はじめに
前回の投稿「Nostrアカウントの認証(NIP-05)」の続きです。
今回はnostr.directory のTwitter 認証バッチを有効にした際の作業記録です。
最初に感想を述べると、なんかよく分からないけれどできたという感じです。
なので、ここで書かれている通りにやっても上手くいかない可能性があります。
同じように困っている方がここで書かれていることを参考にして解決できるかもしれない、という程度の内容なので軽い気持ちでご覧いただければと思います。
とはいえ、もし間違えや誤解を招く記載があれば後で訂正しようと思っています。
作業記録
1. Twitter 上で指定された文言をツイート
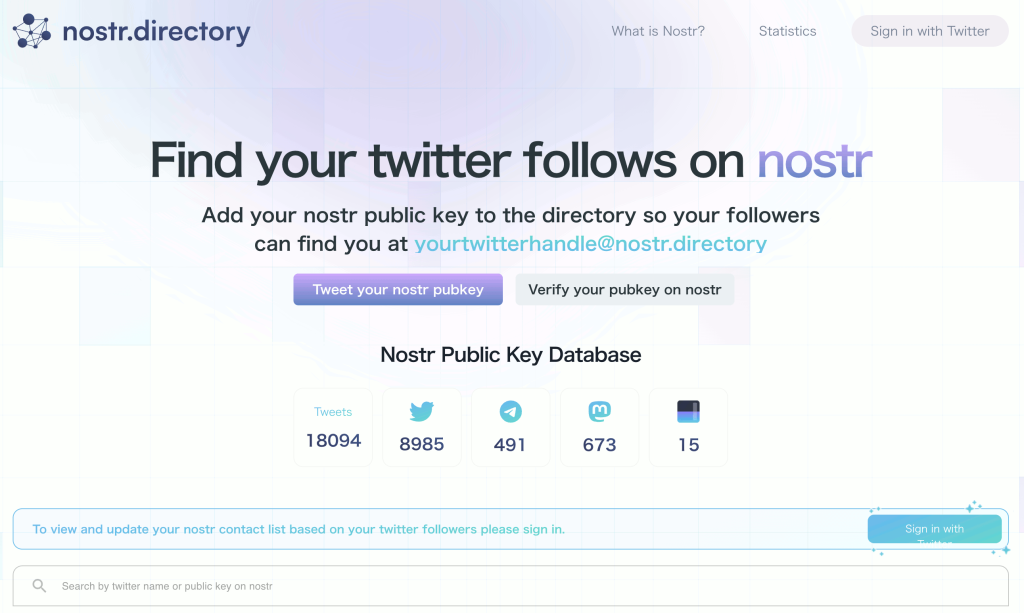
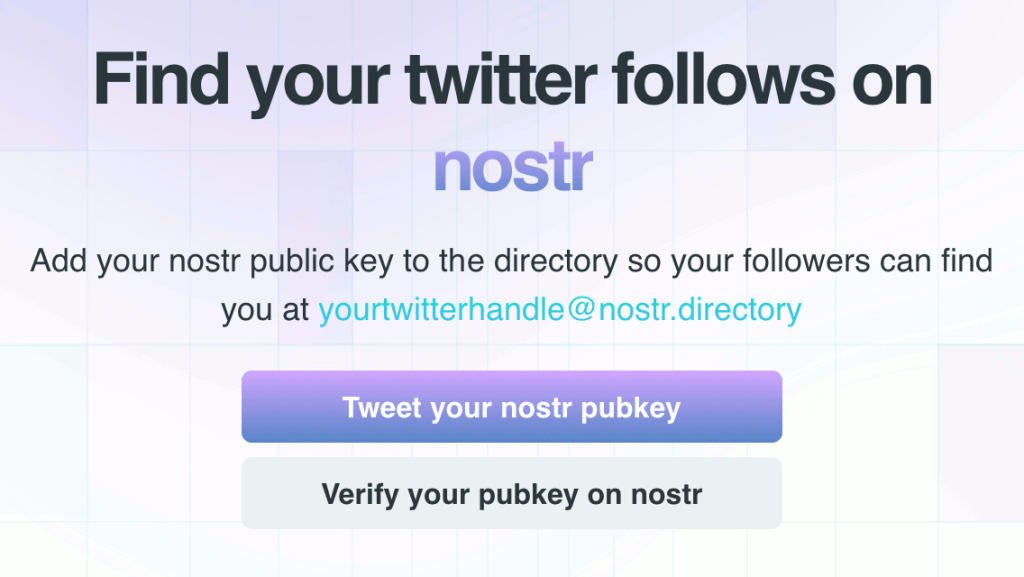
nostr.directory のサイトを開くと[Tweet your nostr pubkey] と[Verify your pubkey on nostr] という2つのボタンがあります。

[Tweet your nostr pubkey] ボタンをクリックしてTwitter 上で指定された内容のツイートをします。
詳しい手順は、前々回の投稿「Nostrアカウントの作成(Damus, Amethyst, snort.social)」のあとがき「nostr.directory」に記載してあります。
このツイートをした後にnostr.directory で自身のアカウントを検索してみると、検索結果にアカウントの情報が表示されるようになりました。(検索条件はTwitter のユーザー名かNostr アカウントの公開鍵を指定します)

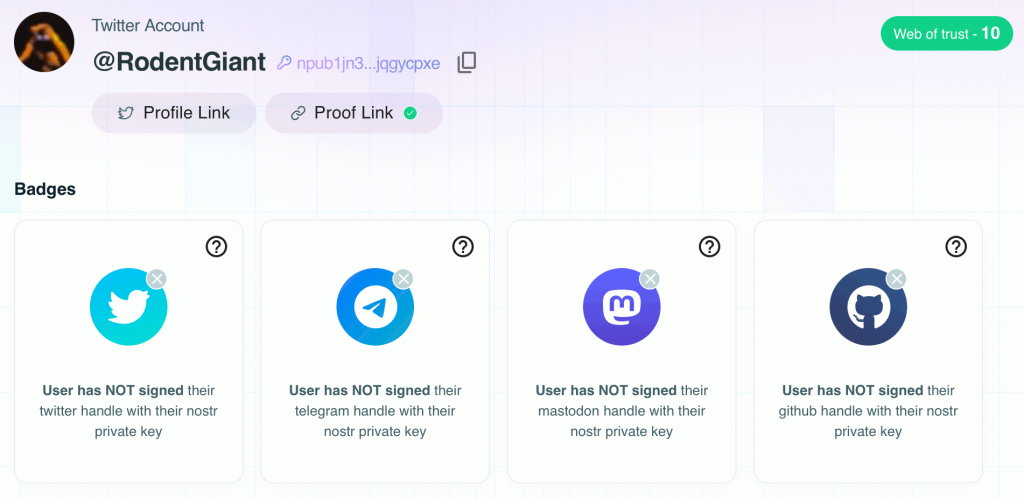
この時はまだ、Twitter の認証バッジは灰色です。
このツイートは、この検索でアカウントを表示できるようにするためだけのもののようです。
Twitter アイコンの右上の(?)をクリックすると、認証バッジを有効する方法と思われる内容が表示されます。

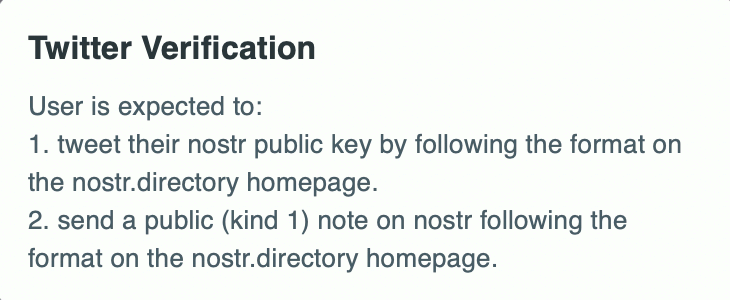
Twitter の検証
ユーザーは下記をする必要がある:
1. nostr.directoryのHPで示されたフォーマットに従って、自身のnostr公開鍵をツイートする
2. nostr.directoryのHPで示されたフォーマットに従って、nostrの公開鍵(1のような)を送信する
上記1. は当項目で実施したこと。2. は後述「3. Nostrアカウントで指定された文言をPost」でやることの認識です。
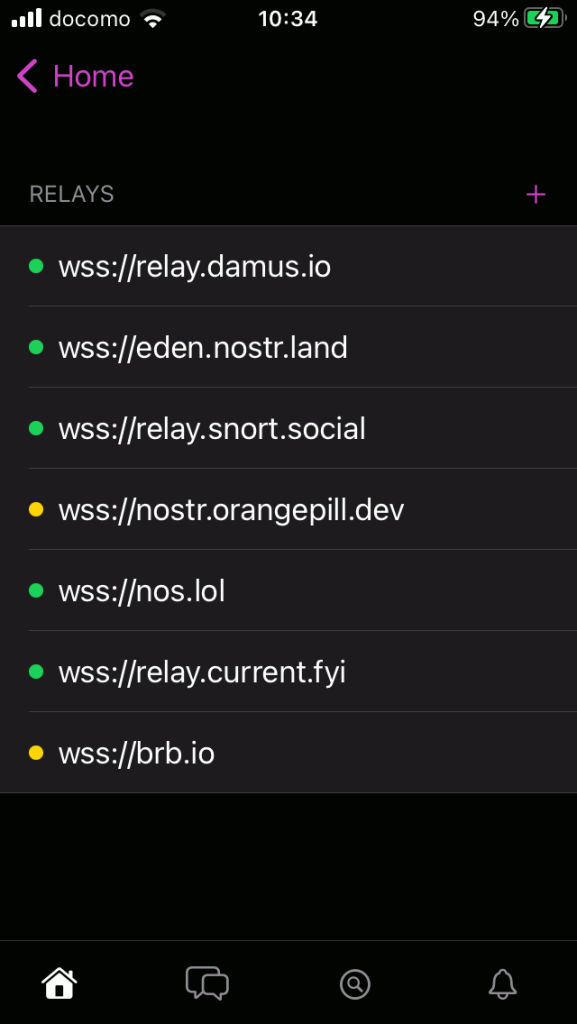
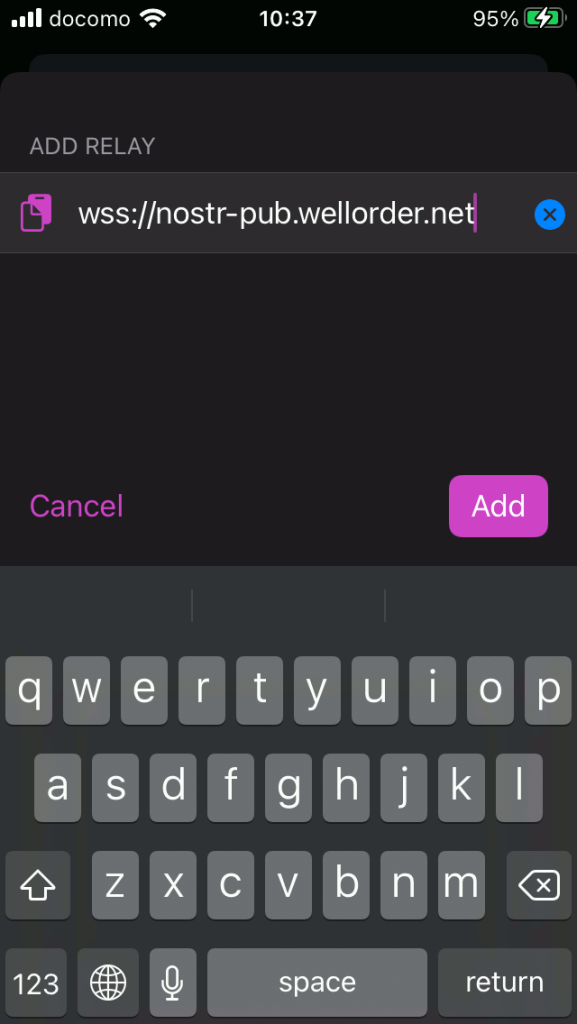
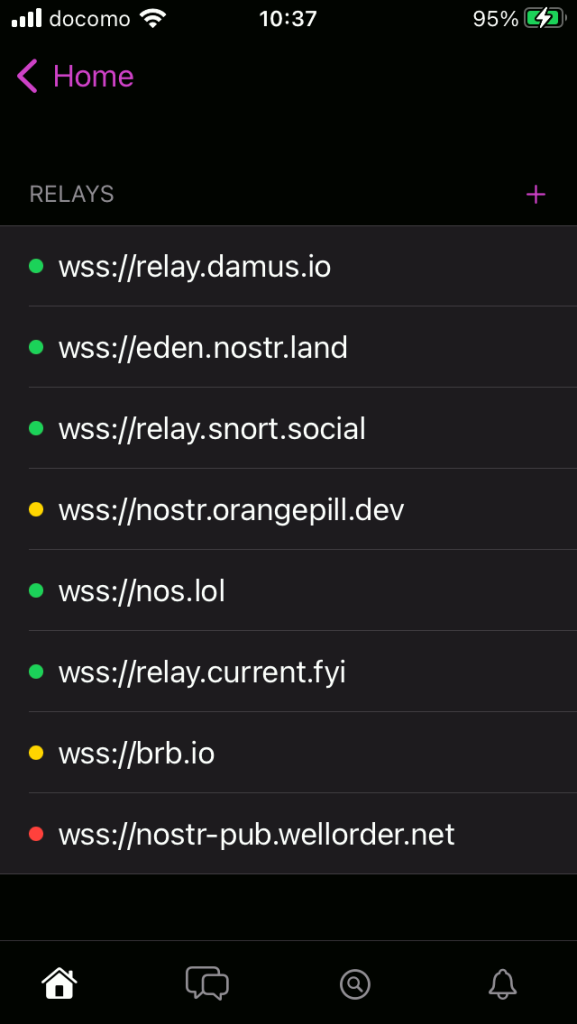
2. Nostrアカウントにリレーサーバを追加
Nostr のnostr.directory のアカウントが登録しているリレーサーバと自分のアカウントが登録しているリレーサーバを比較して、nostr.directory のアカウントの方にしか登録されていなかったwss://nostr-pub.wellorder.net を追加します。
これが本当に必要かは公式サイトに掲載されている訳ではないので実は必要ないかもしれませんが、何度か試しても上手くいかず、成功した時にこれを追加していたので書いておきます。



Damus を使ってリレーサーバを追加しました。
画面はDamus の画面です。
3. Nostrアカウントで指定された文言をPost
Damus でPost
iPhone のDamus アプリを使ってPost します。
まず、ブラウザでnostr.directory のサイトを開きます。

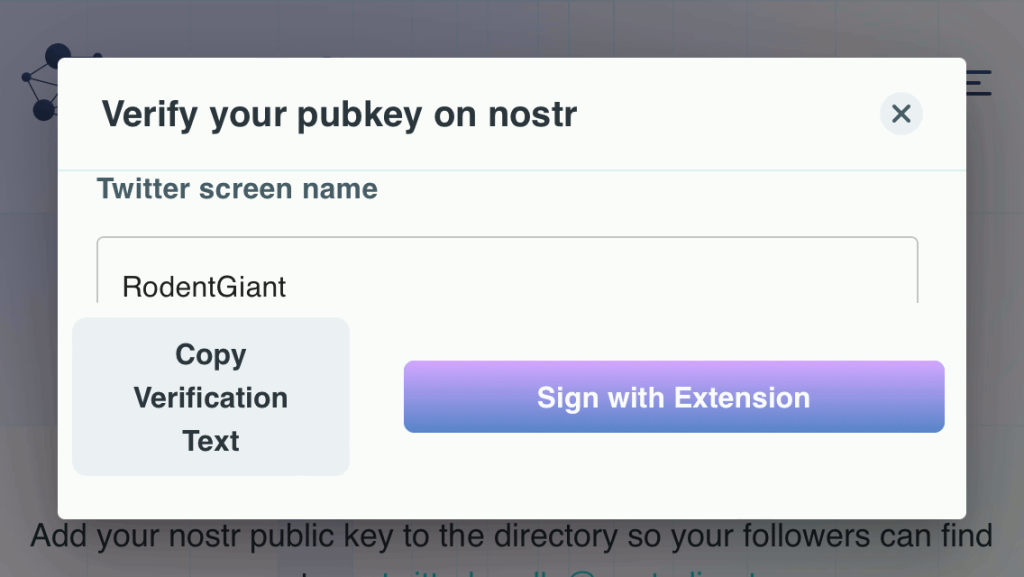
[Verify your pubkey on nostr] ボタンをクリックします。
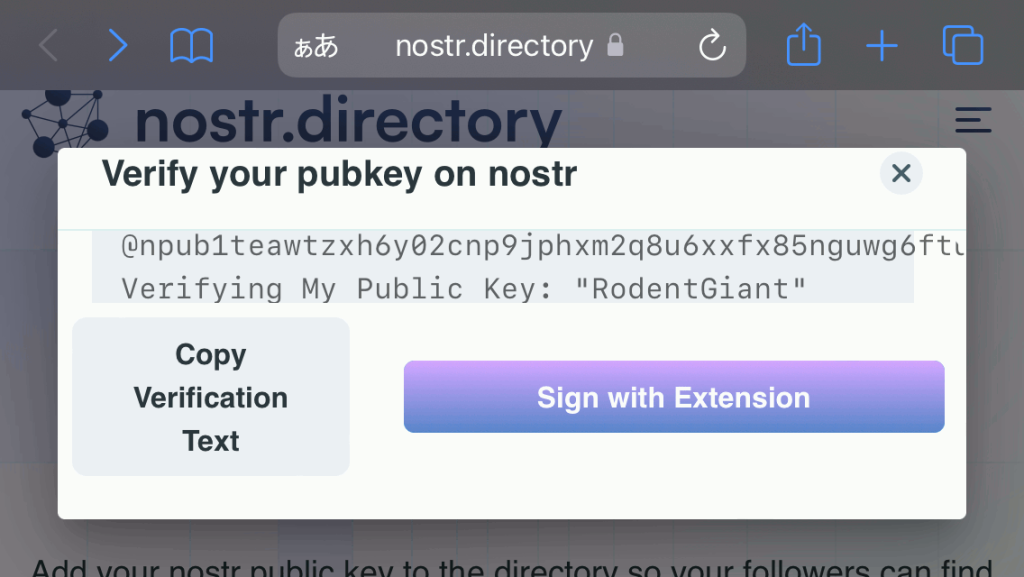
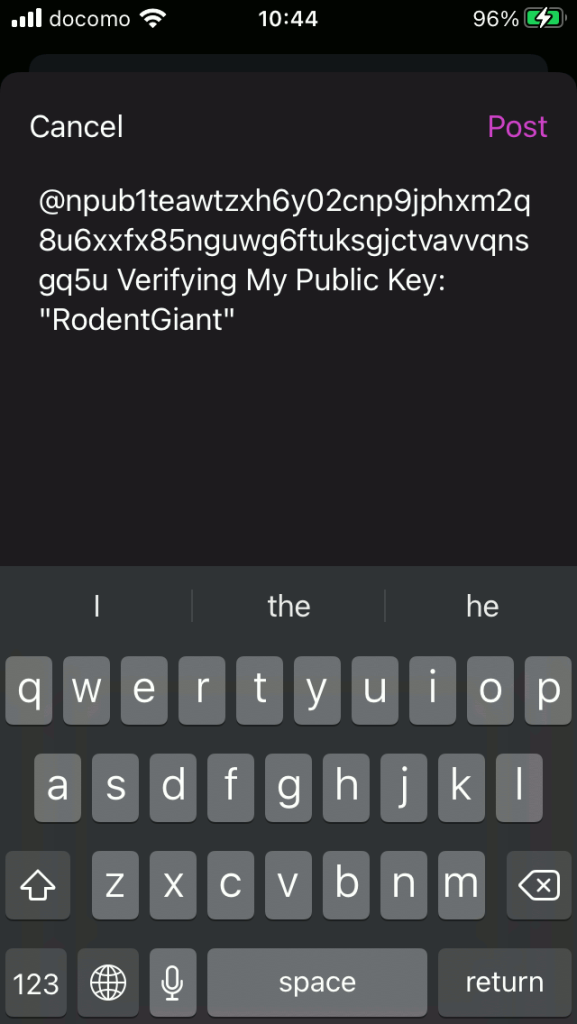
iPhone が初代SE なので画面のレイアウトが窮屈で見づらいですが、”Twitter screen name” という入力欄にTwitter アカウントのユーザー名(先頭の@ を除く)を入力する(左の画像)と、右の画像のようにPublic Key の箇所が入力した内容に自動で置き換わるので、[Copy Verifrication Text] をタップしてクリップボードにコピーします。
Damus アプリを開いて、コピーを貼り付けてPost します。


これで認証バッジにチェックが付くはずが暫く待っても灰色のまま。
どうしてよいか分からぬまま続けてブラウザ向けのNostr クライアントIris を使ってPost してみることにしました。
Iris でPost
ブラムザ向けのNostr クライアント Iris を使ってPost します。
ブラウザを使ってPost する文言を作る手順は同じなので省略します。
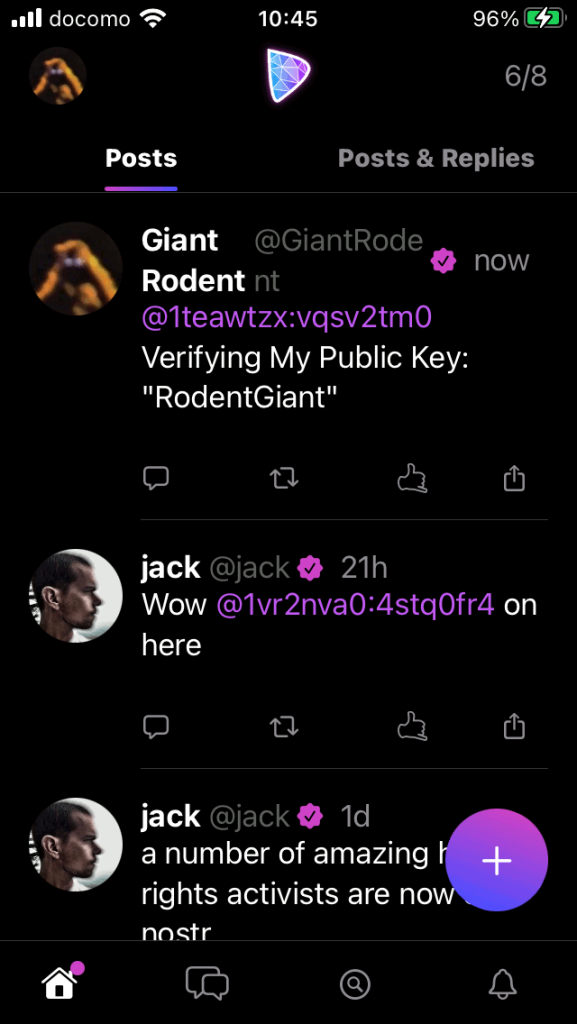
Iris でPost しました。

上がIris のPost、下がDamus のPost。約1時間後にPost していました。

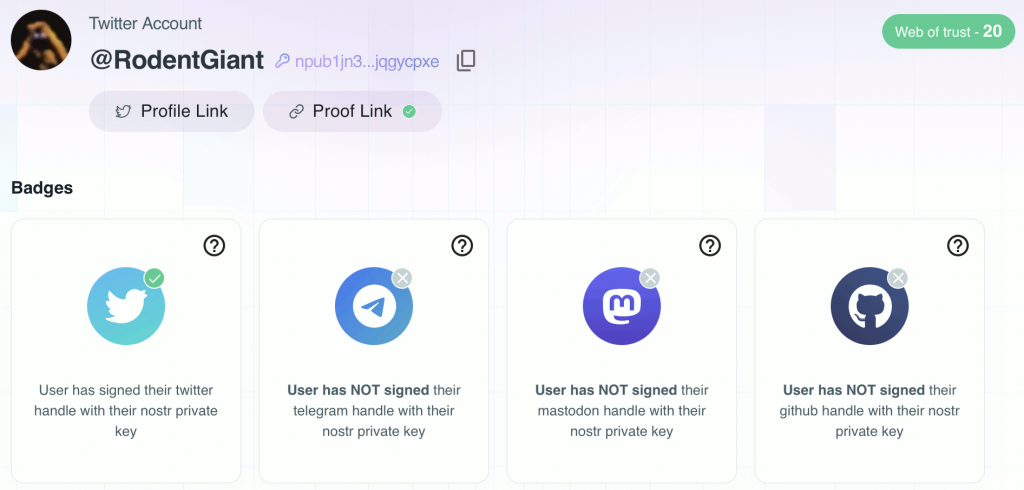
Iris でPost してすぐにnostr.directory を見ると、緑色のチェックが付いていました。
Damus とIris のPost のどちらが反映されたのか、Nostr クライアントの違いが影響しているのかなどよく分からないですが、とにかくTwitter 認証バッジが有効になりました。
あとがき
Nostr 関連の最初の投稿「Nostrアカウントの作成(Damus, Amethyst, snort.social)」の際に同じVerify のPost をしていたのですが反映されず、その時は諦めたのですが気になって再度チャレンジして何とかなりました。
これが有効になると、nostr.directory でTwitter のアカウントとnostr アカウントが紐づいていることを確認できることになるので、Twitter でつながっている知人のnostr アカウントを安心して特定できるようになる、という感じでしょうか。
とりあえず、認証バッジが全部灰色よりは見た目がいい感じになれてよかったです。