はじめに
前回の投稿「Nostrアカウントの作成(Damus, Amethyst, snort.social)」の続きです。
今回はNIP-05 の認証をします。
自身で管理するWeb サーバのドメイン名とNostr アカウントを紐づけることで、Nostr アカウントのプロフィール欄にドメイン名を認証バッジ付きで表示させることができます。
Nostr アカウントがそのドメインの所有者であることを証明することになるので、第三者がそのNostr アカウントがなりすましでないことを確認できるようになります。
1. Web サーバに認証用のファイルを配置
自身で管理するWeb サーバの<domain>/.well-known/nostr.json で参照できる場所に下記のファイルを配置します。
{
"names": {
"<name>": "<pubkey>"
}
}3行目は自身のNostr アカウントの情報に書き換えます。
- name
- Nostr アカウントのUsername(先頭の@ を除く)
- pubkey
- Nostr アカウントの公開鍵(HEX 形式)
今回、下記のように書き換えました。
{
"names": {
"GiantRodent": "94e3a1c166f4fea85b94870219e6461de923296f3fe4736b24c3e23b4c0c43e4"
}
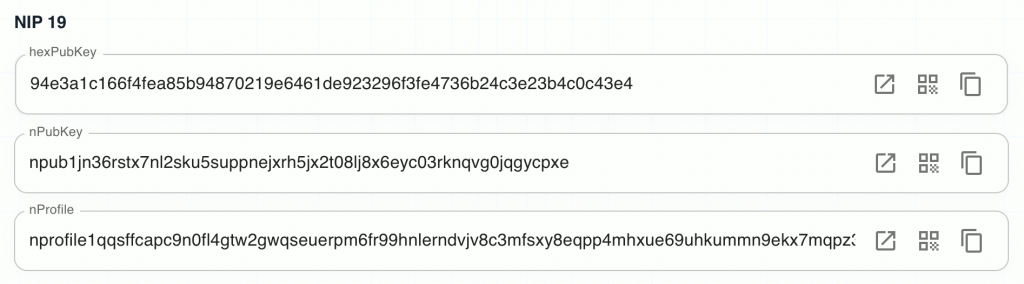
}公開鍵(HEX形式)
nostr.directory にアカウントを登録している場合は、NIP-09 のhexPubKey にHEX 形式の公開鍵が表示されているので、ここからコピーして使えます。
- nostr.directory > @RodentGiant – nostr.directory

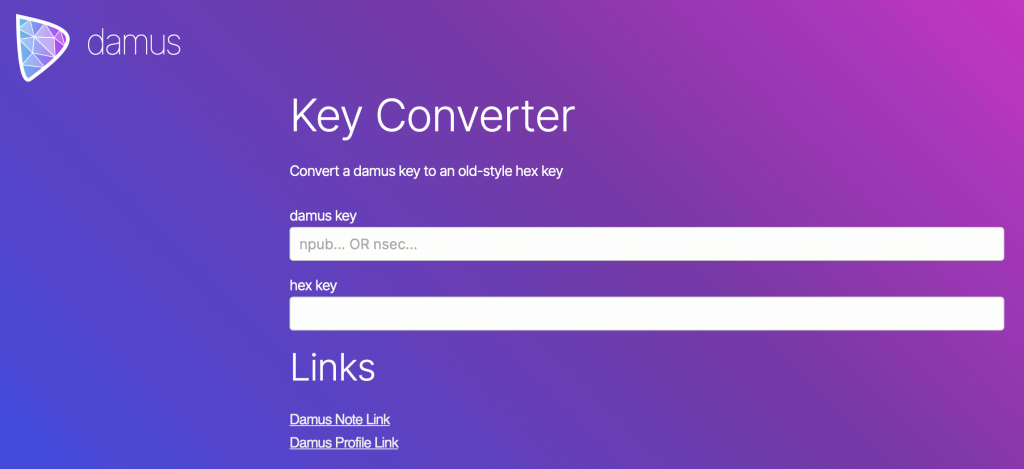
Damus のKey Converter というページで、npub で始まる公開鍵を入力してHEX 形式に変換することもできます。
- Damus > Key Converter – damus.io

ファイルを配置(CLI)
Web サーバの公開ディレクトリに認証用のファイルを配置します。
サーバにSSH 接続して下記のコマンドでファイルを配置しました。
mkdir .well-known
cd .well-known
touch nostr.json
chmod 644 nostr.json
vi nostr.json
→ 前述のJSON を貼り付け2. Web サーバの設定でCORS を許可する
Web サーバの設定ファイルに、CORS を許可する設定を追記します。
Apache
Header set Access-Control-Allow-Origin "*"nginx
add_header 'Access-Control-Allow-Origin' '*';3. Nostr アカウントにNIP-05 の識別子を登録
Nostr アカウントにNIP-05 の識別子を登録します。
今回はDamus を使って登録します。
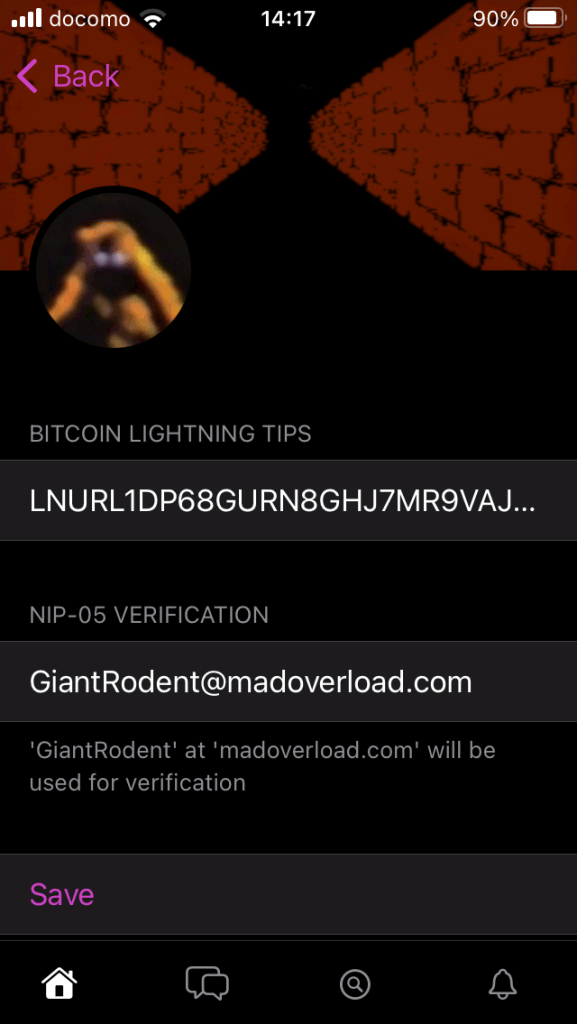
アカウントのプロフィールを編集するページで、<name>@<domain> という形式でNIP-05 の識別子を登録します。
- name
- Nostr アカウントのUsername(先頭の@ を除く)
- domain
- Webサーバのドメイン名

今回は [email protected] を登録しました。
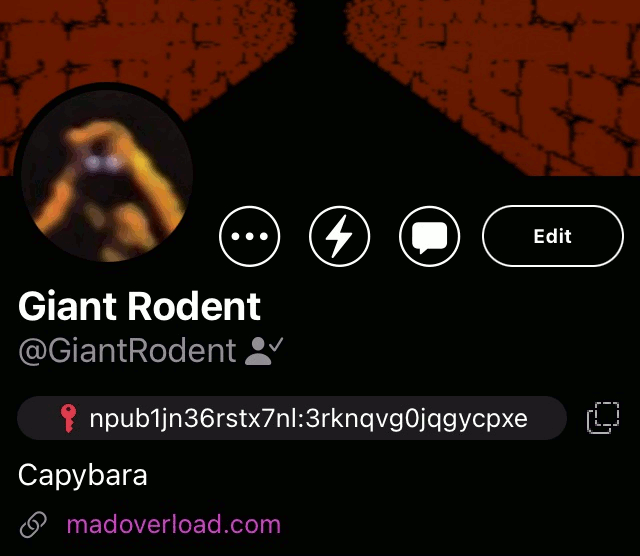
登録してプロフィール画面に戻ると、認証バッジ付きのドメイン名が表示されるようになっていました。
細かいですが、実際には画面が表示されてから2〜3秒後に表示されました。


nost.directory のページを見ると、NIP-05 の認証バッジにチェックが入っていました。

- nostr.directory > @RodentGiant – nostr.directory
あとがき
NIP-05 の認証はスムーズにできました。
nostr.directory にTwitter の認証バッジがあるので、これにもチェックを入れたいのですが上手くできず。
また時間がある時に試してみようと思います。
参照
- nostr-protocol / nips / NIP-05 – GitHub
- ツイッターライクなSNS「Nostr」を Damus アプリで使う。初期の設定と、認証バッジを付ける手順 (2023.2.4) – Lifehacking.jp
- metasikander / NIP-05_Simple_Guide.md – gist
- nostr.directory > @RodentGiant – nostr.directory
- test-cors.org