さくらインターネットのさくらのレンタルサーバが「表示速度および処理能力が従来の最大5倍となる新サーバー」の提供を始めました。
提供開始は2022年2月16日で、既存のユーザ向けの新サーバーへの移行ツールの提供は7月13日に始まりました。

当ブログはさくらのレンタルサーバを使っていてパフォーマンスを改善したかったので、新サーバに移行することにしました。
移行ツール自体は管理画面でボタンを押せばよいだけの単純なものでしたが、移行にあたり前提事項など確認する必要があったので記録しておきます。
- New さくらのレンタルサーバ – さくらインターネット
- 【さくらのレンタルサーバ】表示速度および処理能力が従来の最大5倍となる新サーバーを提供開始 (2022.2.16) – さくらインターネット
- 【さくらのレンタルサーバ】新サーバーへの移行ツールを提供開始 (2022.7.13) – さくらインターネット
- [緊急] さくらのレンタルサーバ・移行ツール機能 (2022.7.15) – さくらインターネット
事前確認
さくらのレンタルサーバの公式サイトに移行ツールについての説明が書かれていましたが、解説ページのリンクをクリックするとどのページを読んでいるのかよく分からなくなり混乱してきたので、WordPress を使っている自分に関係していそうなことを箇条書きしておきます。
- New さくらのレンタルサーバ – さくらインターネット
- 移行ツールの概要・特徴 > 移行ツールを知りたい – さくらのレンタルサーバ
- 移行ツールのご利用について > 移行ツールを使いたい – さくらのレンタルサーバ
- 対象者
- 旧仕様のさくらのレンタルサーバ(2022年2月16日11:00以前に提供していたサーバー)に契約している
- 条件
- 同一プランへの移行のみ
- サーバー上のすべてのコンテンツが新サーバーに移行される
- 移行後は旧サーバーにアクセスできなくなる
- 移行ツールを利用できない対象者
- MySQL4.0、5.1、5.5を利用中(5.7にアップグレードする必要がある)
- バックアップ&ステージングを利用中(バックアップ&ステージングの利用解除を行う必要がある)
- 料金未納によりサーバーが停止中
- 移行による変更点
- クイックインストールまたは手動でインストールしたWordPress は、参照先データベース情報が「mysqlNNN.db.sakura.ne.jp」から「mysql57.アカウント名.sakura.ne.jp」に変わる
- PHP7以上でcgiモードを利用している場合、モジュールモードに切り替わる
- サーバーのIPアドレスが変わる
- 移行作業の制約事項など
- 移行される日時は数時間の幅があり正確に指定できない
- 移行準備時間中は、サーバーコントロールパネル、Webメールへのログイン及び各種操作が利用できない(最大2時間目安)
- 移行作業が開始するとサーバーの全機能が利用できなくなる(時間はデータの容量、ファイル数により異なるが、10GBで40分、100GBで約4時間程度を想定)
移行の操作手順
- サーバーコントロールパネルにログイン
- サイドメニューの[サーバ情報] > [移行ツール]
- [移行の申し込みに進む] ボタンをクリック
- 同意のチェックをONにし、[移行ツールを実行する] ボタンをクリック(8/14 22:04)
- 申し込みが完了するとコントロールパネルから強制ログアウトされる
- “サーバ移行中です”と表示されるので[ログイン画面へ移動] ボタンをクリック
- しばらくしてウェブページにアクセスすると、”現在、メンテナンス中です”と表示される
- 移行が完了すると、完了メールが送信される(8/15 0:00 に受信した)
- 移行に失敗した場合、コントロールパネルにエラーメッセージが表示される
移行完了後の確認
- 移行ツールのご利用後 > 移行ツール利用後の対応について知りたい – さくらのレンタルサーバ
- 翌朝、8時頃にWordPress のトップページを表示しようとしたら「このサーバは、さくらのレンタルサーバで提供されています」というページが表示された。そのまま放置して昼頃に再度表示するとWordPress のページが表示された
- Jetpack のダウンタイムのモニターで検知された通知メールを見ると、23:46 にサイトのダウンを検知し、23:59にサイトのオンラインを検知していた(約13分のオフライン)
- WordPress のページが表示されたが、Chrome で表示するとアドレスバーのURL は”https” で始まり、”保護されていない通信” と表示されるようになった
- Safari、Firefox、Brave Browser では保護された通信として表示される
- スマホ版のChrome では保護された通信として表示される
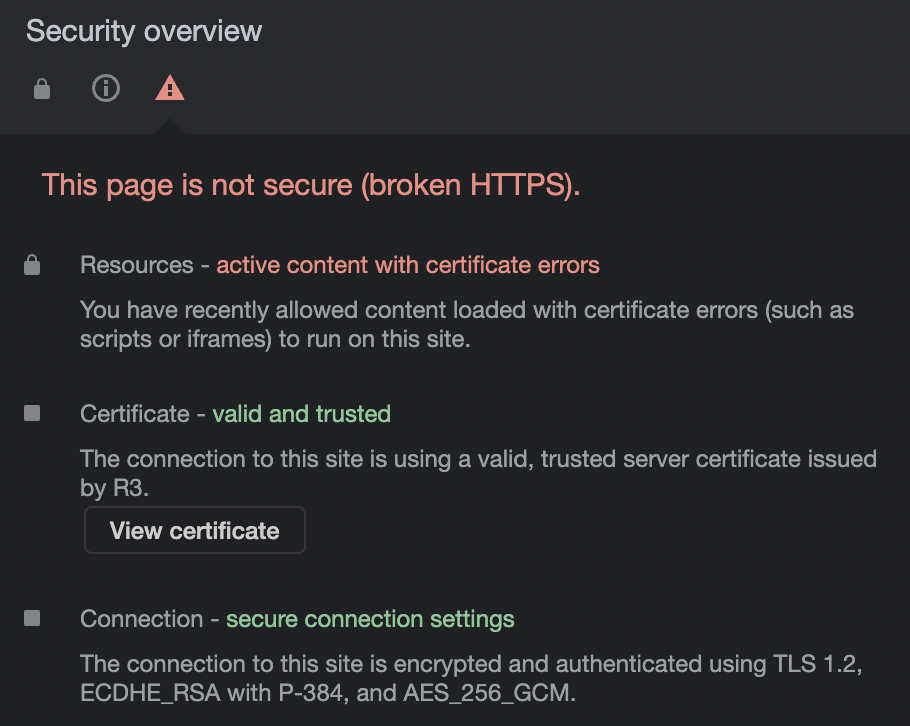
解消できないか少し調べたけれど原因を特定できなかったので、とりあえずこのまま放置することにした(解消できたので以下に訂正)- デベロッパーツールのSecurity タブを開くと、”Resources – active content with certificate errors” と表示されていたので、下記の手順を行って解消した
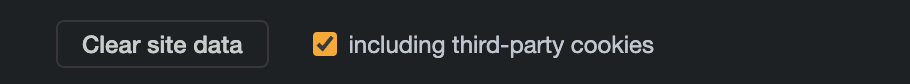
- デベロッパーツールのApplication タブを開き、サイドバーのApplication > Storage に[Clear site data] ボタンと”including third-party cookies” チェックボックスがあるので、チェックをONにしてボタンをクリック
- ブラウザのタブを閉じて、新しいタブを開きURLを入力すると、”保護されていない通信” が表示されなくなった(解消)
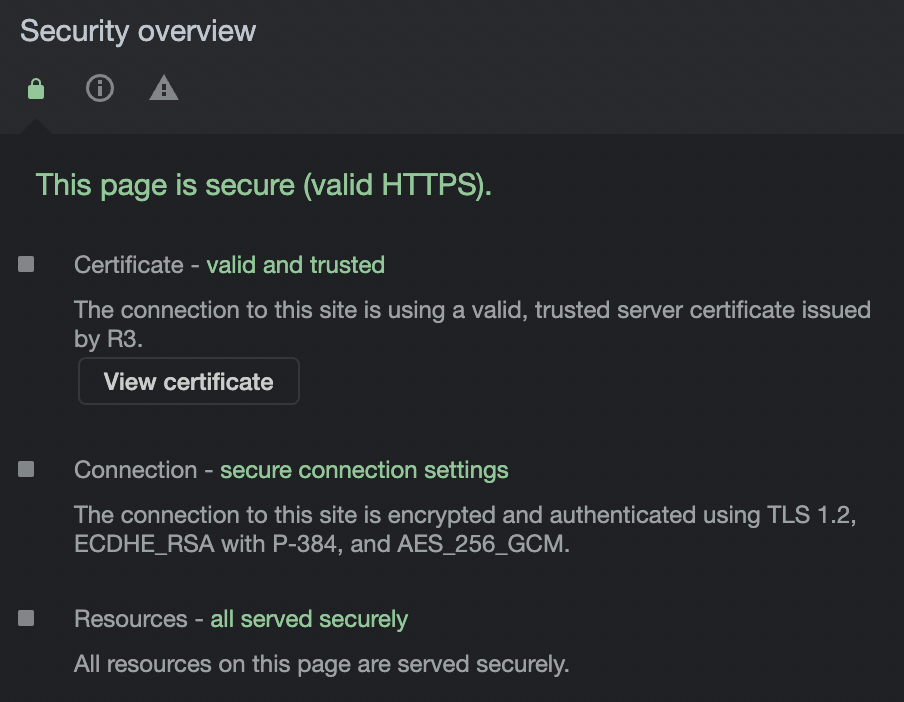
- デベロッパーツールのSecurity タブを開くと、”Resources – all served securely” と表示されていた




- Active content with certificate errors の対処方法 (2018.1.21) – Qiita
- Chrome “Active content with certificate errors” (2017.5.23) – Stack Overflow
あとがき
新サーバへの移行後、リンクをクリックした時の反応が明らかに良くなっている。
パソコン版Chrome で”保護されていない通信” と表示されてしまうのが悲しい。常時SSL化の時もChrome は前のめりだったので、今回も何かしらの仕様に引っ掛かっているのかもしれない。 (解消できたので以下に訂正)
解消させる上で参考になるかもしれないサイトのリンクを以下、貼り付けておいて今回はここまでとする。
パソコン版Chrome で”保護されていない通信” と表示された原因は、サイトの何かしらの情報がキャッシュに残っていたことが原因だったようです。
Command + Shift + R のハード再読み込みと、デベロッパーツールのモードで使える”キャッシュの消去とハード再読み込み” を試したけれど、その時はタブを閉じて新しいタブで表示させるということをしなかったので、もしかしたらそれで解消できていたのかも?気になるけれど気にしないことにします。
- サイトの接続が安全かどうかを確認する – Google Chrome ヘルプ
- Chrome でセーフ ブラウジングを使用する – Google Chrome ヘルプ
- アドレスバーに「保護されていません」と表示される – さくらインターネット
- 移行ツールのご利用について > 移行ツールの機能別引き継ぎ項目を知りたい – さくらのレンタルサーバ
- Chrome will disable modifying ‘document.domain’ to relax the same-origin policy – Chrome Developer