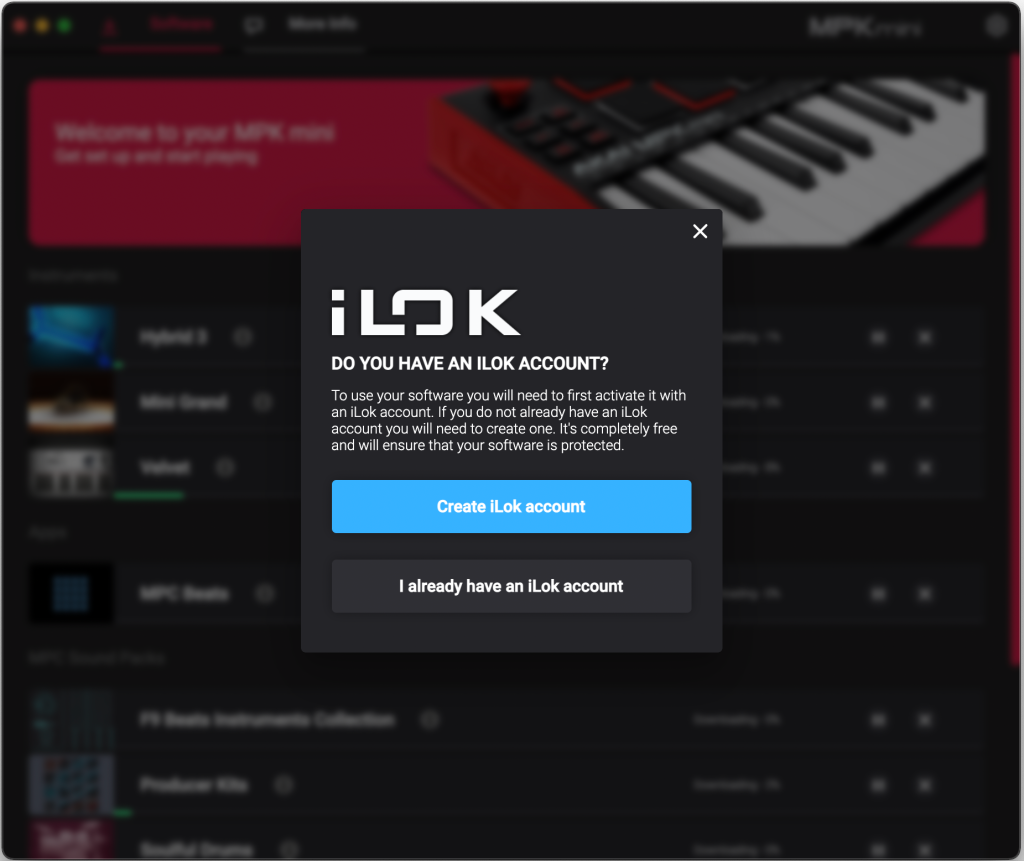
MPK mini Software Manager でソフトウェアのダウンロードが始まると、下記のウィンドウが表示されます。
[Create iLok account] ボタンをクリックすると、ブラウザ に下記のiLok のアカウントを登録するページが表示されます。
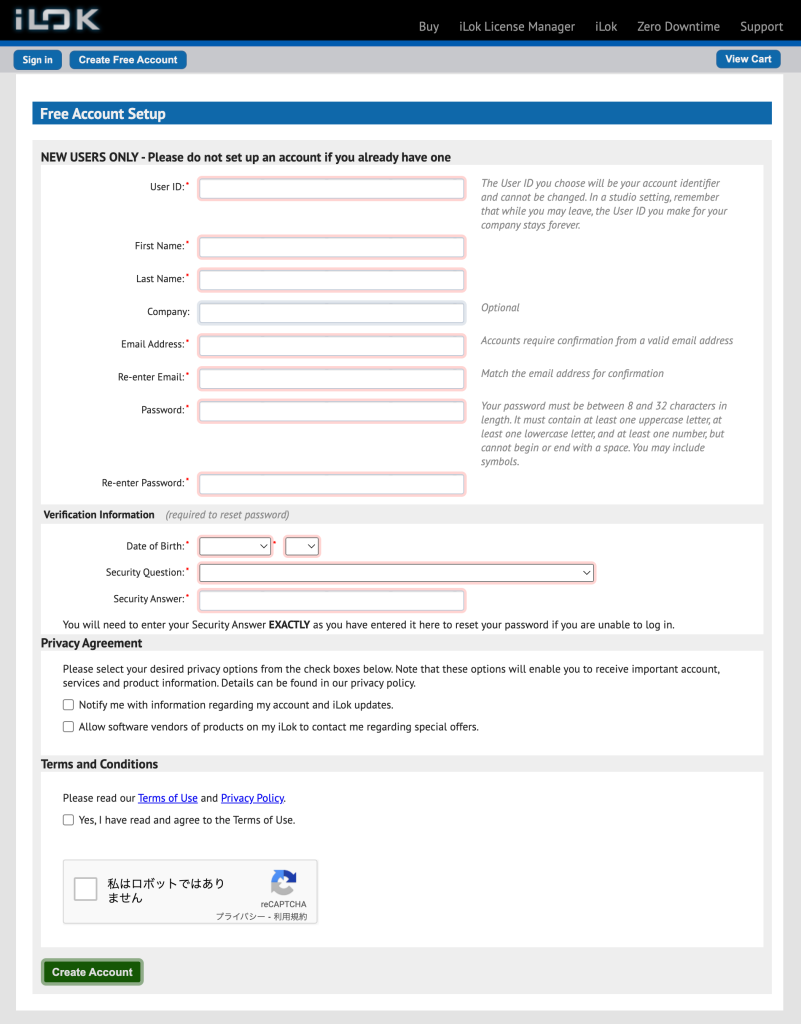
ユーザID、氏名、メールアドレス、パスワード、生年月日、秘密の質問と回答を入力し、プライバシーポリシーと利用規約に同意のチェックをONにして[CREATE ACCOUNT] ボタンをクリックします。
※ プライバシーポリシーのチェックは、上はアカウントとアップデートの情報の通知について 、下はソフトウェアベンダーからの特別なオファーの通知について です。(おそらく両方とも必須ではない)
すると、iLok からメールが届く ので、メール本文のilok.com のURLのリンクをクリック するとアカウントの作成が完了します。
6. iLok License Manager のインストール
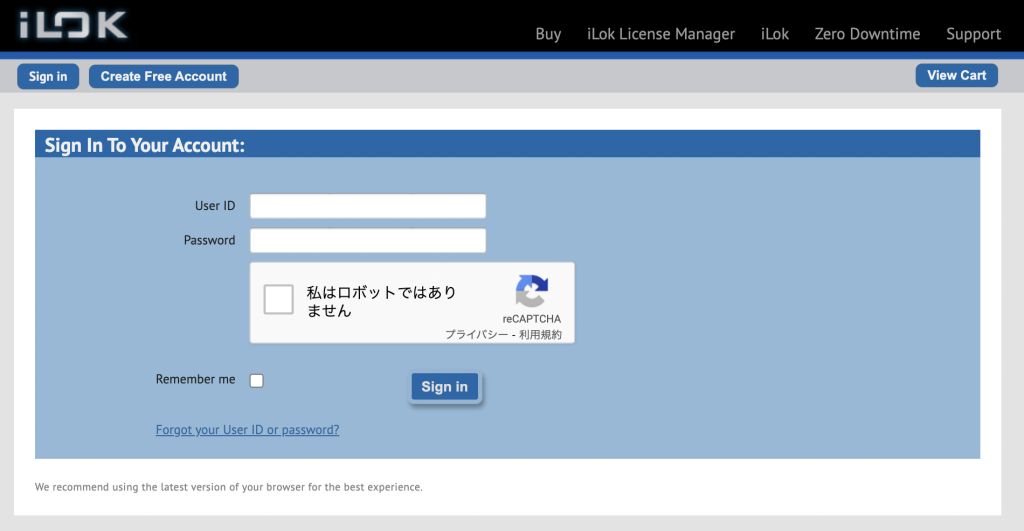
iLok から届いたメールのURL のリンクをクリックすると、ブラウザ にiLok のサイトのログインページが表示されます。
ilok.com iLok のアカウント作成時 に登録したユーザIDとパスワードを入力してログインすると、アカウントが有効化されたというページが表示されます。
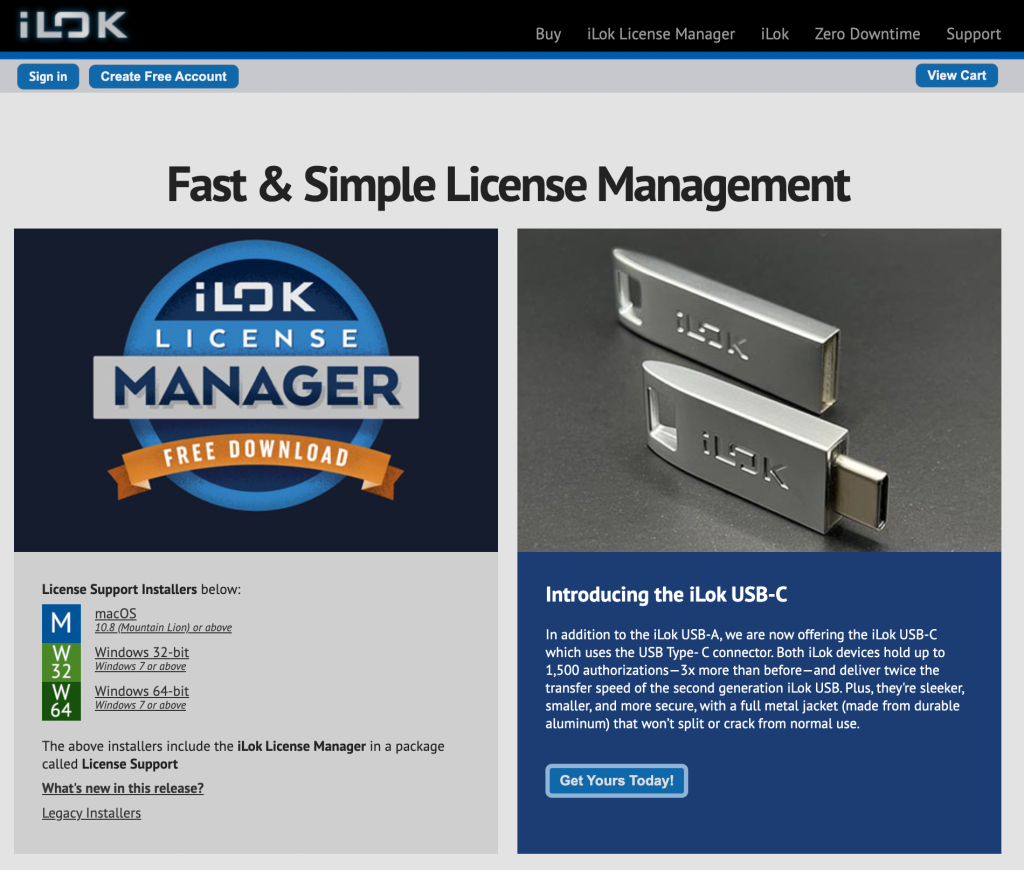
ここでの操作を記録し忘れたので定かではないですが、下記のiLok のトップページの左側「iLok License Manager 」の”macOS ” のリンクをクリックして、iLok License Manager をダウンロードします。
端末上にZip形式のファイルが保存されるので、展開するとiLok License Manager のインストーラがディスクイメージファイル で展開されるので、このファイルを起動してウィザードに従ってiLok License Manager をインストールします。
7. iLok License Manager の初回起動
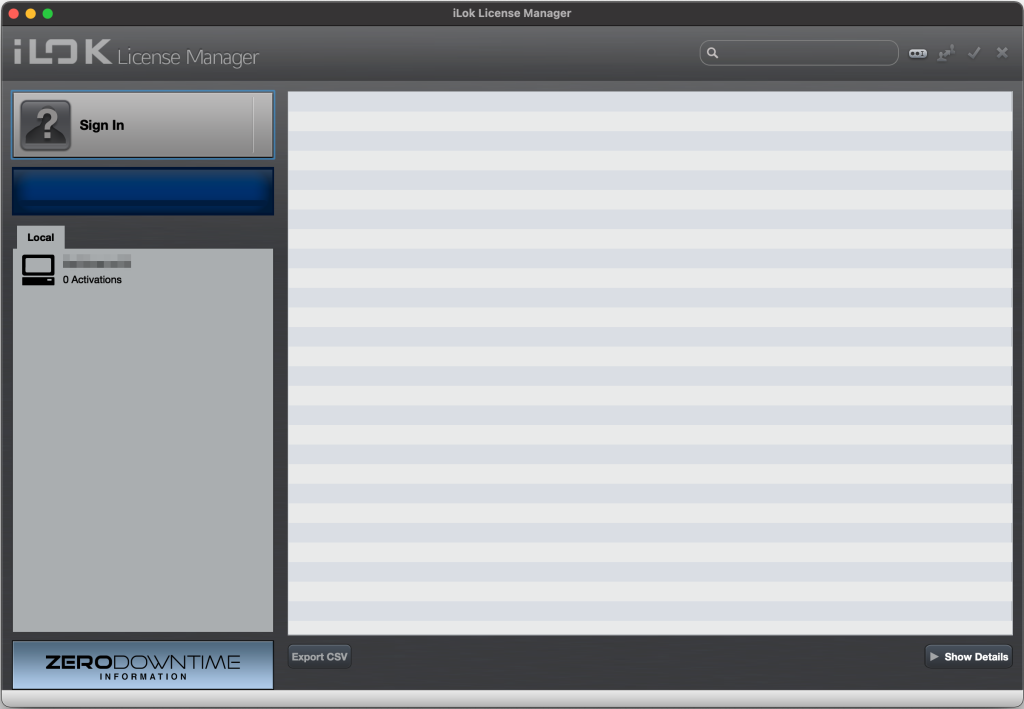
iLok License Manager を起動します。
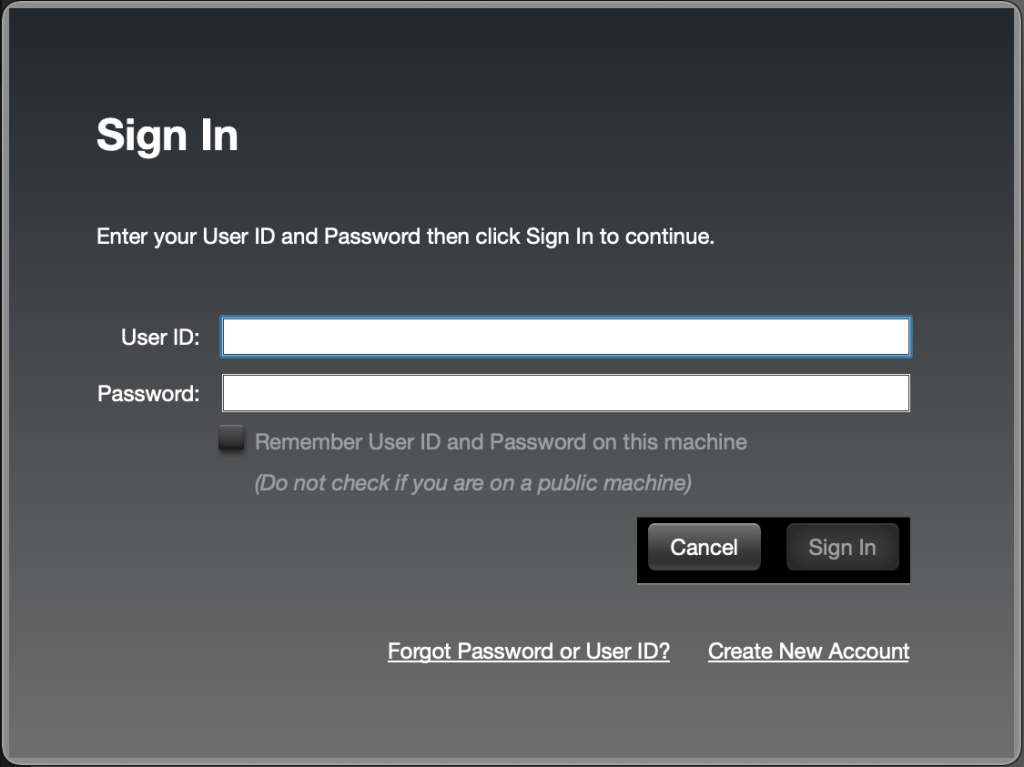
iLok License Manager 左上の[Sign In] ボタンをクリックします。
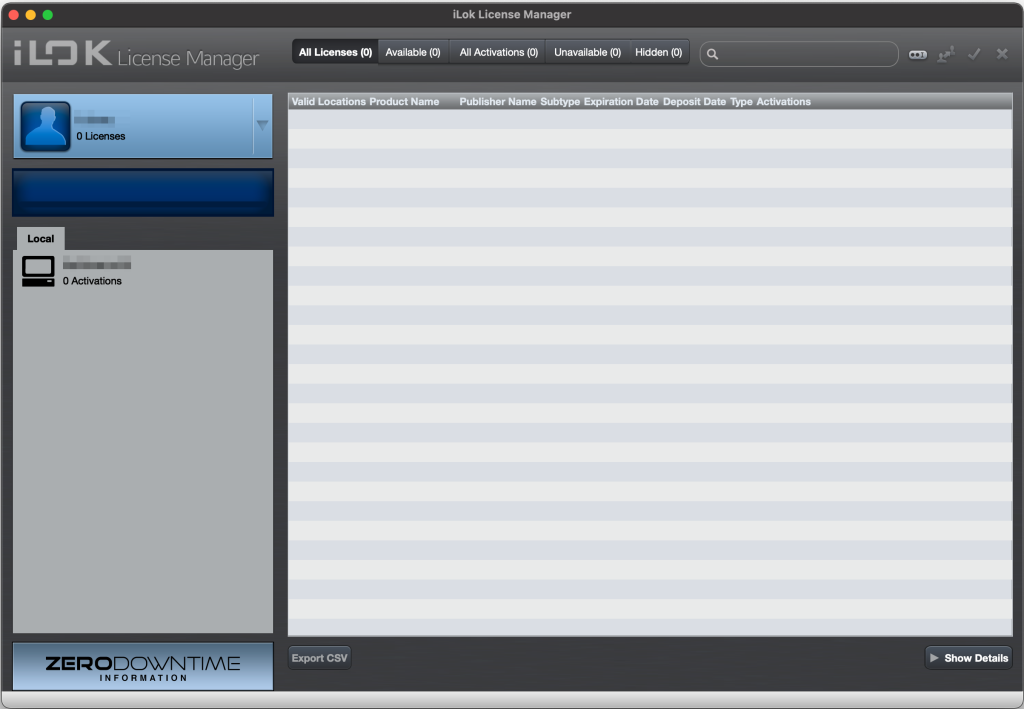
iLok アカウント のユーザIDとパスワードを入力してログインします
この時点では、左上に”0 Licenses”、左のLocal に”0 Activations”、上のAll Licenses 等は”0″ の状態です。
8. Hybrid 3 など音源のインストール
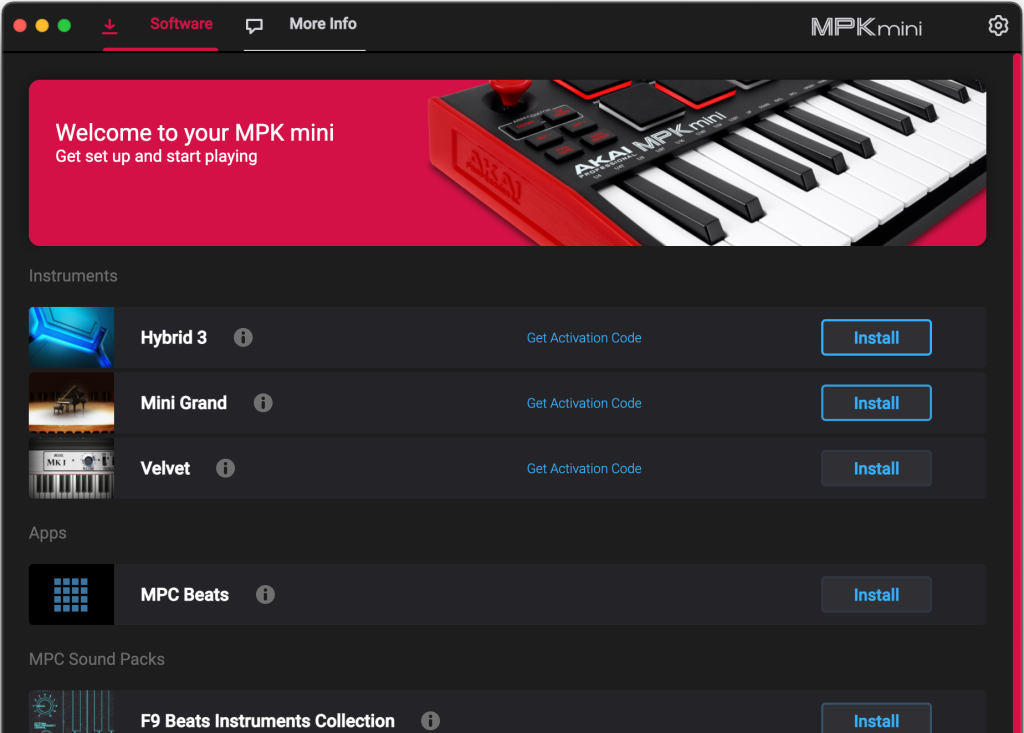
MPK mini Software Manager を起動します。
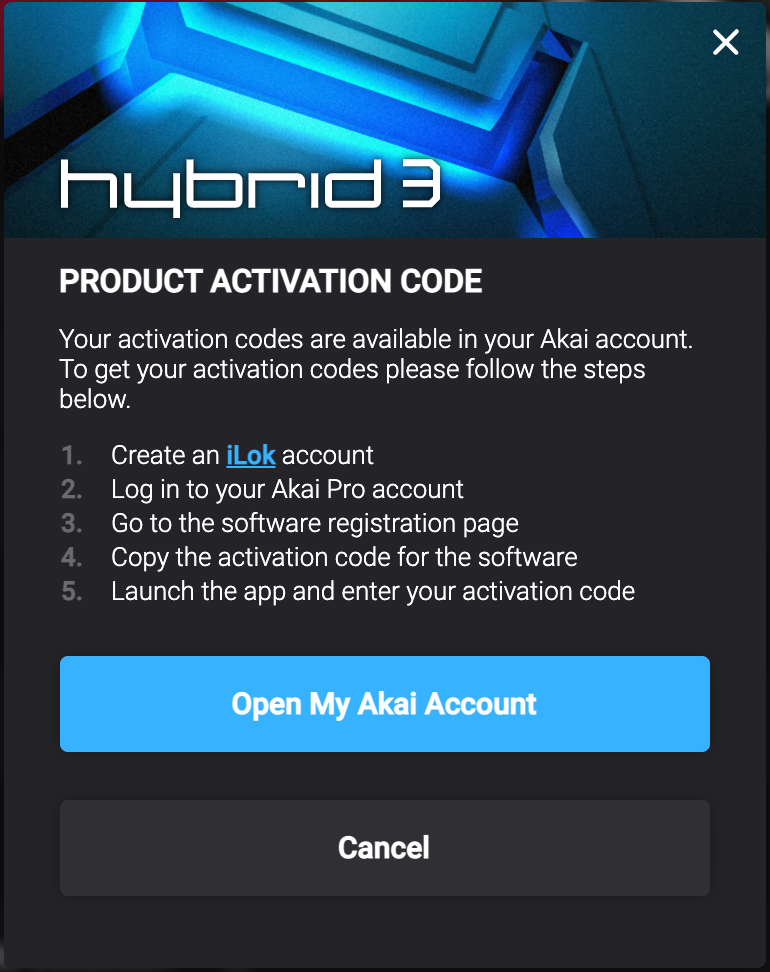
MPK mini Software Manager Hybrid 3 の”Get Activation Code ” という青い字をクリックすると、下記のウィンドウが表示されます。
ウィンドウには下記のようなことが記載されています。
あなたのアクティベーションコードは、Akaiアカウントで利用できる状態になっています。以下の手順でアクティベーションコードを入手してください。
1. iLokアカウントを作成 は完了しているので、2.以降 をやります。ブラウザ が開きakaipro.com のサイトが表示されるので、ログインしてメニューの[MY PRODUCTS] をクリックします。
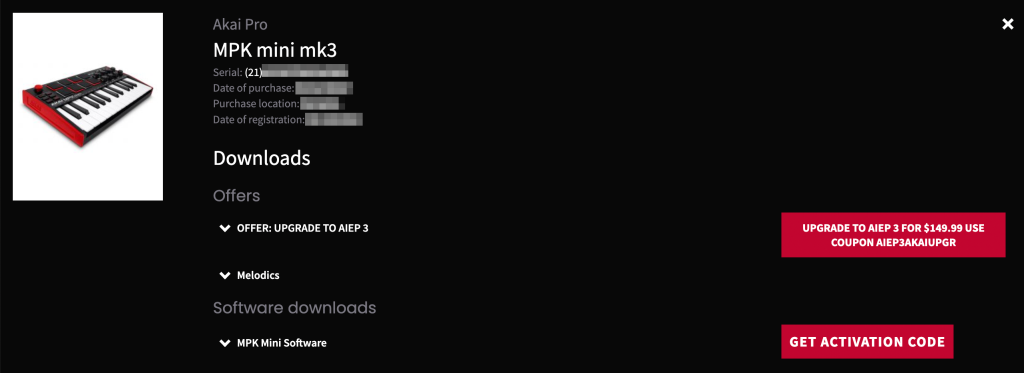
MPK mini mk3 の[SEE DETAILS, DOWNLOADS, AND OFFERS] ボタンをクリックすると、下記のように詳細が表示されます。
akaipro.com ここで、右下の[GET ACTIVATION CODE] ボタンをクリックすると、”Serial: ” に続けてハイフン区切りの長い数字の羅列 が表示されます。
この数字がアクティベーションコード で、後で使うことになります。
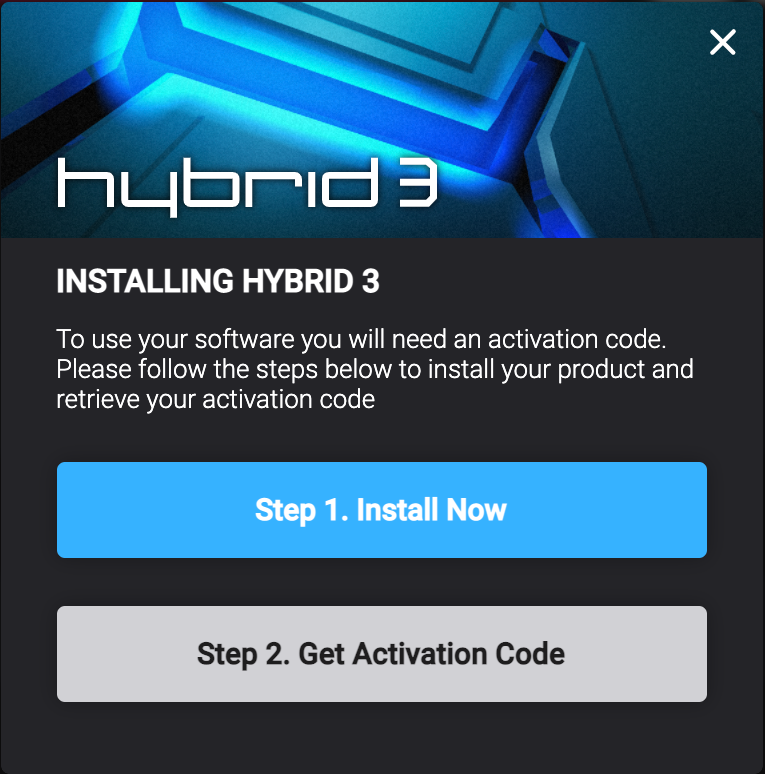
MPK mini Software Manager に戻り、Hybrid 3 の[Install] ボタンをクリックすると、下記のウィンドウが表示されます。
ウィンドウには下記のようなことが記載されています。
ソフトウェアを使うにはアクティベーションコードが必要です。下記の手順でインストールとアクティベーションコードを取得してください。
[Step 1. Install Now] をクリックするとHybrid 3 のインストーラが起動するので、ウィザードに従ってHybrid 3 をインストールします。
インストールが完了したら、上記のウィンドウを閉じます。
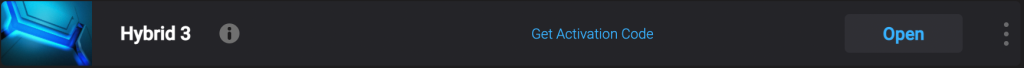
MPK mini Software Manager に戻ると、ボタンが[Open ] に変わっているので、ボタンをクリックしてHybrid 3 を起動します。
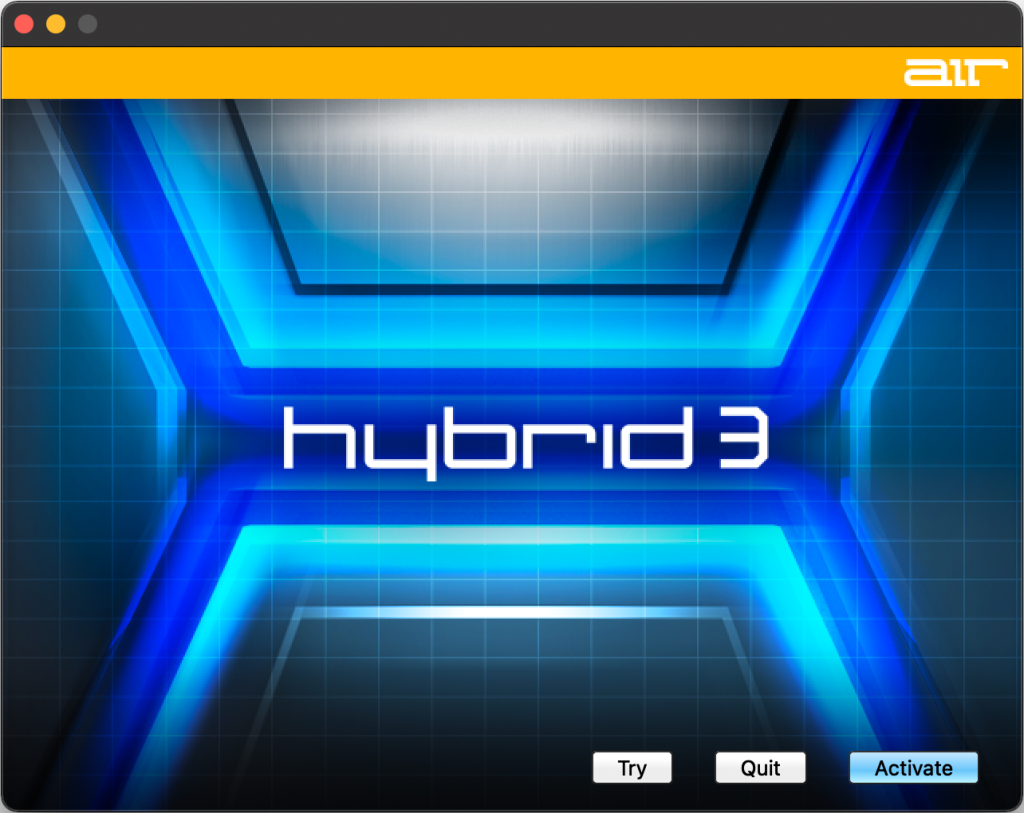
Hybrid 3 右下の[Activate] ボタンをクリックします。
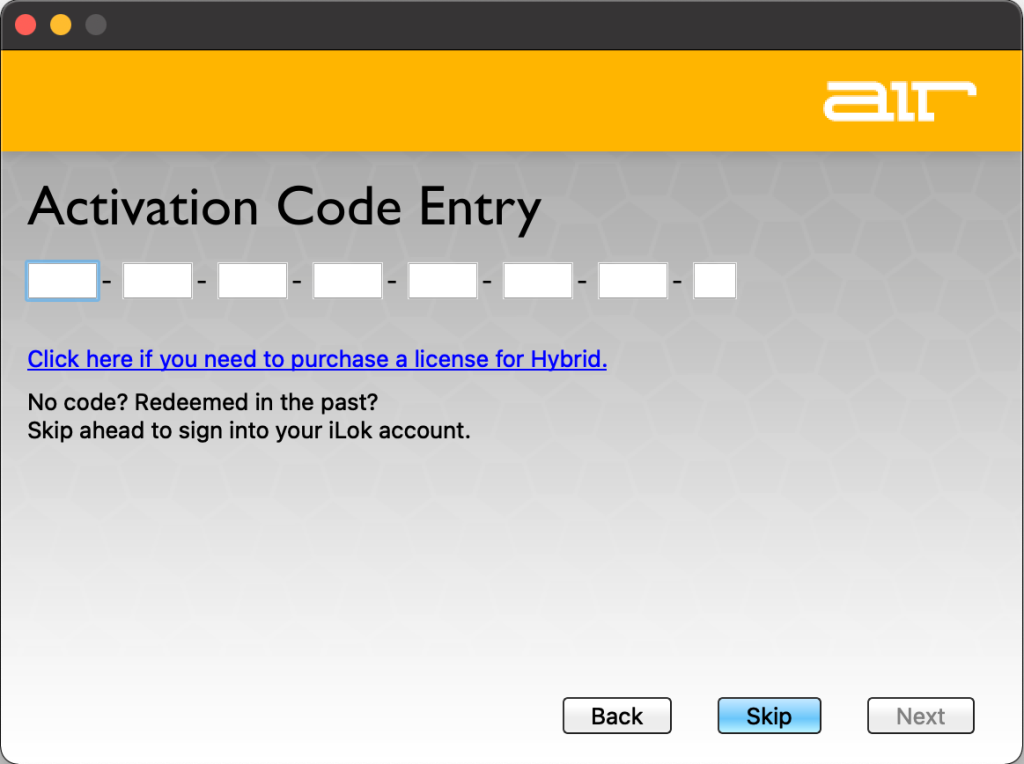
akaipro.com のサイトに表示されていたアクティベーションコード をコピーして貼り付け、[Next] ボタンをクリックします。
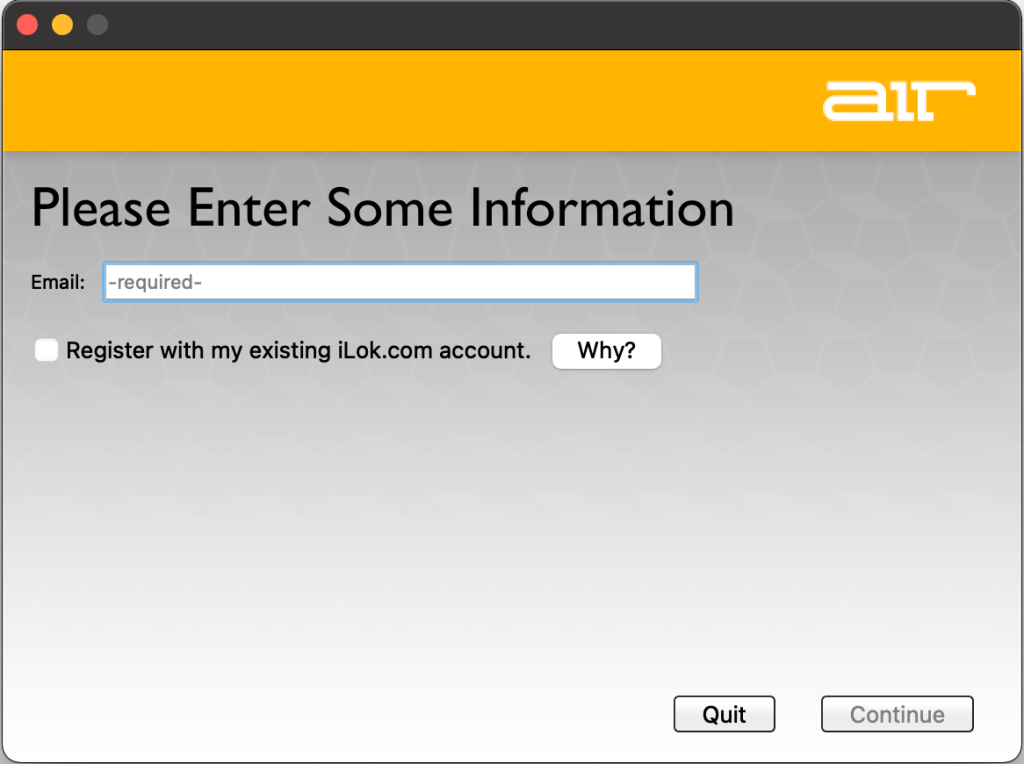
メールアドレスを入力し、”Register with my existing iLok.com account ” のチェックをONにして[Continue] ボタンをクリックします。
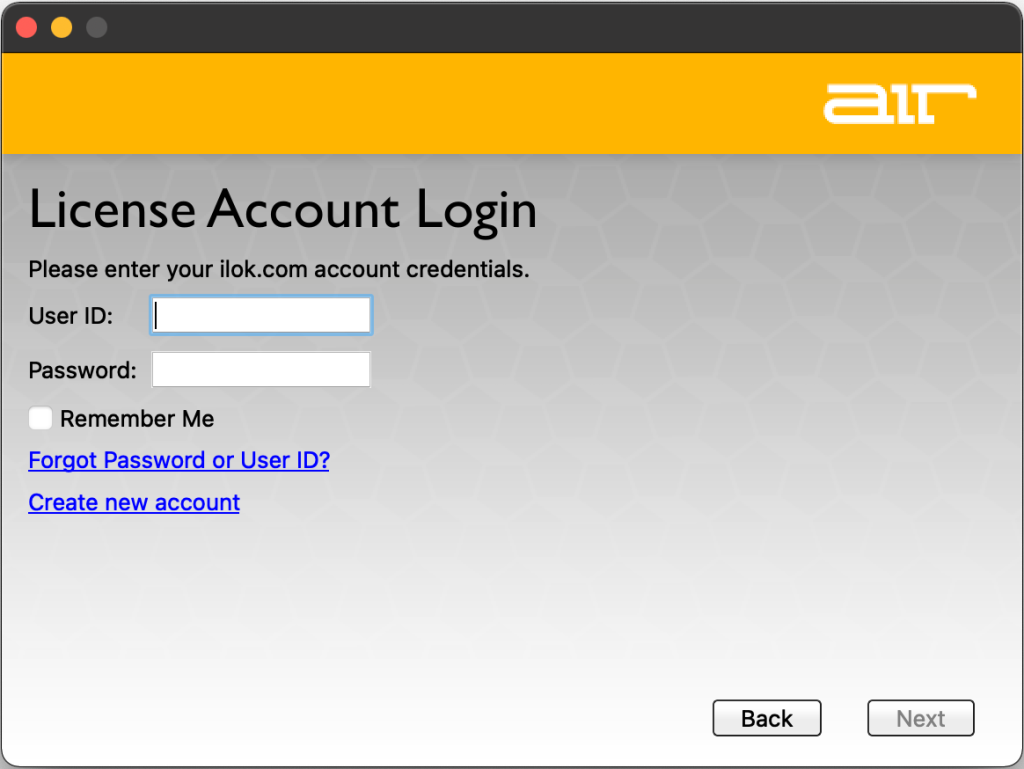
iLok アカウント のユーザIDとパスワードを入力して[Next] ボタンをクリックします。
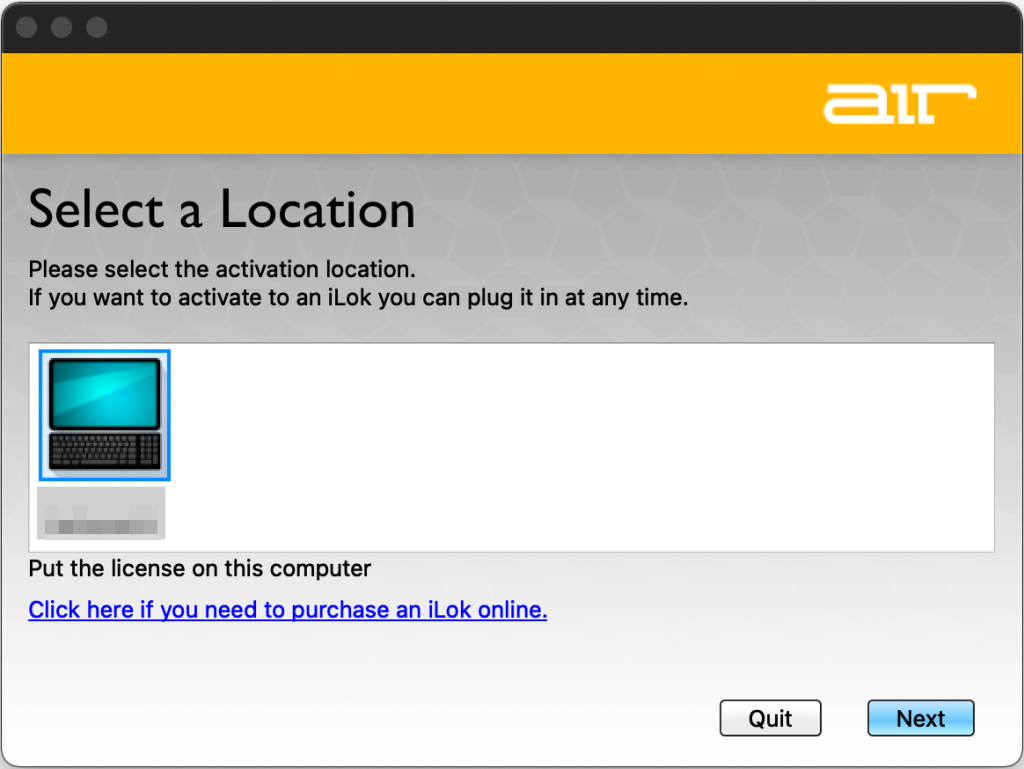
アクティベーションコードを有効にする場所(端末) を選択して[Next] ボタンをクリックするとHybrid 3 の有効化が完了し、下記のウィンドウが表示されます。
[Continue] ボタンをクリックすると、Hybrid 3 が起動します。
この後、残り2つの音源 (Mini Grand 、Velvet )をHybrid 3 と同じ手順でインストール します。
Hybrid 3 のインストール時にアクティベーションコードの有効化をしていたからだと思いますが、この2つのインストール時にはアクティベーションコードを有効にする手順がありませんでした。
なお、音源の有効化が完了すると、iLok のサイト とiLok License Manager にログインすると、有効化した音源が一覧に表示されるようになっていました。
9. MPC Beats のインストール
MPK mini Software Manager でMPC Beats の[Install] ボタンをクリックするとMPC Beats のインストーラが起動するので、ウィザードに従ってMPC Beats をインストールします
MPK mini Software Manager に戻ると、ボタンが[Open ] に変わっているので、ボタンをクリックしてMPC Beats を起動します。
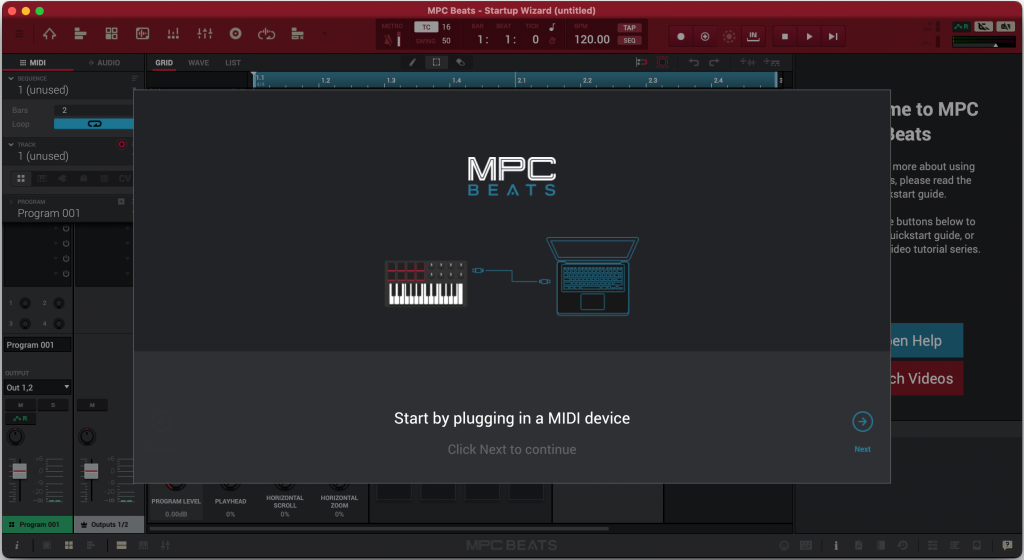
MPC Beats MPK mini MK3 とMac をUSBケーブル で接続して[Next] ボタンをクリックします。
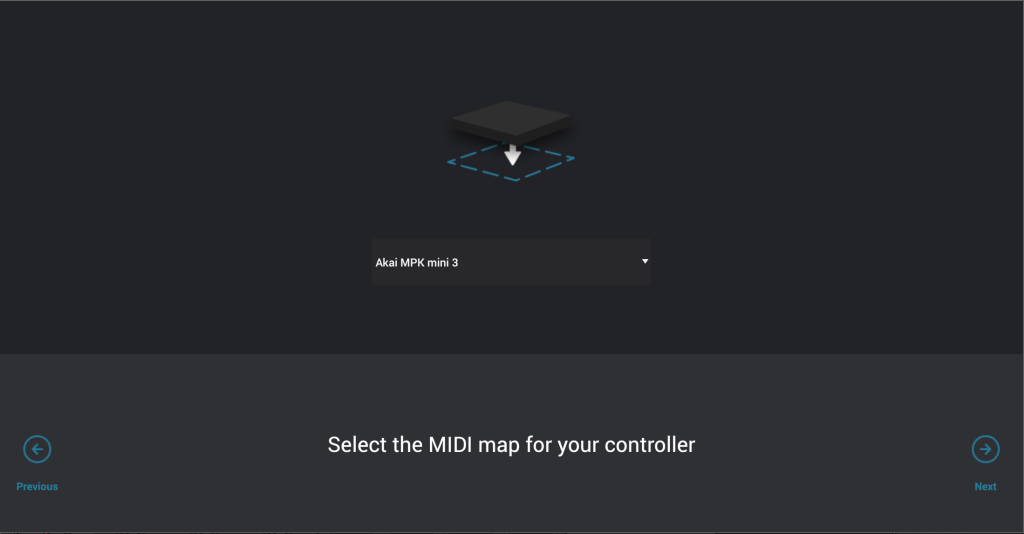
ドロップダウンリストで”Akai MPK mini 3 ” を選択して、[Next] ボタンをクリックします。
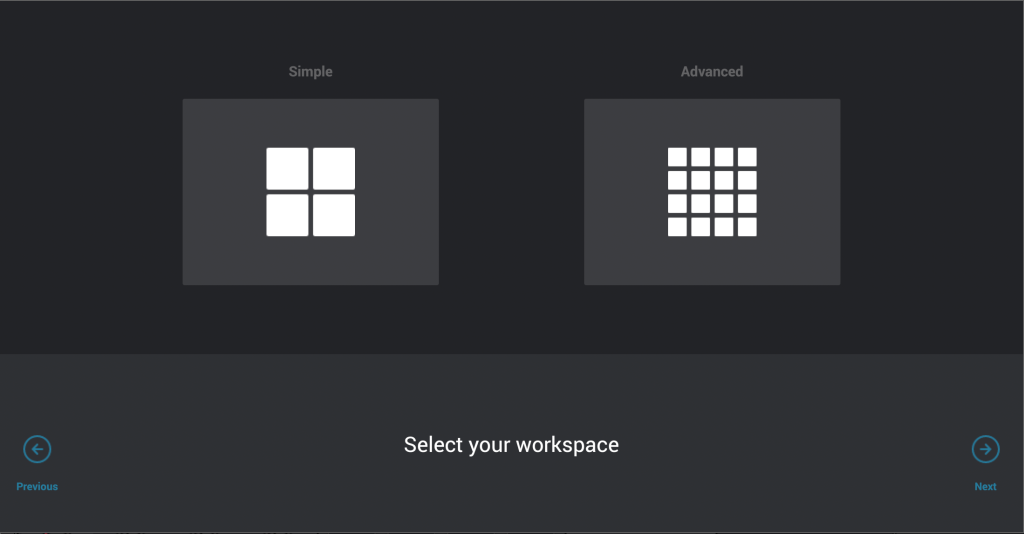
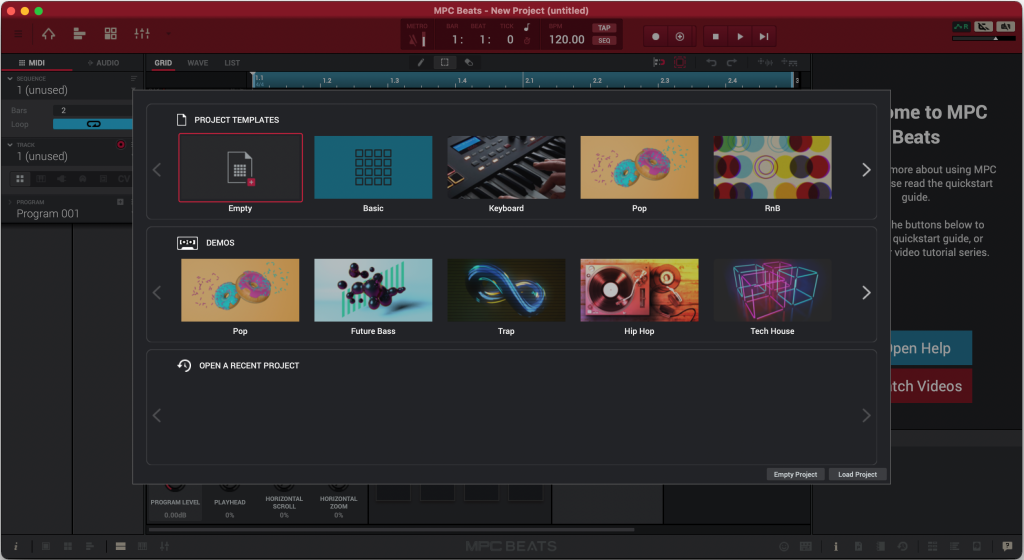
“Simple ” か”Advanced ” を選択して[Next] ボタンをクリックすると、MPC Beats のプロジェクトを選択するウィンドウが表示されます。
※ 初心者なので”Simple ” を選択しました。
MPC Beats 以上で、初期セットアップは完了となります。
あとがき
MPK mini MK3 にした経緯
最近、音楽は専ら聴くことしかしていなかったので、値段が手頃である程度面白そうなものを探していて、ちょうど良さそうだったのがこのAkai Professional のMPK mini MK3 でした。
MPK mini Play MK3 という見た目がほぼ同じでスピーカーが付いてパソコンに接続せずに使うことができる ものもあったので悩んだのですが、家でしか使わないのと比較すると安かったのでMPK mini MK3 にすることにしました。
MPK mini Play MK3
初期セットアップの手順についての感想
基本的に、アカウント登録するウェブサイトとソフトウェアは英語でしたが、冒頭で紹介したPDFの資料に日本語で詳しい手順が書かれていたので、言語の壁はあまり感じなかったです。
akaipro.comアカウントとilokアカウントの2つを使い分ける必要があるのと、音源の3つのソフトウェアをiLok License Manager というソフトウェアを使って有効にする方法が感覚的に分かりづらかったので少し混乱しましたが、行き詰まるということはなかったです。
Apple Silicon (M1) Mac を使ったことについては、初期セットアップ完了後にインストールしたソフトウェアのプロパティを確認するとすべて”Intel” だったので、現状はRosetta 2 が必須ということになります。
これからのこと
直近では、MPK mini Editor というMPK mini MK3 のパッドやノブに機能を割り当てるツールをまだ使っていないので、これを使ってみたいと思っています。
Garage Band やMPC Beats のDAWソフトの使い方を覚えるのはその後です。道のりは長そうなのでのんびりやっていければと思います。
参考
MPK mini MK3 の製品案内 macOSのバージョンとハードウェア(M1)の対応状況 アカウントを作成したサイト MPK mini MK3 のカラーバリエーション


































































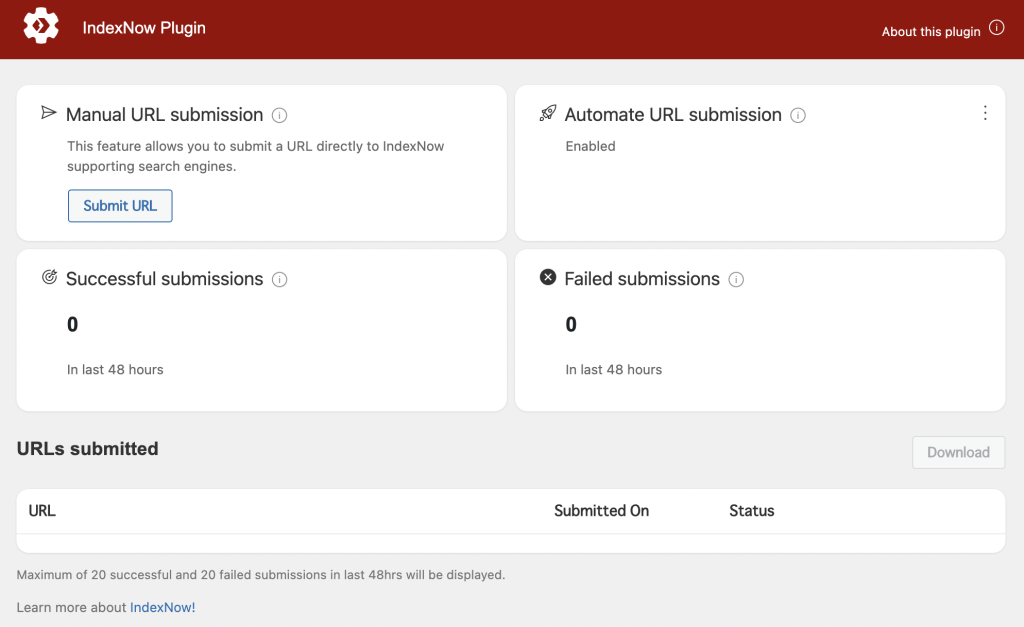
![サイドメニューの[設定] > [IndexNow]](https://madoverload.com/wp-content/uploads/2022/02/20220213_bing-seo-17-1024x476.png)