WordPressをインストールした際の最新のデフォルトテーマは「Twenty Twenty-One」でしたが、文章が読みやすくシンプルなデザインにしたかったので、過去のデフォルトテーマを眺めてその中から「Twenty Sixteen」を使うことにしました。
テーマのカスタマイズ テーマを選択したデフォルトのままではあまりにも個性がないので、テーマをカスタマイズしてWizardry FC版のような雰囲気にすることにチャレンジしてみました。
追加CSS を使って簡単にカスタマイズ
テーマのカスタマイズは、サブメニューに[追加CSS] という便利な機能があるので、この機能を使うことにしました。(テーマのソースコードを直接修正しません)
ウェブデザインの知識については、HTML5とCSS3ことをよく理解できていないのですが、Chrome のデベロッパーツールを使って変更したい箇所で有効になっているCSSの定義を探しては[追加CSS]にコピペして値を変更するという作業を繰り返して、なんとかWizardry っぽい感じにすることができました。
/* layout */
.site-header {
padding: 0.5em 7.6923%;
}
.site-branding, .site-header-menu, .header-image {
margin-top: 0.375em;
margin-bottom: 0.375em;
}
.site-header-menu {
margin-top: 1.575em;
margin-bottom: 0;
}
.site-main {
padding: 0.5em;
border: solid;
border-radius: 6px;
}/* font */
body {
font-family: Montserrat, "Helvetica Neue", sans-serif;
}
h2 {
font-family: Merriweather, Georgia, serif;
}
.site-branding .site-title a {
color: red;
font-family: Merriweather, Georgia, serif;
}
.site-description {
color: red;
font-family: Merriweather, Georgia, serif;
}
.main-navigation {
font-family: Merriweather, Georgia, serif;
}
.entry-title {
font-family: Merriweather, Georgia, serif;
}
.wp-block-code {
color: #0ff;
}
.wp-block-search .wp-block-search__label {
font-family: Merriweather, Georgia, serif;
}
.site-info {
font-family: Merriweather, Georgia, serif;
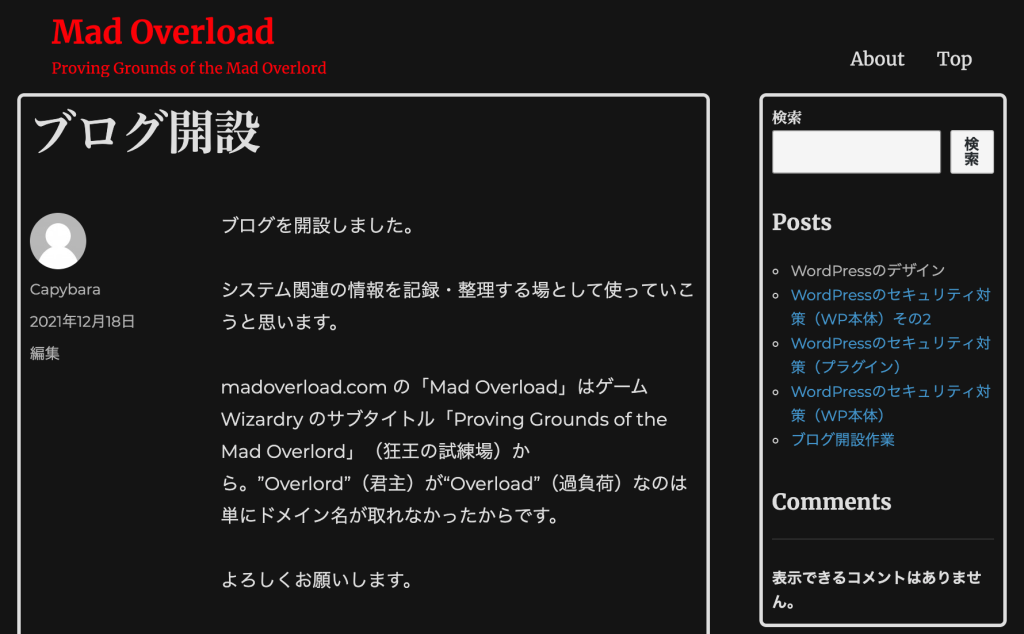
}できたのがこちら↓
Chrome デベロッパーツール
ツール自体は、確認対象のページを表示した状態で、メニューから[その他のツール] > [デベロッパーツール] をクリックして起動します。
今回はページのデザインに関する調査なので、”Elements”タブに表示されるHTMLのコードを展開して調査したい行をクリックで選択し、下の”Styles”タブに表示されるCSSの定義の中からレイアウトであれば(margin, padding, border)、フォントであれば(font-family, color)を探すという感じで進めます。
この[Style]タブはとても便利で、カーソルを当てると現れるチェックをOFFにするとその定義が無効になって即時で表示中のページに反映されます。それだけでなく、値の変更や、プロパティの追加もできるので、ここでちょこちょこと編集してから[追加CSS]にコピペするという使い方をするのも効率がよくていいです。
今回のデザイン変更は約3時間でできました。画面を少し動かして目に見えた箇所を調整した感じなので、WordPressのいろいろな機能を使うとデザインが崩れるかもしれませんが、とりあえず今回はこのくらいで満足しておきます。使っていて気になったら適宜直していこうとは思います。
参照